XI. Avec un canon, on peut tout faire▲
- tutorials/tutorial/t9/cannonfield.cpp
- tutorials/tutorial/t9/cannonfield.h
- tutorials/tutorial/t9/lcdrange.cpp
- tutorials/tutorial/t9/lcdrange.h
- tutorials/tutorial/t9/main.cpp
- tutorials/tutorial/t9/t9.pro
Dans cet exemple, nous nous attaquons au graphique, en dessinant un joli petit canon. Il n'y a que cannonfield.cpp qui change par rapport au chapitre précédent.
XI-A. Analyse du code ligne par ligne▲
XI-A-1. t9/cannonfield.cpp▲
void CannonField::paintEvent(QPaintEvent * /* event */)
{
QPainter painter(this);Nous allons maintenant commencer à utiliser sérieusement QPainter. Nous créons un outil de peintre ("painter") qui va permettre de travailler sur ce widget.
painter.setPen(Qt::NoPen);Les bords du dessin de QPainter sont toujours faits avec un crayon. Ici, nous le configurons à Qt::NoPen, ce qui veut dire qu'il n'y aura pas de bord spécial quand nous dessinerons quelque chose.
painter.setBrush(Qt::blue);Quand QPainter remplit un rectangle, un cercle ou n'importe quoi d'autre, il remplit la forme avec sa brosse. Ici, nous le configurons pour qu'il utilise une brosse réalisant des aplats de couleur bleue. Nous aurions également pu utiliser un motif. La brosse bleue va remplir toute la surface limitée par les traits que nous allons dessiner.
painter.translate(0, rect().height());Cette fonction traduit le système de coordonnées de QPainter (il le définit par une translation). Ici, nous plaçons le point (0,0) au coin inférieur gauche du widget. Les directions X et Y restent inchangées : toutes les coordonnées Y dans le widget sont donc négatives (voir The Coordinate System pour plus d'informations à propos du système de coordonnées de Qt).
painter.drawPie(QRect(-35, -35, 70, 70), 0, 90 * 16);La fonction QPainter::drawPie() dessine un camembert dans un rectangle (spécifié par quatre données) à partir d'un angle de départ et de la longueur d'un arc. Les angles sont spécifiés en seizièmes de degrés. Le zéro est situé dans la direction horaire correspondant à trois heures. Le sens du dessin est antihoraire (trigonométrique). Ici, nous dessinons un quart de cercle dans le coin inférieur gauche du widget. Le camembert est rempli avec du bleu, sans contour.
painter.rotate(-currentAngle);La fonction QPainter::rotate() fait tourner le système de coordonnées du QPainter autour de l'origine. L'argument de la rotation est un nombre à virgule flottante, exprimé en degrés (et non en seizièmes de degrés comme précédemment !) et dans le sens horaire. Ici nous tournons le système de coordonnées de currentAngle degrés dans le sens antihoraire.
painter.drawRect(QRect(30, -5, 20, 10));La fonction QPainter::drawRect() dessine le rectangle spécifié. Ici, nous dessinons l'orifice du canon.
Il est souvent difficile de prévoir le résultat quand le système de coordonnées a été transformé (translaté, tourné, réduit, décalé) comme ci-dessus.
Dans ce cas, le système de coordonnées est d'abord translaté, puis tourné. Si le rectangle QRect(30, -5, 20, 10) avait été dessiné dans le système de coordonnées translaté, il aurait ressemblé à cela :

Notez que le rectangle est fixé au bord du widget CannonField. Puis, nous tournons le système de coordonnées, par exemple de 60 degrés : le rectangle sera tourné autour de (0,0), qui est le coin inférieur gauche, car nous avons translaté le système de coordonnées. Le résultat ressemble à cela :

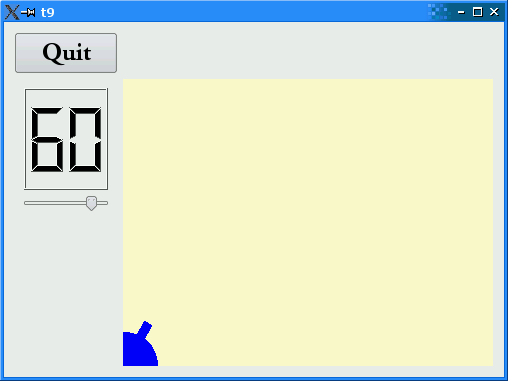
XI-B. Exécuter l'application▲
Quand la position du curseur (slider) évolue, l'angle du canon dessiné change, en accord avec cette valeur.
Le Q sur le bouton Quit est maintenant souligné et Alt+Q permet de l'activer.
XI-C. Exercices▲
Au lieu de spécifier Qt::NoPen, définissez un "vrai" crayon.
Essayez "Q&uit" ou "Qu&it" comme texte de bouton au lieu de "&Quit". Que se passe-t-il ?