Mise à jour : 09/09/2010Seconde partie : accompagner le widget d'un sélecteur de couleur et amélioration de celui-ciL'objectif est de continuer le widget en l'améliorant et ajoutant d'autres fonctionnalités. Pour ceux qui n'auraient pas un widget fonctionnel, voici une archive contenant la classe du widget du vainqueur de la première partie à savoir gbdivers améliorée par mes soins pour prendre en compte les malus qui lui ont été mis à la correction !
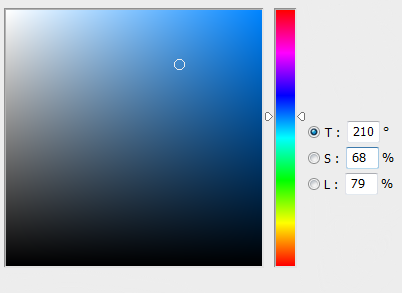
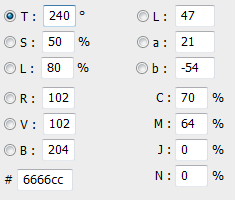
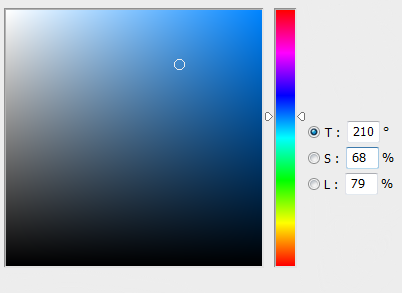
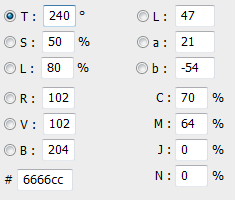
L'archive pour partie 2 !La première amélioration requise pour la partie deux est la création d'un slider permettant la création de la couleur principale (teinte ou hue en anglais). L'image ci-jointe vous montre de quoi je parle :

Ce slider peut faire partie du widget ou être un widget indépendant. Je vous conseille de regarder la classe
QSlider et les paramètres pour la personnalisée.
De plus un ensemble de champ
QLineEdit respectant un certain format
QIntValidator devra permettre d'afficher et de modifier la valeur de la teinte, saturation ou valeur. En cas de modification, le changement se répercutera sur le widget par le déplacement du point de sélection. Il existe donc une connexion dans les deux sens entre ces différents éléments.
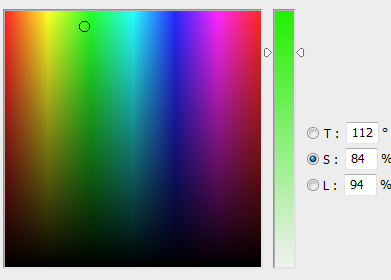
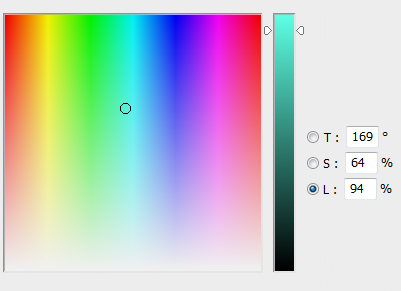
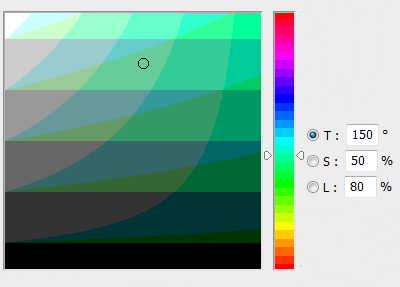
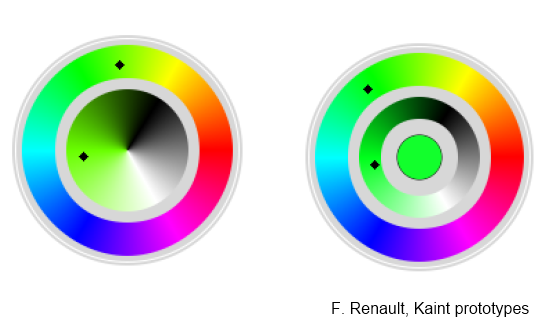
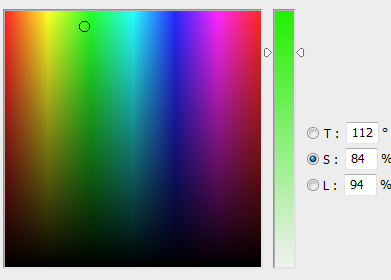
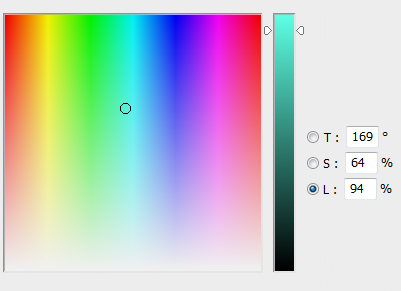
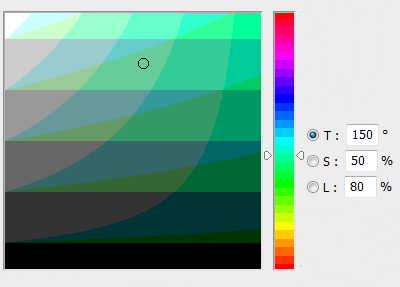
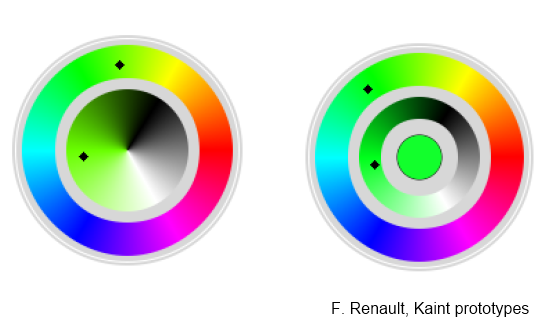
Par la suite, il faudra modifier le widget existant pour permettre également d'afficher les dégradés de la saturation et de la valeur (et non plus la teinte, hue en anglais).
Exemples :


C'est tout pour les étapes imposées dans cette seconde partie qui durera deux semaines.
Pour les personnes qui ont de l'avance, vous pouvez réfléchir à n'afficher que les couleurs disponibles pour le web et la représentation des dégradés dans les autres espaces colorimétriques.


Si vous avez besoin d'explications supplémentaires, n'hésitez pas à poser des questions à la suite de ce message. De plus la correction et le code source de l'ensemble des candidats pour la première partie est disponible dans ce sujet.
Bon courage !

Envoyé par
Message original
Bonjour à tous,
Nous savons que vous attendez avec impatience le prochain défi Qt, cependant un défi de qualité prends du temps à organiser et mettre en place. Pour palier à votre envie de développer et de vous faire les dents sur un nouveau projet, nous vous proposons un nouveau concept :
les exercices QtLe principeDes petits sujets réguliers pour lesquels vous pouvez apporter une solution en détaillant quelques étapes clés imposés. La durée de l'exercice dépendra de la difficulté de l'énoncé. Il est possible qu'un sujet conséquent en travail soit proposé et ainsi découpé en plusieurs parties représentant une suite d'exercices sur le même thème.
Tout le monde peut ainsi proposer une solution pour répondre à l'exercice posé. Dans le cas d'un exercice en plusieurs parties, la meilleure solution pourra être utilisée par les autres participants pour la suite de l'exercice.
Il est impossible pour l'équipe de réunir un jury et réaliser un barème aussi poussé que celui des défis Qt. La meilleure solution sera ainsi désignée d'un point de vue plus subjectif que pour les défis Qt par les responsables de la rubrique Qt, à savoir dourouc05 et moi-même et éventuellement d'autres membres de l'équipe Qt en fonction des disponibilités de chacun.
Les exercices seront ainsi proposés le vendredi (vous permettant d'y travailler dès le week end après avoir découvert le nouveau sujet). La fin du dépôt des propositions aura lieu le vendredi soir à 23h59, un certain nombre de semaines (dépendant de la difficulté de celui-ci) après la présentation du sujet et le vainqueur sera désigné dans la semaine suivante avant la proposition du nouvel exercice.
Nous essayerons de faire attention à ce qu'il n'y ait pas de copie entre les codes des participants en appliquant la règle que le premier code publié sur le forum "appartient" au membre l'ayant posté. Il existe bien sur des réponses à ces solutions sur internet, mais quel est l'intérêt pour vous de les utiliser ?
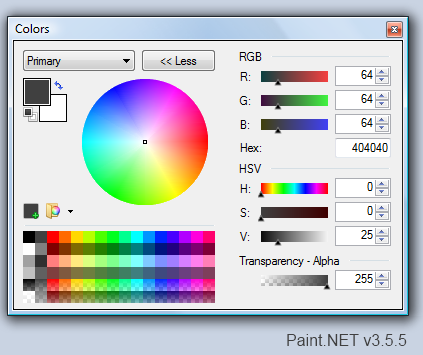
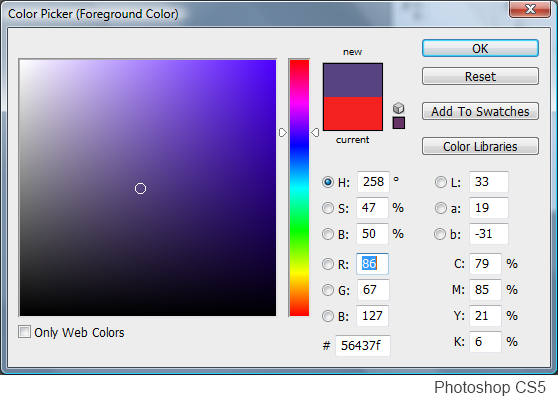
Le premier sujet !Le thèmeCe premier exercice fait parti d'un thème qui est la réalisation d'un
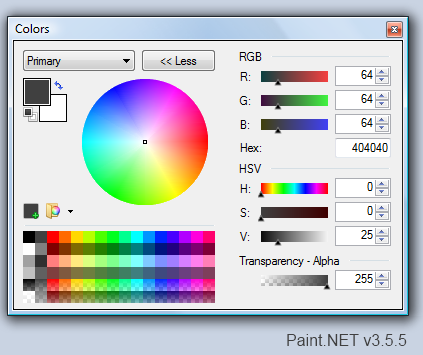
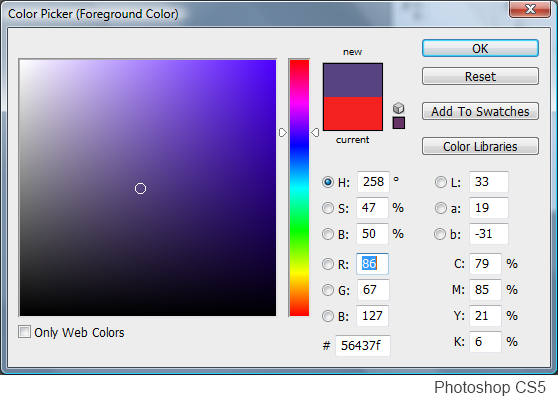
color picker. Ci-dessous, quelques
color pickers connus mais libre à vous de faire travailler votre imagination pour nous donner une meilleure solution au final :



Ce thème est découpé en trois parties qui toutes durent deux semaines. Un nouvel énoncé d'exercice sera donc publié toutes les trois semaines (en comptant la semaine de correction).
Première partie : widget personnalisé pour affiche et sélectionner la nuance de gris d'une couleurCréation d'un widget permettant de sélectionner la nuance de gris à partir d'une couleur. Seul le widget affichant le gradient de la nuance de gris sur une couleur sera évalué mais votre fenêtre peut afficher la couleur en cours et les valeurs de celle-ci pour démontrer le bon fonctionnement de celui-ci.
Le widget peut être carré, rectangulaire, sphérique, en cercle, libre à votre imagination.
Les étapes d'explications imposées :
- Mise en place de la structure du widget (héritage, composition...) ;
- Réalisation du gradient ;
- Séléction et récupération de la couleur à partir du gradient.
Vous avez donc jusqu'au vendredi 3 septembre 23h59 pour nous fournir une solution. Le dépôt des solutions ce fait sur le forum à la suite de ce message.
J'espère que l'idée vous plait, n'hésitez pas également à nous faire part de votre participation à la suite de ce message, de présenter votre solution en avant première et je finirai par dire :
à vos claviers !
Vous avez lu gratuitement 1 096 articles depuis plus d'un an.
Soutenez le club developpez.com en
souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.














 ).
). 