 Qt Quick est la technologie déclarative d’interfaces pour Qt. Cependant, certains développeurs ne l’apprécient guère à cause du langage de programmation : quand Qt utilise du C++, Qt Quick force à apprendre JavaScript et un langage spécifique, QML. Néanmoins, Qt Quick n’a pas que des désavantages : cette manière d’écrire des interfaces permet de gagner en efficacité, mais parfois aussi en performance, l’entièreté du rendu pouvant être accéléré par le matériel.
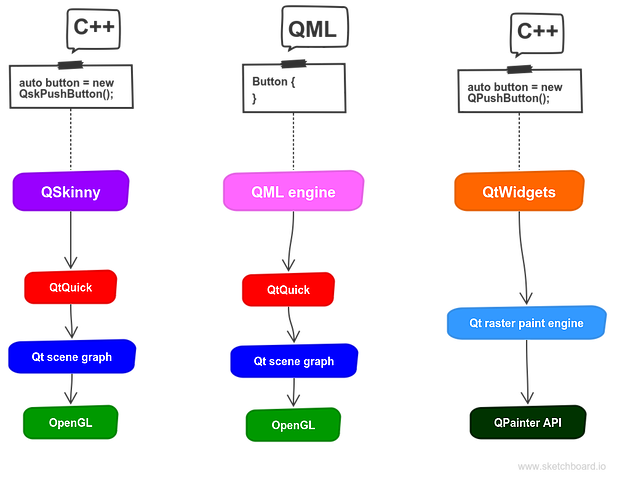
Qt Quick est la technologie déclarative d’interfaces pour Qt. Cependant, certains développeurs ne l’apprécient guère à cause du langage de programmation : quand Qt utilise du C++, Qt Quick force à apprendre JavaScript et un langage spécifique, QML. Néanmoins, Qt Quick n’a pas que des désavantages : cette manière d’écrire des interfaces permet de gagner en efficacité, mais parfois aussi en performance, l’entièreté du rendu pouvant être accéléré par le matériel.C’est l’origine du projet QSkinny : utiliser Qt Quick uniquement en C++, avec un API similaire au widgets. On peut ainsi gagner en performance et en facilité d’implémentation d’animations. Même s’il est théoriquement possible d’écrire une application Qt Quick uniquement en C++, la tâche est fastidieuse, car les classes ne sont pas prévues pour cet usage. QSkinny vient changer tout cela.

Un code QSkinny ressemble fortement à un code Qt Widgets :
| Code : | Sélectionner tout |
1 2 3 4 5 6 7 8 9 10 11 12 13 |
int main(int argc, char** argv)
{
QGuiApplication app(argc, argv);
QskWindow window;
window.resize(200, 200);
auto box = new QskLinearBox(Qt::Vertical);
auto button = new QskPushButton("push me", box);
auto label = new QskTextLabel("label", box);
window.addItem(box);
window.show();
return app.exec();
} |

L’implémentation des styles peut se rapprocher des Qt Quick Controls 2. L’apparence de chaque contrôle est gérée par une membrane (skinlet), entièrement exécutée dans le fil d’exécution du graphe de scène.
La bibliothèque QSkinny est actuellement utilisée dans un projet automobile décrit comme “majeur”, ce qui implique une série de contraintes en performance et en fiabilité, mais pas tellement en documentation. Le mélange de QSkinny et de code QML, en théorie facile à réaliser, n’est donc pas très peaufiné, n’étant pas un besoin pour ce projet. Il n’empêche que les chiffres en performance sont “très bons”, notamment au niveau des temps de démarrage (vu qu’il ne faut pas compiler le code QML et JavaScript).
Source : Meet QSkinny, a lightweight Qt UI library.
Vous avez lu gratuitement 4 824 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

