 L’une des nouveautés des versions récentes de Qt est la possibilité de générer des applications Web Assembly (avec une restriction de licence libre dès Qt 5.14…). Celle-ci est maintenant mise à profit avec une visionneuse d’applications Qt Quick en ligne, Qt Design Viewer. Cet outil n’est pas très limité, dans le sens où il charge des projets Qt Quick complets, pas des fichiers QML seuls.
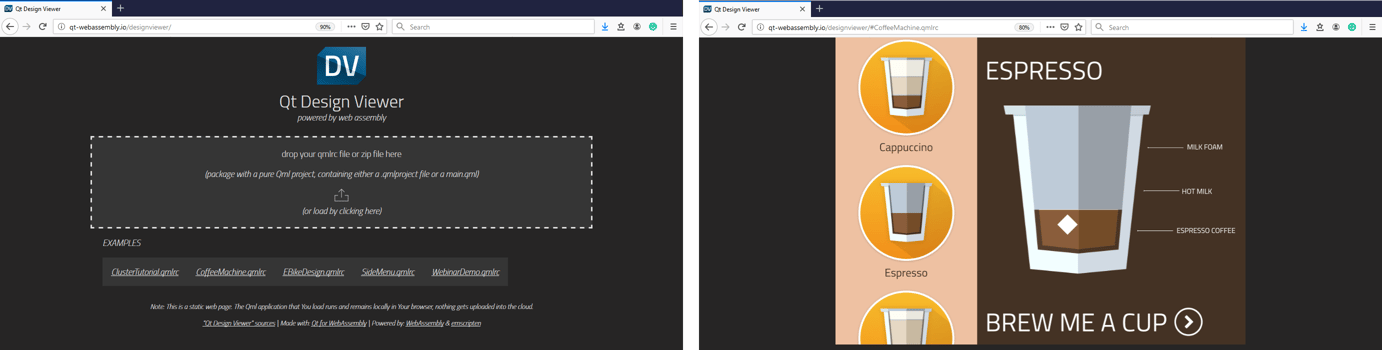
L’une des nouveautés des versions récentes de Qt est la possibilité de générer des applications Web Assembly (avec une restriction de licence libre dès Qt 5.14…). Celle-ci est maintenant mise à profit avec une visionneuse d’applications Qt Quick en ligne, Qt Design Viewer. Cet outil n’est pas très limité, dans le sens où il charge des projets Qt Quick complets, pas des fichiers QML seuls. 
Quelques exemples sont déjà disponibles en ligne, mais vous pouvez aussi tester votre propre application. Pour ce faire, prenez votre projet Qt Quick (tous les fichiers QML et les ressources nécessaires, plus le fichier de projet QMLPROJECT — utilisé tant par Qt Creator que Qt Design Studio), compressez-le dans une archive ZIP et soumettez-la sur le site. Qt Design Studio 1.3 peut aussi créer automatiquement un paquet à mettre en ligne.
Les développeurs de l’outil l’ont testé sur des versions récentes de Chrome, de Firefox, de Safari et d’Edge : selon eux, “les applications QML fonctionnent vraiment bien”. Le temps de démarrage et de compilation dépend du navigateur et de la configuration du PC, mais il est difficile de voir une différence de performance une fois l’application lancée par rapport à du code purement natif. Qt Design Viewer gère la plupart des modules Qt Quick qui font partie de Qt 5.14, bien qu’étant en préversion technique. Cet outil fonctionne aussi sur Android et iOS.
 Tester Qt Design Viewer
Tester Qt Design Viewer Voir le code source (pour le moment, non disponible sous une licence libre…).
Voir le code source (pour le moment, non disponible sous une licence libre…).
Vous avez lu gratuitement 5 052 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.

