VII. Les widgets▲
- tutorials/tutorial/t5/main.cpp
- tutorials/tutorial/t5/t5.pro

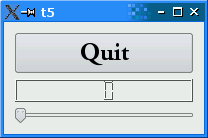
Cet exemple montre comment créer et connecter des widgets en utilisant des signaux et des slots et gérer le redimensionnement.
#include <QApplication>
#include <QFont>
#include <QLCDNumber>
#include <QPushButton>
#include <QSlider>
#include <QVBoxLayout>
#include <QWidget>
class MyWidget : public QWidget
{
public:
MyWidget(QWidget *parent = 0);
};
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *quit = new QPushButton(tr("Quit"));
quit->setFont(QFont("Times", 18, QFont::Bold));
QLCDNumber *lcd = new QLCDNumber(2);
lcd->setSegmentStyle(QLCDNumber::Filled);
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
slider->setValue(0);
connect(quit, SIGNAL(clicked()), qApp, SLOT(quit()));
connect(slider, SIGNAL(valueChanged(int)),
lcd, SLOT(display(int)));
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(quit);
layout->addWidget(lcd);
layout->addWidget(slider);
setLayout(layout);
}
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget widget;
widget.show();
return app.exec();
}VII-A. Analyse du code ligne par ligne ▲
class MyWidget : public QWidget
{
public:
MyWidget(QWidget *parent = 0);
};
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
QPushButton *quit = new QPushButton(tr("Quit"));
quit->setFont(QFont("Times", 18, QFont::Bold));
QLCDNumber *lcd = new QLCDNumber(2);
lcd->setSegmentStyle(QLCDNumber::Filled);lcd est un QLCDNumber, c'est-à-dire un widget qui affiche un nombre sous la forme d'un écran LCD. Cette instance est prévue pour afficher deux chiffres. Donner à QLCDNumber::segmentStyle la valeur QLCDNumber::Filled rend le LCD plus lisible.
Anecdote historique : QLCDNumber est le premier widget écrit pour Qt, à une époque où QPainter ne supportait qu'une méthode de dessin, drawLine(). La première version de l'exemple Tetrix, qui utilisait QLCDNumber pour afficher les scores, a été écrite à ce moment.
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 99);
slider->setValue(0);L'utilisateur utilise le widget QSlider pour choisir une valeur entière comprise dans un certain intervalle ("range", en anglais). Ici nous en créons un dans l'intervalle [0, 99], avec 0 pour valeur initiale.
connect(slider, SIGNAL(valueChanged(int)),
lcd, SLOT(display(int)));Ici nous connectons le signal valueChanged() du widget slider au slot display() de l'écran LCD. Chaque fois que le curseur slider change de valeur, il envoie cette nouvelle valeur en émettant le signal valueChanged(). Comme le slot display() de lcd est connecté à valueChanged() de slider, il est appelé chaque fois que l'utilisateur change la valeur.
Les widgets ne se connaissent pas l'un l'autre. C'est une caractéristique essentielle de la programmation orientée objet. Les slots sont des fonctions membres normales du C++ et suivent donc les règles normales d'accès du C++.
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(quit);
layout->addWidget(lcd);
layout->addWidget(slider);
setLayout(layout);MyWidget utilise QVBoxLayout pour gérer la taille et la position (geometry) de ses widgets enfants. Nous n'avons donc pas besoin de spécifier les coordonnées de chaque widget comme nous le faisions au chapitre 4. De plus, utiliser un layout assure le redimensionnement des widgets quand la fenêtre change de taille. Nous ajoutons les widgets quit, lcd et slider au layout en utilisant QBoxLayout::addWidget().
Cela fait du layout un enfant de MyWidget. Par conséquent, nous n'aurons pas à nous soucier de la suppression du layout, le lien de parenté assurant sa suppression en même temps que celle de MyWidget. En outre l'appel de la méthode QWidget::setLayout() assure automatiquement que les widgets sont considérés comme des enfants de MyWidget. Nous n'avons donc pas besoin de spécifier les liens de parenté.
Avec Qt, un widget est soit enfant d'un autre widget (comme this), soit orphelin. Un widget peut être ajouté à un layout ; dans ce cas le layout devient responsable des dimensions (geometry) du widget, mais le layout ne peut pas être parent. En effet, le constructeur de QWidget prend un pointeur sur QWidget comme parent et QLayout n'hérite pas de QWidget.
VII-B. Lancer l'application ▲
L'écran LCD montre bien la position du slider et le widget se redimensionne bien. Notez que l'écran LCD change de taille quand la fenêtre est redimensionnée, mais les autres composants gardent à peu près la même taille.
VII-C. Exercices▲
Essayez d'ajouter plus de chiffres sur l'écran LCD ou de changer la base numérale (binaire, octale ou hexadécimale au lieu de décimale) du nombre affiché sur l'écran LCD. Vous pouvez même ajouter quatre boutons pour permettre à l'utilisateur de changer à volonté cette base.
Vous pouvez aussi changer l'intervalle du slider.
Peut-être vaudrait-il mieux utiliser QSpinBox plutôt que QSlider ?
Essayez de quitter l'application quand le nombre affiché par l'écran LCD est en dépassement de capacité (« overflow »).