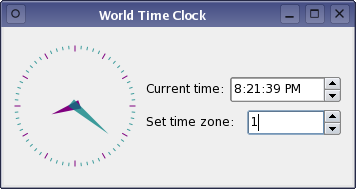
World Time Clock Builder ExampleFiles: The World Time Clock Builder example shows how forms created with Qt Designer that contain custom widgets can be dynamically generated at run-time.  This example uses a form containing the custom widget plugin described in the World Time Clock Plugin example, and dynamically generates a user interface using the QUiLoader class, part of the QtUiTools module. PreparationAs with the Calculator Builder example, the project file for this example needs to include the appropriate definitions to ensure that it is built against the required Qt modules. CONFIG += uitools
SOURCES = main.cpp
RESOURCES = worldtimeclockbuilder.qrc
By appending form to the CONFIG declaration, we instruct qmake to generate a dependency on the libQtUiTools library containing the QtUiTools classes. Note that we do not inform qmake about any .ui files, and so none will be processed and built into the application. The resource file contains an entry for the particular form that we wish to use: <!DOCTYPE RCC><RCC version="1.0">
<qresource prefix="/forms">
<file>form.ui</file>
</qresource>
</RCC>
Forms do not need to be included with the application in this way. We only include a form in the application's resources for convenience, and to keep the example short. Loading and Building the FormSince this example only loads and displays a pre-prepared form, all of the work can be done in the main() function. We are using a class from the QtUiTools library so, in addition to any other Qt classes that are normally required to write an application, we must include the appropriate header file: The main function initializes the resource system with the Q_INIT_RESOURCE() macro and constructs an QApplication instance in the usual way: int main(int argc, char *argv[])
{
Q_INIT_RESOURCE(worldtimeclockbuilder);
QApplication app(argc, argv);
QUiLoader loader;
We construct a QUiLoader object to handle the form we want to use. The form itself is obtained from the resource file system using the path defined in the resource file. We use the form loader to load and construct the form: QFile file(":/forms/form.ui");
file.open(QFile::ReadOnly);
QWidget *widget = loader.load(&file);
file.close();
widget->show();
Once the form has been loaded, the resource file can be closed and the widget is shown. return app.exec();
}
The form loader ensures that all the signal and slot connections between objects in the form are set up correctly when the form is loaded. As a result, the time is updated by the World Time Clock widget, and the time zone spin box can be used to change the position of the hour hand. |
Publicité
Best OfActualités les plus luesSemaine
Mois
Année


Le blog Digia au hasard
Une nouvelle ère d'IHM 3D pour les automobilesLe blog Digia est l'endroit privilégié pour la communication sur l'édition commerciale de Qt, où des réponses publiques sont apportées aux questions les plus posées au support. Lire l'article.
CommunautéRessources
Liens utilesContact
Qt dans le magazine |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.1 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















