Layout ClassesThe Qt layout system provides a simple and powerful way of specifying the layout of child widgets. By specifying the logical layout once, you get the following benefits:
The disadvantage of hand-written layout code is that it isn't very convenient when you're experimenting with the design of a form and you have to go through the compile, link and run cycle for each change. Our solution is Qt Designer, a GUI visual design tool which makes it fast and easy to experiment with layouts and which generates the C++ layout code for you. Qt's layout classes were designed for hand-written C++ code, so they're easy to understand and use. The code generated for forms created using Qt Designer also uses the layout classes. Topics:
Horizontal, Vertical, and Grid LayoutsThe easiest way to give you widgets a good layout is to use the built-in layout managers: QHBoxLayout, QVBoxLayout, and QGridLayout. These classes inherit from QLayout, which in turn derives from QObject (not QWidget). They take care of geometry management for a set of widgets. To create more complex layouts, you can nest layout managers inside each other.
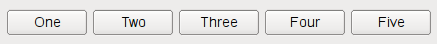
The following code creates a QHBoxLayout that manages the geometry of five QPushButtons, as shown on the first screenshot above: QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();
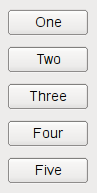
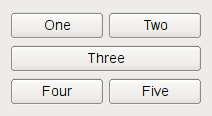
The code for QVBoxLayout is identical, except the line where the layout is created. The code for QGridLayout is a bit different, because we need to specify the row and column position of the child widget: QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(button3, 1, 0, 1, 2);
layout->addWidget(button4, 2, 0);
layout->addWidget(button5, 2, 1);
window->setLayout(layout);
window->show();
The third QPushButton spans 2 columns. This is possible by specifying 2 as the fourth argument to QGridLayout::addWidget(). When you use a layout, you don't need to pass a parent when constructing the child widgets. The layout will automatically reparent the widgets (using QWidget::setParent()) so that they are children of the widget on which the layout is installed. Important: Widgets in a layout are children of the widget on which the layout is installed, not of the layout itself. Widgets can only have other widgets as parent, not layouts. You can nest layouts using addLayout() on a layout; the inner layout then becomes a child of the layout it is inserted into. The Basic Layouts example uses this feature to create a complex dialog. Adding Widgets to a LayoutWhen you add widgets to a layout, the layout process works as follows:
Stretch FactorsWidgets are normally created without any stretch factor set. When they are laid out in a layout the widgets are given a share of space in accordance with their QWidget::sizePolicy() or their minimum size hint whichever is the greater. Stretch factors are used to change how much space widgets are given in proportion to one another. If we have three widgets laid out using a QHBoxLayout with no stretch factors set we will get a layout like this:  If we apply stretch factors to each widget, they will be laid out in proportion (but never less than their minimum size hint), e.g.  Custom Widgets in LayoutsWhen you make your own widget class, you should also communicate its layout properties. If the widget has a QLayout, this is already taken care of. If the widget does not have any child widgets, or uses manual layout, you can change the behavior of the widget using any or all of the following mechanisms:
Call QWidget::updateGeometry() whenever the size hint, minimum size hint or size policy changes. This will cause a layout recalculation. Multiple consecutive calls to QWidget::updateGeometry() will only cause one recalculation. If the preferred height of your widget depends on its actual width (e.g., a label with automatic word-breaking), set the height-for-width flag in the widget's size policy and reimplement QWidget::heightForWidth(). Even if you implement QWidget::heightForWidth(), it is still a good idea to provide a reasonable sizeHint(). For further guidance when implementing these functions, see the Trading Height for Width article in Qt Quarterly. Layout IssuesThe use of rich text in a label widget can introduce some problems to the layout of its parent widget. Problems occur due to the way rich text is handled by Qt's layout managers when the label is word wrapped. In certain cases the parent layout is put into QLayout::FreeResize mode, meaning that it will not adapt the layout of its contents to fit inside small sized windows, or even prevent the user from making the window too small to be usable. This can be overcome by subclassing the problematic widgets, and implementing suitable sizeHint() and minimumSizeHint() functions. Manual LayoutIf you are making a one-of-a-kind special layout, you can also make a custom widget as described above. Reimplement QWidget::resizeEvent() to calculate the required distribution of sizes and call setGeometry() on each child. The widget will get an event of type QEvent::LayoutRequest when the layout needs to be recalculated. Reimplement QWidget::event() to handle QEvent::LayoutRequest events. Writing Custom Layout ManagersAn alternative to manual layout is to write your own layout manager by subclassing QLayout. The Border Layout and Flow Layout examples show how to do this. Here we present an example in detail. The class CardLayout is inspired by the Java layout manager of the same name. It lays out the items (widgets or nested layouts) on top of each other, each item offset by QLayout::spacing(). To write your own layout class, you must define the following:
In most cases, you will also implement minimumSize(). The Header File (card.h) #ifndef CARD_H
#define CARD_H
#include <QLayout>
#include <QList>
class CardLayout : public QLayout
{
public:
CardLayout(QWidget *parent, int dist)
: QLayout(parent, 0, dist) {}
CardLayout(QLayout *parent, int dist)
: QLayout(parent, dist) {}
CardLayout(int dist)
: QLayout(dist) {}
~CardLayout();
void addItem(QLayoutItem *item);
QSize sizeHint() const;
QSize minimumSize() const;
QLayoutItem *itemAt(int) const;
QLayoutItem *takeAt(int);
void setGeometry(const QRect &rect);
private:
QList<QLayoutItem*> list;
};
#endif
The Implementation File (card.cpp)#include "card.h" First we define two functions that iterate over the layout: itemAt() and takeAt(). These functions are used internally by the layout system to handle deletion of widgets. They are also available for application programmers. ItemAt() returns the item at the given index. takeAt() removes the item at the given index, and returns it. In this case we use the list index as the layout index. In other cases where we have a more complex data structure, we may have to spend more effort defining a linear order for the items. QLayoutItem *CardLayout::itemAt(int idx) const
{
// QList::value() performs index checking, and returns 0 if we are
// outside the valid range
return list.value(idx);
}
QLayoutItem *CardLayout::takeAt(int idx)
{
// QList::take does not do index checking
return idx >= 0 && idx < list.size() ? list.takeAt(idx) : 0;
}
addItem() implements the default placement strategy for layout items. It must be implemented. It is used by QLayout::add(), by the QLayout constructor that takes a layout as parent. If your layout has advanced placement options that require parameters, you must provide extra access functions such as the row and column spanning overloads of QGridLayout::addItem(), addWidget(), and addLayout(). void CardLayout::addItem(QLayoutItem *item)
{
list.append(item);
}
The layout takes over responsibility of the items added. Since QLayoutItem does not inherit QObject, we must delete the items manually. The function QLayout::deleteAllItems() uses takeAt() defined above to delete all the items in the layout. CardLayout::~CardLayout()
{
deleteAllItems();
}
The setGeometry() function actually performs the layout. The rectangle supplied as an argument does not include margin(). If relevant, use spacing() as the distance between items. void CardLayout::setGeometry(const QRect &r)
{
QLayout::setGeometry(r);
if (list.size() == 0)
return;
int w = r.width() - (list.count() - 1) * spacing();
int h = r.height() - (list.count() - 1) * spacing();
int i = 0;
while (i < list.size()) {
QLayoutItem *o = list.at(i);
QRect geom(r.x() + i * spacing(), r.y() + i * spacing(), w, h);
o->setGeometry(geom);
++i;
}
}
sizeHint() and minimumSize() are normally very similar in implementation. The sizes returned by both functions should include spacing(), but not margin(). QSize CardLayout::sizeHint() const
{
QSize s(0,0);
int n = list.count();
if (n > 0)
s = QSize(100,70); //start with a nice default size
int i = 0;
while (i < n) {
QLayoutItem *o = list.at(i);
s = s.expandedTo(o->sizeHint());
++i;
}
return s + n*QSize(spacing(), spacing());
}
QSize CardLayout::minimumSize() const
{
QSize s(0,0);
int n = list.count();
int i = 0;
while (i < n) {
QLayoutItem *o = list.at(i);
s = s.expandedTo(o->minimumSize());
++i;
}
return s + n*QSize(spacing(), spacing());
}
Further NotesThis layout does not handle height for width. We ignore QLayoutItem::isEmpty(), this means that the layout will treat hidden widgets as visible. For complex layouts, speed can be greatly increased by caching calculated values. In that case, implement QLayoutItem::invalidate() to mark the cached data as dirty. Calling QLayoutItem::sizeHint(), etc. may be expensive, so you should store the value in a local variable if you need it again later in the same function. You should not call QLayoutItem::setGeometry() twice on the same item in the same function. That can be very expensive if the item has several child widgets, because it must do a complete layout every time. Instead, calculate the geometry and then set it. (This doesn't only apply to layouts, you should do the same if you implement your own resizeEvent().) |
Publicité
Best OfActualités les plus luesSemaine
Mois
Année


Le Qt Labs au hasard
Améliorer les performances de Qt lors du rendu avec plus de SIMDLes Qt Labs sont les laboratoires des développeurs de Qt, où ils peuvent partager des impressions sur le framework, son utilisation, ce que pourrait être son futur. Lire l'article.
CommunautéRessources
Liens utilesContact
Qt dans le magazine |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.3 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com