Designing a Component with Qt Designer
|
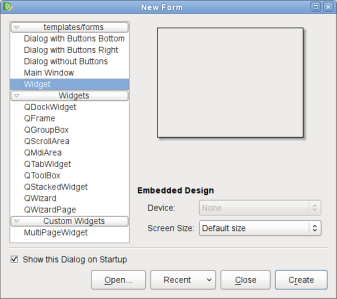
 | Choosing a Form Qt Designer provides a number of template forms that are suitable for different kinds of components. You can either choose one of these templates or open a form that was saved earlier. Note: Since Qt 4.4, new base classes are provided for forms. Among them are QDockWidget, QFrame, QGroupBox, QScrollArea, QMdiArea, QTabWidget, QToolBox and QStackedWidget. |
If your requirements later change so that you need to supply a different type of component, you can easily reuse the contents of your existing form. For our example, we select the Widget template, and a form is created ready for use.
Composing a Dialog
The empty form is displayed as an empty dialog with a grid pattern overlayed on the widget area in a style similar to many drawing packages. Qt Designer provides four different editing modes:
| Editing Modes | |
|---|---|
 | In Widget Editing Mode, we can change the appearance of the form, add layouts, and edit the properties of each widget. |
 | In Signals and Slots Editing Mode, we can connect widgets together using Qt's signals and slots mechanism. |
 | In Buddy Editing Mode, buddy widgets can be assigned to label widgets to help them handle keyboard focus correctly. |
 | In Tab Order Editing Mode, we can set the order in which widgets receive the keyboard focus. |
We ensure that Qt Designer is in widget editing mode by opening the Edit menu and selecting Edit Widgets. This makes it possible for widgets to be dragged from the widget box onto the form.
For our example, we will develop a widget that contains the controls needed to manipulate Red, Green and Blue (RGB) values, a type of widget can be seen everywhere in image manipulation programs.
Before we begin adding widgets to the form, it is useful to resize it to give us the required amount of space to work with. We can make the form larger than necessary because it can be resized later.
We start composing the dialog by placing some text labels onto the form. This is achieved by dragging each Label from the Display Widgets section of the widget box onto the form. We add three Spin Boxes and three Sliders from the Input Widgets section.
Widgets can be moved around on the form by dragging them, or by using the cursor keys. A widget can be resized by dragging the resize handles that appear when it is selected - click the left mouse button over the widget to select it. It can be helpful to resize Label widgets so that all of their text is displayed, but this is not necessary as they will be displayed fully when we add them to a layout. It is useful to place the widgets where they are needed on the form because it helps you to visualize how it will appear when it is finished, but we do not need to fine tune the positions of widgets - this task is the responsibility of the form's layout objects which we will add later.
 | Adding Widgets to a Form The widget initially contains other standard widgets, such as labels, spin boxes and sliders. All the objects on the form can be freely positioned. |
The sliders' and spin boxes' initial values and ranges can be changed in the property editor, which can be accessed by opening the Tools menu in Qt Designer's main window and selecting Property Editor, or by pressing Ctrl+I. The property editor always shows the properties of the currently selected object, so we just need to select each of the widgets in turn to access their properties.
Since RGB values range from 0 to 255, we change the minimum and maximum values for the slider and spin boxes to 0 and 255 respectively. We also have to change the text property for each label. The widget's window title can also be changed using the property editor - click on the form itself to access the widget's properties.
It is usually a good idea to give meaningful names to widgets in case you want to connect their signals to slots in other components, or refer to the widgets by name in your application.
 | The Property Editor All designable widget properties can be edited in the Property Editor window. The properties can be edited by using the controls provided; the type of control supplied for each property depends on the type of data it contains. Any changes made to the widget's properties cause it to be updated immediately. |
Once all the widgets are in position, they need to be placed into one or more layouts. Layouts ensure that the widgets are the correct size, and are correctly positioned on the form. This means that when the form is resized, layouts will automatically shrink or enlarge its widgets accordingly.
Creating a Layout
In Qt, widget positions and sizes are organized by layout managers. Before a form can be used, it is necessary to put each of the widgets into layouts, and then set the form's overall layout. Qt Designer provides all the standard types of layout, making it simple to experiment with different ways of arranging components.
At any point during editing, we can experiment with the layout of widgets on the form by selecting a group of objects and applying a layout to them. Any of the standard Qt layouts (horizontal, vertical, grid, and form) can be used. To apply a layout to a selection of objects, click the appropriate icon in Qt Designer's tool bar, or select the layout from the form's context menu.
We begin laying out our RGB Controller widget by putting all the labels along with their associated spin boxes and sliders into a Grid Layout. This layout divides available space into rows and columns and puts widgets into its cells.
 | Placing Widgets in Layouts The widgets are placed in the layout using as little space as possible. We will examine the use of layouts in more detail in Widget Editing Mode. |
The property editor can also be used to change the appearance of layouts on the form. To access the properties of a layout, we click inside the layout, taking care not to click any of the widgets. The layoutLeftMargin, layoutTopMargin, layoutRightMargin and layoutBottomMargin properties control the thickness of the margin around the edges of the layout, and layoutSpacing determines the space between widgets. If the selected layout is of grid or form type we can alter horizontal and vertical spacing independently using layoutHorizontalSpacing and layoutVerticalSpacing properties. By default, layout margins and spacings are not marked as changed. In that case while using the component in a real application, the values of those properties can differ from those used in Qt Designer and will depend on the application's QStyle.
We can create more complex layouts by selecting the layouts and placing them into other layouts. But, in our example, we really only need a top-level vertical layout to ensure that the dialog will appear correctly. To do this, we click the form to ensure that no objects are selected and then apply the vertical layout. The form may now be larger than necessary, but we can resize it to make it smaller.

Once all the objects on the form have been placed in layouts, we can concentrate on connecting them together using Qt's signals and slots mechanism.
Configuring Connections
Objects on the form can be connected together using their signals and slots, making it unnecessary to write code in your application to connect many standard widgets together. In addition, Qt Designer's signal and slot editor provides a visual representation of the signal and slot connections in the form that can help other developers understand how the final component will behave.
We will show how to configure a connection by connecting the valueChanged() signal of the spin box to its corresponding slider's setValue() slot.
We switch to signals and slots editing mode by opening the Edit menu and selecting Edit Signals/Slots. The objects in the form will now become highlighted as the cursor passes over them.
 | Connecting Widgets To connect the spin box to the slider, we click on the spin box and drag the cursor toward the slider; a line extends from the spin box to the slider. |
When the cursor is over the slider, we release the mouse button to complete the connection, and a dialog opens to allow us to choose compatible signals and slots. Since the valueChanged() signal and the setValue() slot have compatible signatures, we can use them together to update the slider whenever the value in the spin box changes. To try this out, we can open a preview of the widget by pressing Ctrl+R or by opening the Form menu and selecting Preview.
For a reverse connection - updating the spin box when the slider handle is moved, we have to connect the valueChanged() signal to the setValue() slot. This ensure that both widgets update each other's values when either of their value changes.
 | Previewing a Form When you preview a form, it appears just as it would in your application. You can resize it to see how the layouts used to manage the child widgets respond to different window sizes, and use this information to fine tune the form's design. |
[Previous: Getting Started with Qt Designer] [Contents] [Next: Qt Designer's Widget Editing Mode]
Best Of
Actualités les plus lues
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 42
- Qt Commercial : Digia organise un webinar gratuit le 27 mars sur la conception d'interfaces utilisateur et d'applications avec le framework 0
- Interfaces mobiles : nouveaux usages, nouvelles ergonomies, par Miratech 0
- Implémentation d'une table de hachage à référence faible avec Qt, un article de Christophe Dumez traduit par Thibaut Cuvelier 1
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 94
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 42
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Adieu qmake, bienvenue qbs : Qt Building Suite, un outil déclaratif et extensible pour la compilation de projets Qt 17
- 2017 : un quinquennat pour une nouvelle version du C++ ? Possible, selon Herb Sutter 6

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Labs au hasard

Le moteur de rendu OpenGL
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















