Layout Classes
The Qt layout system provides a simple and powerful way of automatically arranging child widgets within a widget to ensure that they make good use of the available space.
Introduction
Qt includes a set of layout management classes that are used to describe how widgets are laid out in an application's user interface. These layouts automatically position and resize widgets when the available space for them changes, ensuring that they are consistently arranged and that the user interface as a whole remains usable.
All QWidget subclasses can use layouts to manage their children. The QWidget::setLayout() function applies a layout to a widget. When a layout is set on a widget in this way, it takes charge of the following tasks:
- Positioning of child widgets.
- Sensible default sizes for windows.
- Sensible minimum sizes for windows.
- Resize handling.
- Automatic updates when contents change:
- Font size, text or other contents of child widgets.
- Hiding or showing a child widget.
- Removal of child widgets.
Qt's layout classes were designed for hand-written C++ code, allowing measurements to be specified in pixels for simplicity, so they're easy to understand and use. The code generated for forms created using Qt Designer also uses the layout classes. Qt Designer is also useful to use when experimenting with the design of a form since it avoids the compile, link and run cycle usually involved in user interface development.
Horizontal, Vertical, and Grid Layouts
The easiest way to give your widgets a good layout is to use the built-in layout managers: QHBoxLayout, QVBoxLayout, and QGridLayout. These classes inherit from QLayout, which in turn derives from QObject (not QWidget). They take care of geometry management for a set of widgets. To create more complex layouts, you can nest layout managers inside each other.
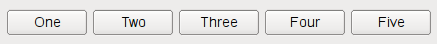
- A QHBoxLayout lays out widgets in a horizontal row, from left to right (or right to left for right-to-left languages).

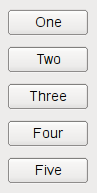
- A QVBoxLayout lays out widgets in a vertical column, from top to bottom.

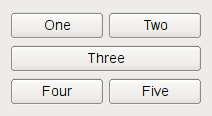
- A QGridLayout lays out widgets in a two-dimensional grid. Widgets can occupy multiple cells.

The following code creates a QHBoxLayout that manages the geometry of five QPushButtons, as shown on the first screenshot above:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->setLayout(layout);
window->show();
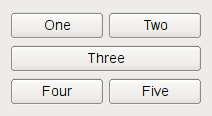
The code for QVBoxLayout is identical, except the line where the layout is created. The code for QGridLayout is a bit different, because we need to specify the row and column position of the child widget:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout;
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(button3, 1, 0, 1, 2);
layout->addWidget(button4, 2, 0);
layout->addWidget(button5, 2, 1);
window->setLayout(layout);
window->show();
The third QPushButton spans 2 columns. This is possible by specifying 2 as the fifth argument to QGridLayout::addWidget().
When you use a layout, you don't need to pass a parent when constructing the child widgets. The layout will automatically reparent the widgets (using QWidget::setParent()) so that they are children of the widget on which the layout is installed.
Important: Widgets in a layout are children of the widget on which the layout is installed, not of the layout itself. Widgets can only have other widgets as parent, not layouts.
You can nest layouts using addLayout() on a layout; the inner layout then becomes a child of the layout it is inserted into. The Basic Layouts example uses this feature to create a complex dialog.
Adding Widgets to a Layout
When you add widgets to a layout, the layout process works as follows:
- All the widgets will initially be allocated an amount of space in accordance with their QWidget::sizePolicy().
- If any of the widgets have stretch factors set, with a value greater than zero, then they are allocated space in proportion to their stretch factor (explained below).
- If any of the widgets have stretch factors set to zero they will only get more space if no other widgets want the space. Of these, space is allocated to widgets with an Expanding size policy first.
- Any widgets that are allocated less space than their minimum size (or minimum size hint if no minimum size is specified) are allocated this minimum size they require. (Widgets don't have to have a minimum size or minimum size hint in which case the strech factor is their determining factor.)
- Any widgets that are allocated more space than their maximum size are allocated the maximum size space they require. (Widgets don't have to have a maximum size in which case the strech factor is their determining factor.)
Stretch Factors
Widgets are normally created without any stretch factor set. When they are laid out in a layout the widgets are given a share of space in accordance with their QWidget::sizePolicy() or their minimum size hint whichever is the greater. Stretch factors are used to change how much space widgets are given in proportion to one another.
If we have three widgets laid out using a QHBoxLayout with no stretch factors set we will get a layout like this:
 If we apply stretch factors to each widget, they will be laid out in proportion (but never less than their minimum size hint), e.g.

Custom Widgets in Layouts
When you make your own widget class, you should also communicate its layout properties. If the widget has a QLayout, this is already taken care of. If the widget does not have any child widgets, or uses manual layout, you can change the behavior of the widget using any or all of the following mechanisms:
Call QWidget::updateGeometry() whenever the size hint, minimum size hint or size policy changes. This will cause a layout recalculation. Multiple consecutive calls to QWidget::updateGeometry() will only cause one recalculation.
If the preferred height of your widget depends on its actual width (e.g., a label with automatic word-breaking), set the height-for-width flag in the widget's size policy and reimplement QWidget::heightForWidth().
Even if you implement QWidget::heightForWidth(), it is still a good idea to provide a reasonable sizeHint().
For further guidance when implementing these functions, see the Trading Height for Width article in Qt Quarterly.
Layout Issues
The use of rich text in a label widget can introduce some problems to the layout of its parent widget. Problems occur due to the way rich text is handled by Qt's layout managers when the label is word wrapped.
In certain cases the parent layout is put into QLayout::FreeResize mode, meaning that it will not adapt the layout of its contents to fit inside small sized windows, or even prevent the user from making the window too small to be usable. This can be overcome by subclassing the problematic widgets, and implementing suitable sizeHint() and minimumSizeHint() functions.
In some cases, it is relevant when a layout is added to a widget. When you set the widget of a QDockWidget or a QScrollArea (with QDockWidget::setWidget() and QScrollArea::setWidget()), the layout must already have been set on the widget. If not, the widget will not be visible.
Manual Layout
If you are making a one-of-a-kind special layout, you can also make a custom widget as described above. Reimplement QWidget::resizeEvent() to calculate the required distribution of sizes and call setGeometry() on each child.
The widget will get an event of type QEvent::LayoutRequest when the layout needs to be recalculated. Reimplement QWidget::event() to handle QEvent::LayoutRequest events.
Writing Custom Layout Managers
An alternative to manual layout is to write your own layout manager by subclassing QLayout. The Border Layout and Flow Layout examples show how to do this.
Here we present an example in detail. The class CardLayout is inspired by the Java layout manager of the same name. It lays out the items (widgets or nested layouts) on top of each other, each item offset by QLayout::spacing().
To write your own layout class, you must define the following:
- A data structure to store the items handled by the layout. Each item is a QLayoutItem. We will use a QList in this example.
- addItem(), how to add items to the layout.
- setGeometry(), how to perform the layout.
- sizeHint(), the preferred size of the layout.
- itemAt(), how to iterate over the layout.
- takeAt(), how to remove items from the layout.
In most cases, you will also implement minimumSize().
|
|
Best Of
Actualités les plus lues
Le Qt Labs au hasard

Les Qt Labs sont les laboratoires des développeurs de Qt, où ils peuvent partager des impressions sur le framework, son utilisation, ce que pourrait être son futur. Lire l'article.
Communauté
Ressources
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
|