The Interview Framework |
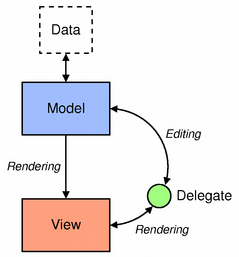
 | The model/view architecture The model communicates with a source of data, providing an interface for the other components in the architecture. The nature of the communication depends on the type of data source, and the way the model is implemented. The view obtains model indexes from the model; these are references to items of data. By supplying model indexes to the model, the view can retrieve items of data from the data source. In standard views, a delegate renders the items of data. When an item is edited, the delegate communicates with the model directly using model indexes. |
Model/View Classes
On a fundamental level, the Interview classes define the interfaces and common functionality for models, views, and delegates. All implemented components subclass QAbstractItemModel, QAbstractItemView, or QAbstractItemDelegate. The use of a common API ensures a level of interoperability between the components.

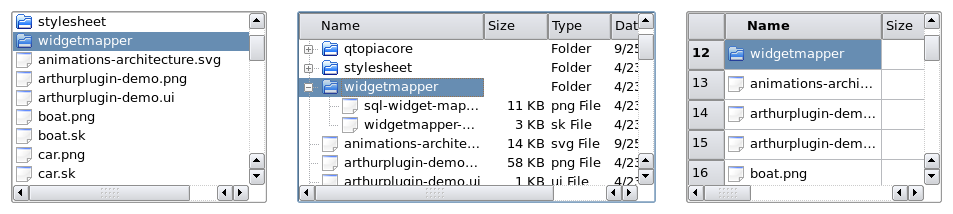
Interview provides ready-to-use implementations of views for table, tree, and list widgets: QTableView, QTreeView, and QListView. These standard views are suitable for displaying the most common types of data structures used in applications, and can be used with the ready-made models supplied with Qt:
- QStandardItemModel is a minimal convenience model that developers can use to manage items of data.
- QDirModel provides directory information for use with QListView and QTreeView.
- QStringListModel is a convenience model that can be used to hold strings for views such as QListView and QComboBox.
Two specialized abstract models are provided that can be subclassed and extended (see the Model/View Programming examples):
- QAbstractTableModel is a useful starting point for providing a custom model that can be used with QTableView.
- QAbstractListModel can be subclassed to produce a list-based model for use with QListView.
Operations on items, such as filtering and sorting, are handled by proxy models that allow views to display processed data without having to copy or modify data obtained from a source model. Interview provides the QSortFilterProxyModel class to allow items of data from a source model to be sorted and filtered before they are supplied to views.
Developers who are familiar with the conventional list, tree, and table widgets may find QListWidget, QTreeWidget, and QTableWidget useful. These present a simplified interface to the views that does not require a knowledge of the underlying model/view architecture.
For details about how to use the model/view classes, see the Model/View Programming document.
See also the Database GUI Layer document for information about Qt 4's database models.
Example Code
To illustrate how the Interview classes are used, we present two examples that show different aspects of the model/view architecture.
Sharing a Model Between Views
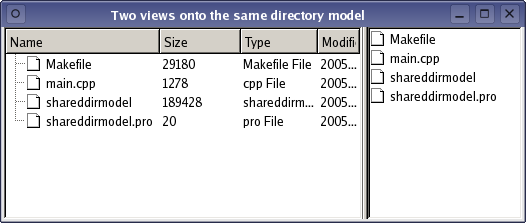
In this example, we display the contents of a model using two different views, and share the user's selection between them. We will use the QDirModel supplied with Qt because it requires very little configuration, and provides existing data to the views.
The main() function for this example demonstrates all the principles involved in setting up a model and two views. We also share the selection between the two views:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QSplitter *splitter = new QSplitter;
QDirModel *model = new QDirModel;
QTreeView *tree = new QTreeView(splitter);
tree->setModel(model);
tree->setRootIndex(model->index(QDir::currentPath()));
QListView *list = new QListView(splitter);
list->setModel(model);
list->setRootIndex(model->index(QDir::currentPath()));
QItemSelectionModel *selection = new QItemSelectionModel(model);
tree->setSelectionModel(selection);
list->setSelectionModel(selection);
splitter->setWindowTitle("Two views onto the same directory model");
splitter->show();
return app.exec();
}
In the above function, we construct a directory model to display the contents of a default directory. The two views are constructed and given the same model to work with. By default, each view will maintain and display its own selection of items from the model, so we explicitly create a new selection that is shared between the tree view and the list view. As a result, changes to the selection in either of these views will automatically cause the selection in the other to change.

The model/view architecture allows us to replace the QDirModel in this example with a completely different model, one that will perhaps obtain data from a remote server, or from a database.
Creating a Custom Model
In this example, we display items of data obtained from a custom list model using a standard view. The custom model is a subclass of QAbstractListModel and provides implementations of a core set of functions.
The complete declaration of our model is as follows:
class StringListModel : public QAbstractListModel
{
Q_OBJECT
public:
StringListModel(const QStringList &strings, QObject *parent = 0)
: QAbstractListModel(parent), stringList(strings) {}
int rowCount(const QModelIndex &parent = QModelIndex()) const;
QVariant data(const QModelIndex &index, int role) const;
QVariant headerData(int section, Qt::Orientation orientation,
int role = Qt::DisplayRole) const;
private:
QStringList stringList;
};
The model takes a list of strings when constructed, and supplies these to views as required. Since this is only a simple read-only model, we only need to implement a few functions.
The underlying data structure used to hold the strings is a QStringList. Since the model maps each item in the list to a row in the model, the rowCount() function is quite simple:
int StringListModel::rowCount(const QModelIndex &parent) const
{
return stringList.count();
}
The data() function returns an item of data for each model index supplied by a view:
QVariant StringListModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
if (index.row() >= stringList.size())
return QVariant();
if (role == Qt::DisplayRole)
return stringList.at(index.row());
else
return QVariant();
}
The data() function returns a QVariant containing the information referred to by the model index. Items of data are returned to the view, but only if a number of checks are satisfied; for example, if the view specifies an invalid model index, the model indicates this by returning an invalid QVariant.
Vertical and horizontal headers are supplied by the headerData() function. In this model, the value returned for these items is the row or column number, depending on the header:
QVariant StringListModel::headerData(int section, Qt::Orientation orientation,
int role) const
{
if (role != Qt::DisplayRole)
return QVariant();
if (orientation == Qt::Horizontal)
return QString("Column %1").arg(section);
else
return QString("Row %1").arg(section);
}
We only include an excerpt from the main() function for this short example:
QStringList numbers;
numbers << "One" << "Two" << "Three" << "Four" << "Five";
QAbstractItemModel *model = new StringListModel(numbers);
...
QListView *view = new QListView;
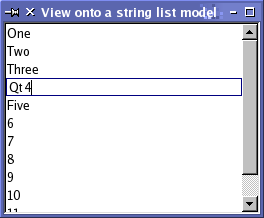
view->setWindowTitle("View onto a string list model");
view->setModel(model);
We create a string list to use with the model, and we supply it to the model when it is constructed. The information in the string list is made available to the view via the model.

This example shows that it can be easy to populate views with data from a simple model. The standard models and views planned for Qt 4 will make the process even easier, and the convenience widgets supplied provide support for the classic item-based approach.
What's Changed Since Qt 3?
The table and item view classes in Qt 3 implemented widgets that both stored data and presented it to the user. These classes were designed to be easy-to-use and consistent, but were sometimes difficult to customize and extend.
The equivalent classes in Qt 4 are designed to be extensible while remaining easy-to-use; the introduction of the model/view architecture ensures that they will be more consistent than their predecessors. The view classes provided can be summarized in the following way:
- QListView class provides a view widget that looks similar to Qt 3's QListBox widget, but displays data provided by a model. It can also be used to display icons in a similar way to Qt 3's QIconView.
- The QTableView class is a view widget that displays tabular data like Qt 3's QTable widget, but uses data provided by a model.
- The QTreeView class provides a view widget that behaves like Qt 3's QListView widget, except that it displays data provided by a model.
Since the model takes responsibility for supplying items of data, and the view takes care of their presentation to the user, we do not require item classes to represent individual items. Delegates handle the painting and editing of data obtained from the model.
Qt continues to provide a number of classic item view widgets with familiar item-based interfaces that are not based on compatibility classes:
- The QListWidget class provides a widget to display a list of items, as found in Qt 3's QListBox class.
- The QTreeWidget class implements the equivalent of Qt 3's QListView class.
- The QTableWidget class provides comparable functionality to Qt 3's QTable class.
Each of the convenience classes have a corresponding item class: QListWidgetItem, QTreeWidgetItem, and QTableWidgetItem are the Qt 4 equivalents of Qt 3's QListBoxItem, QListViewItem, and QTableItem respectively.
The move towards a model/view architecture presents both challenges and opportunities for developers. Although the approach may appear to be rather powerful for simple applications, it encourages greater reuse of components within applications.
[Previous: The Tulip Container Classes] [Home] [Next: The Arthur Paint System]
Best Of
Actualités les plus lues
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 6
- Une nouvelle ère d'IHM 3D pour les automobiles, un concept proposé par Digia et implémenté avec Qt 2
- PySide devient un add-on Qt et rejoint le Qt Project et le modèle d'open gouvernance 1
- Qt Creator 2.5 est sorti en beta, l'EDI supporte maintenant plus de fonctionnalités de C++11 2
- Implémentation d'une table de hachage à référence faible avec Qt, un article de Christophe Dumez traduit par Thibaut Cuvelier 4
- Vingt sociétés montrent leurs décodeurs basés sur Qt au IPTV World Forum, en en exploitant diverses facettes (déclaratif, Web, widgets) 0
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 94
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 45
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 6
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Qt Commercial : Digia organise un webinar gratuit le 27 mars sur la conception d'interfaces utilisateur et d'applications avec le framework 0

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Developer Network au hasard

Installation de PySide : binaires et compilation
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















