Qt Designer's Widget Editing Mode
|
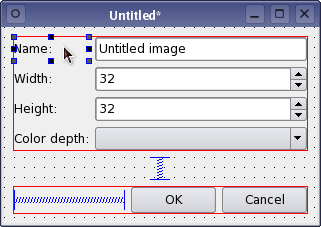
 | Selecting Objects Objects on the form are selected by clicking on them with the left mouse button. When an object is selected, resize handles are shown at each corner and the midpoint of each side, indicating that it can be resized. To select additional objects, hold down the Shift key and click on them. If more than one object is selected, the current object will be displayed with resize handles of a different color. To move a widget within a layout, hold down Shift and Control while dragging the widget. This extends the selection to the widget's parent layout. Alternatively, objects can be selected in the Object Inspector. |
When a widget is selected, normal clipboard operations such as cut, copy, and paste can be performed on it. All of these operations can be done and undone, as necessary.
The following shortcuts can be used:
| Action | Shortcut | Description |
|---|---|---|
| Cut | Ctrl+X | Cuts the selected objects to the clipboard. |
| Copy | Ctrl+C | Copies the selected objects to the clipboard. |
| Paste | Ctrl+V | Pastes the objects in the clipboard onto the form. |
| Delete | Delete | Deletes the selected objects. |
| Clone object | Ctrl+drag (leftmouse button) | Makes a copy of the selected object or group of objects. |
| Preview | Ctrl+R | Shows a preview of the form. |
All of the above actions (apart from cloning) can be accessed via both the Edit menu and the form's context menu. These menus also provide funcitons for laying out objects as well as a Select All function to select all the objects on the form.
Widgets are not unique objects; you can make as many copies of them as you need. To quickly duplicate a widget, you can clone it by holding down the Ctrl key and dragging it. This allows widgets to be copied and placed on the form more quickly than with clipboard operations.
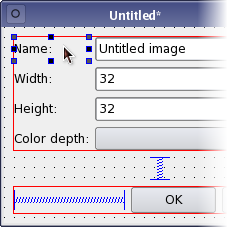
 | Drag and Drop Qt Designer makes extensive use of the drag and drop facilities provided by Qt. Widgets can be dragged from the widget box and dropped onto the form. Widgets can also be "cloned" on the form: Holding down Ctrl and dragging the widget creates a copy of the widget that can be dragged to a new position. It is also possible to drop Widgets onto the Object Inspector to handle nested layouts easily. |
Qt Designer allows selections of objects to be copied, pasted, and dragged between forms. You can use this feature to create more than one copy of the same form, and experiment with different layouts in each of them.
The Property Editor
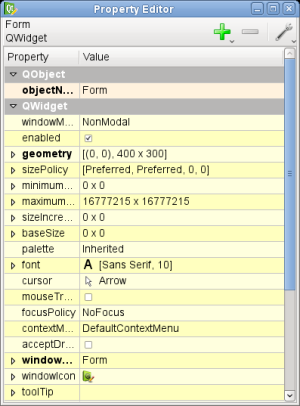
The Property Editor always displays properties of the currently selected object on the form. The available properties depend on the object being edited, but all of the widgets provided have common properties such as objectName, the object's internal name, and enabled, the property that determines whether an object can be interacted with or not.
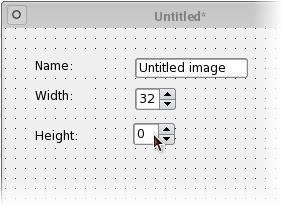
 | Editing Properties The property editor uses standard Qt input widgets to manage the properties of jbects on the form. Textual properties are shown in line edits, integer properties are displayed in spinboxes, boolean properties are displayed in check boxes, and compound properties such as colors and sizes are presented in drop-down lists of input widgets. Modified properties are indicated with bold labels. To reset them, click the arrow button on the right. Changes in properties are applied to all selected objects that have the same property. |
Certain properties are treated specially by the property editor:
- Compound properties -- properties that are made up of more than one value -- are represented as nodes that can be expanded, allowing their values to be edited.
- Properties that contain a choice or selection of flags are edited via combo boxes with checkable items.
- Properties that allow access to rich data types, such as QPalette, are modified using dialogs that open when the properties are edited. QLabel and the widgets in the Buttons section of the widget box have a text property that can also be edited by double-clicking on the widget or by pressing F2. Qt Designer interprets the backslash (\) character specially, enabling newline (\n) characters to be inserted into the text; the \\ character sequence is used to insert a single backslash into the text. A context menu can also be opened while editing, providing another way to insert special characters and newlines into the text.
Dynamic Properties
The property editor can also be used to add new dynamic properties to both standard Qt widgets and to forms themselves. Since Qt 4.4, dynamic properties are added and removed via the property editor's toolbar, shown below.

To add a dynamic property, clcik on the Add button  . To remove it, click on the Remove button
. To remove it, click on the Remove button  instead. You can also sort the properties alphabetically and change the color groups by clickinig on the Configure button
instead. You can also sort the properties alphabetically and change the color groups by clickinig on the Configure button  .
.
The Object Inspector
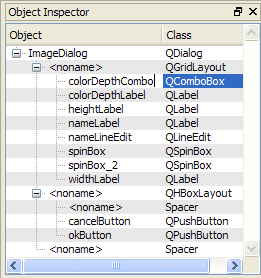
 | The Object Inspector The Object Inspector displays a hierarchical list of all the objects on the form that is currently being edited. To show the child objects of a container widget or a layout, click the handle next to the object label. Each object on a form can be selected by clicking on the corresponding item in the Object Inspector. Right-clicking opens the form's context menu. These features can be useful if you have many overlapping objects. To locate an object in the Object Inspector, use Ctrl+F. Since Qt 4.4, double-clicking on the object's name allows you to change the object's name with the in-place editor. Since Qt 4.5, the Object Inspector displays the layout state of the containers. The broken layout icon ###ICON is displayed if there is something wrong with the layouts. |
[Previous: Qt Designer's Editing Modes] [Contents] [Next: Qt Designer's Signals and Slots Editing Mode]
Best Of
Actualités les plus lues
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 27
- «Le projet de loi des droits du développeur» : quelles conditions doivent remplir les entreprises pour que le développeur puisse réussir ? 66
- Une nouvelle ère d'IHM 3D pour les automobiles, un concept proposé par Digia et implémenté avec Qt 3
- Qt Creator 2.5 est sorti en beta, l'EDI supporte maintenant plus de fonctionnalités de C++11 2
- PySide devient un add-on Qt et rejoint le Qt Project et le modèle d'open gouvernance 1
- Vingt sociétés montrent leurs décodeurs basés sur Qt au IPTV World Forum, en en exploitant diverses facettes (déclaratif, Web, widgets) 0
- Thread travailleur avec Qt en utilisant les signaux et les slots, un article de Christophe Dumez traduit par Thibaut Cuvelier 1
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 99
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 50
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 26
- «Le projet de loi des droits du développeur» : quelles conditions doivent remplir les entreprises pour que le développeur puisse réussir ? 61
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Qt Commercial : Digia organise un webinar gratuit le 27 mars sur la conception d'interfaces utilisateur et d'applications avec le framework 0

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Labs au hasard

Le coût des commodités
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 51 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt et 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.6-snapshot | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com