Q3CanvasEllipse Class Reference |
| Q3CanvasEllipse ( Q3Canvas * canvas ) | |
| Q3CanvasEllipse ( int width, int height, Q3Canvas * canvas ) | |
| Q3CanvasEllipse ( int width, int height, int startangle, int angle, Q3Canvas * canvas ) | |
| ~Q3CanvasEllipse () | |
| int | angleLength () const |
| int | angleStart () const |
| int | height () const |
| void | setAngles ( int start, int length ) |
| void | setSize ( int width, int height ) |
| int | width () const |
Reimplemented Public Functions
| virtual Q3PointArray | areaPoints () const |
| virtual bool | collidesWith ( const Q3CanvasItem * i ) const |
| virtual int | rtti () const |
- 9 public functions inherited from Q3CanvasPolygonalItem
- 34 public functions inherited from Q3CanvasItem
Reimplemented Protected Functions
| virtual void | drawShape ( QPainter & p ) |
- 6 protected functions inherited from Q3CanvasPolygonalItem
- 1 protected function inherited from Q3CanvasItem
Detailed Description
The Q3CanvasEllipse class provides an ellipse or ellipse segment on a Q3Canvas.
A canvas item that paints an ellipse or ellipse segment with a QBrush. The ellipse's height, width, start angle and angle length can be set at construction time. The size can be changed at runtime with setSize(), and the angles can be changed (if you're displaying an ellipse segment rather than a whole ellipse) with setAngles().
Note that angles are specified in 16ths of a degree.

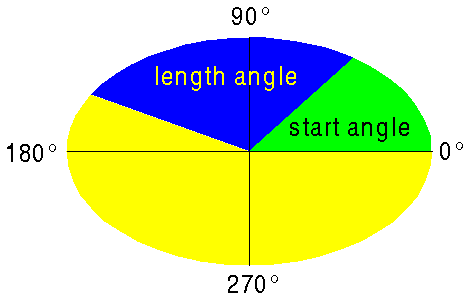
If a start angle and length angle are set then an ellipse segment will be drawn. The start angle is the angle that goes from zero in a counter-clockwise direction (shown in green in the diagram). The length angle is the angle from the start angle in a counter-clockwise direction (shown in blue in the diagram). The blue segment is the segment of the ellipse that would be drawn. If no start angle and length angle are specified the entire ellipse is drawn.
The ellipse can be drawn on a painter with drawShape().
Like any other canvas item ellipses can be moved with move() and moveBy(), or by setting coordinates with setX(), setY() and setZ().
Note: Q3CanvasEllipse does not use the pen.
See also QtCanvas and Porting to Graphics View.
Member Function Documentation
Q3CanvasEllipse::Q3CanvasEllipse ( Q3Canvas * canvas )
Constructs a 32x32 ellipse, centered at (0, 0) on canvas.
Q3CanvasEllipse::Q3CanvasEllipse ( int width, int height, Q3Canvas * canvas )
Constructs a width by height pixel ellipse, centered at (0, 0) on canvas.
Q3CanvasEllipse::Q3CanvasEllipse ( int width, int height, int startangle, int angle, Q3Canvas * canvas )
Constructs a width by height pixel ellipse, centered at (0, 0) on canvas. Only a segment of the ellipse is drawn, starting at angle startangle, and extending for angle angle (the angle length).
Note that angles are specified in sixteenths of a degree.
Q3CanvasEllipse::~Q3CanvasEllipse ()
Destroys the ellipse.
int Q3CanvasEllipse::angleLength () const
Returns the length angle (the extent of the ellipse segment) in 16ths of a degree. Initially this will be 360 * 16 (a complete ellipse).
See also setAngles() and angleStart().
int Q3CanvasEllipse::angleStart () const
Returns the start angle in 16ths of a degree. Initially this will be 0.
See also setAngles() and angleLength().
Q3PointArray Q3CanvasEllipse::areaPoints () const [virtual]
Reimplemented from Q3CanvasPolygonalItem::areaPoints().
bool Q3CanvasEllipse::collidesWith ( const Q3CanvasItem * i ) const [virtual]
Reimplemented from Q3CanvasItem::collidesWith().
void Q3CanvasEllipse::drawShape ( QPainter & p ) [virtual protected]
Reimplemented from Q3CanvasPolygonalItem::drawShape().
Draws the ellipse, centered at x(), y() using the painter p.
Note that Q3CanvasEllipse does not support an outline (the pen is always NoPen).
int Q3CanvasEllipse::height () const
Returns the height of the ellipse.
int Q3CanvasEllipse::rtti () const [virtual]
Reimplemented from Q3CanvasItem::rtti().
Returns 6 (Q3CanvasItem::Rtti_Ellipse).
See also Q3CanvasItem::rtti().
void Q3CanvasEllipse::setAngles ( int start, int length )
Sets the angles for the ellipse. The start angle is start and the extent of the segment is length (the angle length) from the start. The angles are specified in 16ths of a degree. By default the ellipse will start at 0 and have an angle length of 360 * 16 (a complete ellipse).
See also angleStart() and angleLength().
void Q3CanvasEllipse::setSize ( int width, int height )
Sets the width and height of the ellipse.
int Q3CanvasEllipse::width () const
Returns the width of the ellipse.
Best Of
Actualités les plus lues
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 24
- «Le projet de loi des droits du développeur» : quelles conditions doivent remplir les entreprises pour que le développeur puisse réussir ? 46
- Une nouvelle ère d'IHM 3D pour les automobiles, un concept proposé par Digia et implémenté avec Qt 3
- Qt Creator 2.5 est sorti en beta, l'EDI supporte maintenant plus de fonctionnalités de C++11 2
- PySide devient un add-on Qt et rejoint le Qt Project et le modèle d'open gouvernance 1
- Vingt sociétés montrent leurs décodeurs basés sur Qt au IPTV World Forum, en en exploitant diverses facettes (déclaratif, Web, widgets) 0
- Thread travailleur avec Qt en utilisant les signaux et les slots, un article de Christophe Dumez traduit par Thibaut Cuvelier 1
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 95
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 50
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 24
- «Le projet de loi des droits du développeur» : quelles conditions doivent remplir les entreprises pour que le développeur puisse réussir ? 46
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Qt Commercial : Digia organise un webinar gratuit le 27 mars sur la conception d'interfaces utilisateur et d'applications avec le framework 0

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Developer Network au hasard

Utiliser QML et QtWebKit avec PySide
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 51 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt et 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.6-snapshot | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















