QCheckBox Class Reference |
| QCheckBox ( QWidget * parent = 0 ) | |
| QCheckBox ( const QString & text, QWidget * parent = 0 ) | |
| Qt::CheckState | checkState () const |
| bool | isTristate () const |
| void | setCheckState ( Qt::CheckState state ) |
| void | setTristate ( bool y = true ) |
Reimplemented Public Functions
| virtual QSize | sizeHint () const |
- 21 public functions inherited from QAbstractButton
- 217 public functions inherited from QWidget
- 29 public functions inherited from QObject
- 13 public functions inherited from QPaintDevice
Signals
| void | stateChanged ( int state ) |
- 4 signals inherited from QAbstractButton
- 1 signal inherited from QWidget
- 1 signal inherited from QObject
Protected Functions
| void | initStyleOption ( QStyleOptionButton * option ) const |
Reimplemented Protected Functions
| virtual void | checkStateSet () |
| virtual bool | event ( QEvent * e ) |
| virtual bool | hitButton ( const QPoint & pos ) const |
| virtual void | mouseMoveEvent ( QMouseEvent * e ) |
| virtual void | nextCheckState () |
| virtual void | paintEvent ( QPaintEvent * ) |
- 14 protected functions inherited from QAbstractButton
- 37 protected functions inherited from QWidget
- 7 protected functions inherited from QObject
- 1 protected function inherited from QPaintDevice
Additional Inherited Members
- 5 public slots inherited from QAbstractButton
- 19 public slots inherited from QWidget
- 1 public slot inherited from QObject
- 4 static public members inherited from QWidget
- 5 static public members inherited from QObject
- 1 protected slot inherited from QWidget
Detailed Description
The QCheckBox widget provides a checkbox with a text label.
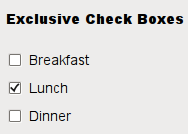
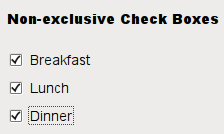
A QCheckBox is an option button that can be switched on (checked) or off (unchecked). Checkboxes are typically used to represent features in an application that can be enabled or disabled without affecting others, but different types of behavior can be implemented. For example, a QButtonGroup can be used to group check buttons logically, allowing exclusive checkboxes. However, QButtonGroup does not provide any visual representation.
The image below further illustrates the differences between exclusive and non-exclusive checkboxes.
 |  |
Whenever a checkbox is checked or cleared it emits the signal stateChanged(). Connect to this signal if you want to trigger an action each time the checkbox changes state. You can use isChecked() to query whether or not a checkbox is checked.
In addition to the usual checked and unchecked states, QCheckBox optionally provides a third state to indicate "no change". This is useful whenever you need to give the user the option of neither checking nor unchecking a checkbox. If you need this third state, enable it with setTristate(), and use checkState() to query the current toggle state.
Just like QPushButton, a checkbox displays text, and optionally a small icon. The icon is set with setIcon(). The text can be set in the constructor or with setText(). A shortcut key can be specified by preceding the preferred character with an ampersand. For example:
QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this);
In this example the shortcut is Alt+A. See the QShortcut documentation for details (to display an actual ampersand, use '&&').
Important inherited functions: text(), setText(), text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown(), isDown(), isOn(), checkState(), autoRepeat(), isExclusiveToggle(), group(), setAutoRepeat(), toggle(), pressed(), released(), clicked(), toggled(), checkState(), and stateChanged().
 | A checkbox shown in the Macintosh widget style. |
 | A checkbox shown in the Windows XP widget style. |
 | A checkbox shown in the Plastique widget style. |
See also QAbstractButton, QRadioButton, and GUI Design Handbook: Check Box.
Property Documentation
tristate : bool
This property holds whether the checkbox is a tri-state checkbox.
The default is false; i.e. the checkbox has only two states.
Access functions:
| bool | isTristate () const |
| void | setTristate ( bool y = true ) |
Member Function Documentation
QCheckBox::QCheckBox ( QWidget * parent = 0 )
Constructs a checkbox with the given parent, but with no text.
parent is passed on to the QAbstractButton constructor.
QCheckBox::QCheckBox ( const QString & text, QWidget * parent = 0 )
Constructs a checkbox with the given parent and text.
parent is passed on to the QAbstractButton constructor.
Qt::CheckState QCheckBox::checkState () const
Returns the check box's check state. If you do not need tristate support, you can also use QAbstractButton::isChecked() which returns a boolean.
See also setCheckState() and Qt::CheckState.
void QCheckBox::checkStateSet () [virtual protected]
Reimplemented from QAbstractButton::checkStateSet().
bool QCheckBox::event ( QEvent * e ) [virtual protected]
Reimplemented from QObject::event().
bool QCheckBox::hitButton ( const QPoint & pos ) const [virtual protected]
Reimplemented from QAbstractButton::hitButton().
void QCheckBox::initStyleOption ( QStyleOptionButton * option ) const [protected]
Initializes option with the values from this QCheckBox. This method is useful for subclasses that require a QStyleOptionButton, but do not want to fill in all the information themselves.
See also QStyleOption::initFrom().
void QCheckBox::mouseMoveEvent ( QMouseEvent * e ) [virtual protected]
Reimplemented from QWidget::mouseMoveEvent().
void QCheckBox::nextCheckState () [virtual protected]
Reimplemented from QAbstractButton::nextCheckState().
void QCheckBox::paintEvent ( QPaintEvent * ) [virtual protected]
Reimplemented from QWidget::paintEvent().
void QCheckBox::setCheckState ( Qt::CheckState state )
Sets the check box's check state to state. If you do not need tristate support, you can also use QAbstractButton::setChecked() which takes a boolean.
See also checkState() and Qt::CheckState.
QSize QCheckBox::sizeHint () const [virtual]
Reimplemented from QWidget::sizeHint().
void QCheckBox::stateChanged ( int state ) [signal]
This signal is emitted whenever the check box's state changes, i.e. whenever the user checks or unchecks it.
state contains the check box's new Qt::CheckState.
Best Of
Actualités les plus lues
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 23
- «Le projet de loi des droits du développeur» : quelles conditions doivent remplir les entreprises pour que le développeur puisse réussir ? 29
- Une nouvelle ère d'IHM 3D pour les automobiles, un concept proposé par Digia et implémenté avec Qt 3
- PySide devient un add-on Qt et rejoint le Qt Project et le modèle d'open gouvernance 1
- Qt Creator 2.5 est sorti en beta, l'EDI supporte maintenant plus de fonctionnalités de C++11 2
- Vingt sociétés montrent leurs décodeurs basés sur Qt au IPTV World Forum, en en exploitant diverses facettes (déclaratif, Web, widgets) 0
- Thread travailleur avec Qt en utilisant les signaux et les slots, un article de Christophe Dumez traduit par Thibaut Cuvelier 1
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 94
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Pourquoi les programmeurs sont-ils moins payés que les gestionnaires de programmes ? Manquent-ils de pouvoir de négociation ? 49
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- Les développeurs détestent-ils les antivirus ? Un programmeur manifeste sa haine envers ces solutions de sécurité 22
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Qt Commercial : Digia organise un webinar gratuit le 27 mars sur la conception d'interfaces utilisateur et d'applications avec le framework 0

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Labs au hasard

Améliorer les performances de Qt avec les chaînes de caractères avec SIMD... ou pas
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt et 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.6-snapshot | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















