QStyle Class Reference |
| enum | ComplexControl { CC_SpinBox, CC_ComboBox, CC_ScrollBar, CC_Slider, ..., CC_CustomBase } |
| enum | ContentsType { CT_CheckBox, CT_ComboBox, CT_Q3DockWindow, CT_HeaderSection, ..., CT_MdiControls } |
| enum | ControlElement { CE_PushButton, CE_PushButtonBevel, CE_PushButtonLabel, CE_DockWidgetTitle, ..., CE_ShapedFrame } |
| enum | PixelMetric { PM_ButtonMargin, PM_DockWidgetTitleBarButtonMargin, PM_ButtonDefaultIndicator, PM_MenuButtonIndicator, ..., PM_SubMenuOverlap } |
| enum | PrimitiveElement { PE_FrameStatusBar, PE_PanelButtonCommand, PE_FrameDefaultButton, PE_PanelButtonBevel, ..., PE_PanelMenu } |
| enum | RequestSoftwareInputPanel { RSIP_OnMouseClickAndAlreadyFocused, RSIP_OnMouseClick } |
| enum | StandardPixmap { SP_TitleBarMinButton, SP_TitleBarMenuButton, SP_TitleBarMaxButton, SP_TitleBarCloseButton, ..., SP_CustomBase } |
| flags | State |
| enum | StateFlag { State_None, State_Active, State_AutoRaise, State_Children, ..., State_Small } |
| enum | StyleHint { SH_EtchDisabledText, SH_DitherDisabledText, SH_GUIStyle, SH_ScrollBar_ContextMenu, ..., SH_RequestSoftwareInputPanel } |
| enum | SubControl { SC_None, SC_ScrollBarAddLine, SC_ScrollBarSubLine, SC_ScrollBarAddPage, ..., SC_All } |
| flags | SubControls |
| enum | SubElement { SE_PushButtonContents, SE_PushButtonFocusRect, SE_PushButtonLayoutItem, SE_CheckBoxIndicator, ..., SE_ToolBarHandle } |
Public Functions
| QStyle () | |
| virtual | ~QStyle () |
| int | combinedLayoutSpacing ( QSizePolicy::ControlTypes controls1, QSizePolicy::ControlTypes controls2, Qt::Orientation orientation, QStyleOption * option = 0, QWidget * widget = 0 ) const |
| virtual void | drawComplexControl ( ComplexControl control, const QStyleOptionComplex * option, QPainter * painter, const QWidget * widget = 0 ) const = 0 |
| virtual void | drawControl ( ControlElement element, const QStyleOption * option, QPainter * painter, const QWidget * widget = 0 ) const = 0 |
| virtual void | drawItemPixmap ( QPainter * painter, const QRect & rectangle, int alignment, const QPixmap & pixmap ) const |
| virtual void | drawItemText ( QPainter * painter, const QRect & rectangle, int alignment, const QPalette & palette, bool enabled, const QString & text, QPalette::ColorRole textRole = QPalette::NoRole ) const |
| virtual void | drawPrimitive ( PrimitiveElement element, const QStyleOption * option, QPainter * painter, const QWidget * widget = 0 ) const = 0 |
| virtual QPixmap | generatedIconPixmap ( QIcon::Mode iconMode, const QPixmap & pixmap, const QStyleOption * option ) const = 0 |
| virtual SubControl | hitTestComplexControl ( ComplexControl control, const QStyleOptionComplex * option, const QPoint & position, const QWidget * widget = 0 ) const = 0 |
| virtual QRect | itemPixmapRect ( const QRect & rectangle, int alignment, const QPixmap & pixmap ) const |
| virtual QRect | itemTextRect ( const QFontMetrics & metrics, const QRect & rectangle, int alignment, bool enabled, const QString & text ) const |
| int | layoutSpacing ( QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption * option = 0, const QWidget * widget = 0 ) const |
| virtual int | pixelMetric ( PixelMetric metric, const QStyleOption * option = 0, const QWidget * widget = 0 ) const = 0 |
| virtual void | polish ( QWidget * widget ) |
| virtual void | polish ( QApplication * application ) |
| virtual void | polish ( QPalette & palette ) |
| const QStyle * | proxy () const |
| virtual QSize | sizeFromContents ( ContentsType type, const QStyleOption * option, const QSize & contentsSize, const QWidget * widget = 0 ) const = 0 |
| QIcon | standardIcon ( StandardPixmap standardIcon, const QStyleOption * option = 0, const QWidget * widget = 0 ) const |
| virtual QPalette | standardPalette () const |
| virtual int | styleHint ( StyleHint hint, const QStyleOption * option = 0, const QWidget * widget = 0, QStyleHintReturn * returnData = 0 ) const = 0 |
| virtual QRect | subControlRect ( ComplexControl control, const QStyleOptionComplex * option, SubControl subControl, const QWidget * widget = 0 ) const = 0 |
| virtual QRect | subElementRect ( SubElement element, const QStyleOption * option, const QWidget * widget = 0 ) const = 0 |
| virtual void | unpolish ( QWidget * widget ) |
| virtual void | unpolish ( QApplication * application ) |
- 29 public functions inherited from QObject
Static Public Members
| QRect | alignedRect ( Qt::LayoutDirection direction, Qt::Alignment alignment, const QSize & size, const QRect & rectangle ) |
| int | sliderPositionFromValue ( int min, int max, int logicalValue, int span, bool upsideDown = false ) |
| int | sliderValueFromPosition ( int min, int max, int position, int span, bool upsideDown = false ) |
| Qt::Alignment | visualAlignment ( Qt::LayoutDirection direction, Qt::Alignment alignment ) |
| QPoint | visualPos ( Qt::LayoutDirection direction, const QRect & boundingRectangle, const QPoint & logicalPosition ) |
| QRect | visualRect ( Qt::LayoutDirection direction, const QRect & boundingRectangle, const QRect & logicalRectangle ) |
- 5 static public members inherited from QObject
Protected Slots
| int | layoutSpacingImplementation ( QSizePolicy::ControlType control1, QSizePolicy::ControlType control2, Qt::Orientation orientation, const QStyleOption * option = 0, const QWidget * widget = 0 ) const |
| QIcon | standardIconImplementation ( StandardPixmap standardIcon, const QStyleOption * option = 0, const QWidget * widget = 0 ) const |
Additional Inherited Members
- 1 property inherited from QObject
- 1 public slot inherited from QObject
- 1 signal inherited from QObject
- 7 protected functions inherited from QObject
Detailed Description
The QStyle class is an abstract base class that encapsulates the look and feel of a GUI.
Qt contains a set of QStyle subclasses that emulate the styles of the different platforms supported by Qt (QWindowsStyle, QMacStyle, QMotifStyle, etc.). By default, these styles are built into the QtGui library. Styles can also be made available as plugins.
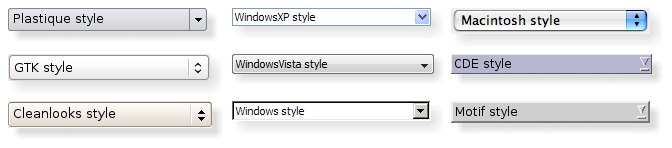
Qt's built-in widgets use QStyle to perform nearly all of their drawing, ensuring that they look exactly like the equivalent native widgets. The diagram below shows a QComboBox in eight different styles.

Topics:
- Setting a Style
- Developing Style-Aware Custom Widgets
- Creating a Custom Style
- Using a Custom Style
- Right-to-Left Desktops
- Styles in Item Views
Setting a Style
The style of the entire application can be set using the QApplication::setStyle() function. It can also be specified by the user of the application, using the -style command-line option:
./myapplication -style motif
If no style is specified, Qt will choose the most appropriate style for the user's platform or desktop environment.
A style can also be set on an individual widget using the QWidget::setStyle() function.
Developing Style-Aware Custom Widgets
If you are developing custom widgets and want them to look good on all platforms, you can use QStyle functions to perform parts of the widget drawing, such as drawItemText(), drawItemPixmap(), drawPrimitive(), drawControl(), and drawComplexControl().
Most QStyle draw functions take four arguments:
- an enum value specifying which graphical element to draw
- a QStyleOption specifying how and where to render that element
- a QPainter that should be used to draw the element
- a QWidget on which the drawing is performed (optional)
For example, if you want to draw a focus rectangle on your widget, you can write:
void MyWidget::paintEvent(QPaintEvent * /* event */) { QPainter painter(this); QStyleOptionFocusRect option; option.initFrom(this); option.backgroundColor = palette().color(QPalette::Background); style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this); }
QStyle gets all the information it needs to render the graphical element from QStyleOption. The widget is passed as the last argument in case the style needs it to perform special effects (such as animated default buttons on Mac OS X), but it isn't mandatory. In fact, you can use QStyle to draw on any paint device, not just widgets, by setting the QPainter properly.
QStyleOption has various subclasses for the various types of graphical elements that can be drawn. For example, PE_FrameFocusRect expects a QStyleOptionFocusRect argument.
To ensure that drawing operations are as fast as possible, QStyleOption and its subclasses have public data members. See the QStyleOption class documentation for details on how to use it.
For convenience, Qt provides the QStylePainter class, which combines a QStyle, a QPainter, and a QWidget. This makes it possible to write
QStylePainter painter(this); ... painter.drawPrimitive(QStyle::PE_FrameFocusRect, option);
instead of
QPainter painter(this); ... style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
Creating a Custom Style
You can create a custom look and feel for your application by creating a custom style. There are two approaches to creating a custom style. In the static approach, you either choose an existing QStyle class, subclass it, and reimplement virtual functions to provide the custom behavior, or you create an entire QStyle class from scratch. In the dynamic approach, you modify the behavior of your system style at runtime. The static approach is described below. The dynamic approach is described in QProxyStyle.
The first step in the static approach is to pick one of the styles provided by Qt from which you will build your custom style. Your choice of QStyle class will depend on which style resembles your desired style the most. The most general class that you can use as a base is QCommonStyle (not QStyle). This is because Qt requires its styles to be QCommonStyles.
Depending on which parts of the base style you want to change, you must reimplement the functions that are used to draw those parts of the interface. To illustrate this, we will modify the look of the spin box arrows drawn by QWindowsStyle. The arrows are primitive elements that are drawn by the drawPrimitive() function, so we need to reimplement that function. We need the following class declaration:
class CustomStyle : public QWindowsStyle { Q_OBJECT public: CustomStyle() ~CustomStyle() {} void drawPrimitive(PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const; };
To draw its up and down arrows, QSpinBox uses the PE_IndicatorSpinUp and PE_IndicatorSpinDown primitive elements. Here's how to reimplement the drawPrimitive() function to draw them differently:
void CustomStyle::drawPrimitive(PrimitiveElement element, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const
{
if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown) {
QPolygon points(3);
int x = option->rect.x();
int y = option->rect.y();
int w = option->rect.width() / 2;
int h = option->rect.height() / 2;
x += (option->rect.width() - w) / 2;
y += (option->rect.height() - h) / 2;
if (element == PE_IndicatorSpinUp) {
points[0] = QPoint(x, y + h);
points[1] = QPoint(x + w, y + h);
points[2] = QPoint(x + w / 2, y);
} else { // PE_SpinBoxDown
points[0] = QPoint(x, y);
points[1] = QPoint(x + w, y);
points[2] = QPoint(x + w / 2, y + h);
}
if (option->state & State_Enabled) {
painter->setPen(option->palette.mid().color());
painter->setBrush(option->palette.buttonText());
} else {
painter->setPen(option->palette.buttonText().color());
painter->setBrush(option->palette.mid());
}
painter->drawPolygon(points);
} else {
QWindowsStyle::drawPrimitive(element, option, painter, widget);
}
}
Notice that we don't use the widget argument, except to pass it on to the QWindowStyle::drawPrimitive() function. As mentioned earlier, the information about what is to be drawn and how it should be drawn is specified by a QStyleOption object, so there is no need to ask the widget.
If you need to use the widget argument to obtain additional information, be careful to ensure that it isn't 0 and that it is of the correct type before using it. For example:
QSpinBox *spinBox = qobject_cast<QSpinBox *>(widget); if (spinBox) { ... }
When implementing a custom style, you cannot assume that the widget is a QSpinBox just because the enum value is called PE_IndicatorSpinUp or PE_IndicatorSpinDown.
The documentation for the Styles example covers this topic in more detail.
Warning: Qt style sheets are currently not supported for custom QStyle subclasses. We plan to address this in some future release.
Using a Custom Style
There are several ways of using a custom style in a Qt application. The simplest way is to pass the custom style to the QApplication::setStyle() static function before creating the QApplication object:
#include <QtGui> #include "customstyle.h" int main(int argc, char *argv[]) { QApplication::setStyle(new CustomStyle); QApplication app(argc, argv); QSpinBox spinBox; spinBox.show(); return app.exec(); }
You can call QApplication::setStyle() at any time, but by calling it before the constructor, you ensure that the user's preference, set using the -style command-line option, is respected.
You may want to make your custom style available for use in other applications, which may not be yours and hence not available for you to recompile. The Qt Plugin system makes it possible to create styles as plugins. Styles created as plugins are loaded as shared objects at runtime by Qt itself. Please refer to the Qt Plugin documentation for more information on how to go about creating a style plugin.
Compile your plugin and put it into Qt's plugins/styles directory. We now have a pluggable style that Qt can load automatically. To use your new style with existing applications, simply start the application with the following argument:
./myapplication -style custom
The application will use the look and feel from the custom style you implemented.
Right-to-Left Desktops
Languages written from right to left (such as Arabic and Hebrew) usually also mirror the whole layout of widgets, and require the light to come from the screen's top-right corner instead of top-left.
If you create a custom style, you should take special care when drawing asymmetric elements to make sure that they also look correct in a mirrored layout. An easy way to test your styles is to run applications with the -reverse command-line option or to call QApplication::setLayoutDirection() in your main() function.
Here are some things to keep in mind when making a style work well in a right-to-left environment:
- subControlRect() and subElementRect() return rectangles in screen coordinates
- QStyleOption::direction indicates in which direction the item should be drawn in
- If a style is not right-to-left aware it will display items as if it were left-to-right
- visualRect(), visualPos(), and visualAlignment() are helpful functions that will translate from logical to screen representations.
- alignedRect() will return a logical rect aligned for the current direction
Styles in Item Views
The painting of items in views is performed by a delegate. Qt's default delegate, QStyledItemDelegate, is also used for for calculating bounding rectangles of items, and their sub-elements for the various kind of item data roles QStyledItemDelegate supports. See the QStyledItemDelegate class description to find out which datatypes and roles are supported. You can read more about item data roles in Model/View Programming.
When QStyledItemDelegate paints its items, it draws CE_ItemViewItem, and calculates their size with CT_ItemViewItem. Note also that it uses SE_ItemViewItemText to set the size of editors. When implementing a style to customize drawing of item views, you need to check the implementation of QCommonStyle (and any other subclasses from which your style inherits). This way, you find out which and how other style elements are painted, and you can then reimplement the painting of elements that should be drawn differently.
We include a small example where we customize the drawing of item backgrounds.
switch (element) {
case (PE_PanelItemViewItem): {
painter->save();
QPoint topLeft = option->rect.topLeft();
QPoint bottomRight = option->rect.topRight();
QLinearGradient backgroundGradient(topLeft, bottomRight);
backgroundGradient.setColorAt(0.0, QColor(Qt::yellow).lighter(190));
backgroundGradient.setColorAt(1.0, Qt::white);
painter->fillRect(option->rect, QBrush(backgroundGradient));
painter->restore();
break;
}
default:
QWindowsStyle::drawPrimitive(element, option, painter, widget);
}
The primitive element PE_PanelItemViewItem is responsible for painting the background of items, and is called from QCommonStyle's implementation of CE_ItemViewItem.
To add support for drawing of new datatypes and item data roles, it is necessary to create a custom delegate. But if you only need to support the datatypes implemented by the default delegate, a custom style does not need an accompanying delegate. The QStyledItemDelegate class description gives more information on custom delegates.
The drawing of item view headers is also done by the style, giving control over size of header items and row and column sizes.
See also QStyleOption, QStylePainter, Styles Example, Implementing Styles and Style Aware Widgets, and QStyledItemDelegate.
Member Type Documentation
enum QStyle::ComplexControl
This enum describes the available complex controls. Complex controls have different behavior depending upon where the user clicks on them or which keys are pressed.
| Constant | Value | Description |
|---|---|---|
| QStyle::CC_SpinBox | 0 | A spinbox, like QSpinBox. |
| QStyle::CC_ComboBox | 1 | A combobox, like QComboBox. |
| QStyle::CC_ScrollBar | 2 | A scroll bar, like QScrollBar. |
| QStyle::CC_Slider | 3 | A slider, like QSlider. |
| QStyle::CC_ToolButton | 4 | A tool button, like QToolButton. |
| QStyle::CC_TitleBar | 5 | A Title bar, like those used in QMdiSubWindow. |
| QStyle::CC_Q3ListView | 6 | Used for drawing the Q3ListView class. |
| QStyle::CC_GroupBox | 8 | A group box, like QGroupBox. |
| QStyle::CC_Dial | 7 | A dial, like QDial. |
| QStyle::CC_MdiControls | 9 | The minimize, close, and normal button in the menu bar for a maximized MDI subwindow. |
| QStyle::CC_CustomBase | 0xf0000000 | Base value for custom complex controls. Custom values must be greater than this value. |
See also SubControl and drawComplexControl().
enum QStyle::ContentsType
This enum describes the available contents types. These are used to calculate sizes for the contents of various widgets.
| Constant | Value | Description |
|---|---|---|
| QStyle::CT_CheckBox | 1 | A check box, like QCheckBox. |
| QStyle::CT_ComboBox | 4 | A combo box, like QComboBox. |
| QStyle::CT_Q3DockWindow | 6 | A Q3DockWindow. |
| QStyle::CT_HeaderSection | 21 | A header section, like QHeader. |
| QStyle::CT_LineEdit | 16 | A line edit, like QLineEdit. |
| QStyle::CT_Menu | 11 | A menu, like QMenu. |
| QStyle::CT_Q3Header | 15 | A Qt 3 header section, like Q3Header. |
| QStyle::CT_MenuBar | 10 | A menu bar, like QMenuBar. |
| QStyle::CT_MenuBarItem | 9 | A menu bar item, like the buttons in a QMenuBar. |
| QStyle::CT_MenuItem | 8 | A menu item, like QMenuItem. |
| QStyle::CT_ProgressBar | 7 | A progress bar, like QProgressBar. |
| QStyle::CT_PushButton | 0 | A push button, like QPushButton. |
| QStyle::CT_RadioButton | 2 | A radio button, like QRadioButton. |
| QStyle::CT_SizeGrip | 18 | A size grip, like QSizeGrip. |
| QStyle::CT_Slider | 13 | A slider, like QSlider. |
| QStyle::CT_ScrollBar | 14 | A scroll bar, like QScrollBar. |
| QStyle::CT_SpinBox | 17 | A spin box, like QSpinBox. |
| QStyle::CT_Splitter | 5 | A splitter, like QSplitter. |
| QStyle::CT_TabBarTab | 12 | A tab on a tab bar, like QTabBar. |
| QStyle::CT_TabWidget | 19 | A tab widget, like QTabWidget. |
| QStyle::CT_ToolButton | 3 | A tool button, like QToolButton. |
| QStyle::CT_GroupBox | 22 | A group box, like QGroupBox. |
| QStyle::CT_ItemViewItem | 24 | An item inside an item view. |
| QStyle::CT_CustomBase | 0xf0000000 | Base value for custom contents types. Custom values must be greater than this value. |
| QStyle::CT_MdiControls | 23 | The minimize, normal, and close button in the menu bar for a maximized MDI subwindow. |
See also sizeFromContents().
enum QStyle::ControlElement
This enum represents a control element. A control element is a part of a widget that performs some action or displays information to the user.
| Constant | Value | Description |
|---|---|---|
| QStyle::CE_PushButton | 0 | A QPushButton, draws CE_PushButtonBevel, CE_PushButtonLabel and PE_FrameFocusRect. |
| QStyle::CE_PushButtonBevel | 1 | The bevel and default indicator of a QPushButton. |
| QStyle::CE_PushButtonLabel | 2 | The label (an icon with text or pixmap) of a QPushButton. |
| QStyle::CE_DockWidgetTitle | 31 | Dock window title. |
| QStyle::CE_Splitter | 29 | Splitter handle; see also QSplitter. |
| QStyle::CE_CheckBox | 3 | A QCheckBox, draws a PE_IndicatorCheckBox, a CE_CheckBoxLabel and a PE_FrameFocusRect. |
| QStyle::CE_CheckBoxLabel | 4 | The label (text or pixmap) of a QCheckBox. |
| QStyle::CE_RadioButton | 5 | A QRadioButton, draws a PE_IndicatorRadioButton, a CE_RadioButtonLabel and a PE_FrameFocusRect. |
| QStyle::CE_RadioButtonLabel | 6 | The label (text or pixmap) of a QRadioButton. |
| QStyle::CE_TabBarTab | 7 | The tab and label within a QTabBar. |
| QStyle::CE_TabBarTabShape | 8 | The tab shape within a tab bar. |
| QStyle::CE_TabBarTabLabel | 9 | The label within a tab. |
| QStyle::CE_ProgressBar | 10 | A QProgressBar, draws CE_ProgressBarGroove, CE_ProgressBarContents and CE_ProgressBarLabel. |
| QStyle::CE_ProgressBarGroove | 11 | The groove where the progress indicator is drawn in a QProgressBar. |
| QStyle::CE_ProgressBarContents | 12 | The progress indicator of a QProgressBar. |
| QStyle::CE_ProgressBarLabel | 13 | The text label of a QProgressBar. |
| QStyle::CE_ToolButtonLabel | 22 | A tool button's label. |
| QStyle::CE_MenuBarItem | 20 | A menu item in a QMenuBar. |
| QStyle::CE_MenuBarEmptyArea | 21 | The empty area of a QMenuBar. |
| QStyle::CE_MenuItem | 14 | A menu item in a QMenu. |
| QStyle::CE_MenuScroller | 15 | Scrolling areas in a QMenu when the style supports scrolling. |
| QStyle::CE_MenuTearoff | 18 | A menu item representing the tear off section of a QMenu. |
| QStyle::CE_MenuEmptyArea | 19 | The area in a menu without menu items. |
| QStyle::CE_MenuHMargin | 17 | The horizontal extra space on the left/right of a menu. |
| QStyle::CE_MenuVMargin | 16 | The vertical extra space on the top/bottom of a menu. |
| QStyle::CE_Q3DockWindowEmptyArea | 26 | The empty area of a QDockWidget. |
| QStyle::CE_ToolBoxTab | 27 | The toolbox's tab and label within a QToolBox. |
| QStyle::CE_SizeGrip | 28 | Window resize handle; see also QSizeGrip. |
| QStyle::CE_Header | 23 | A header. |
| QStyle::CE_HeaderSection | 24 | A header section. |
| QStyle::CE_HeaderLabel | 25 | The header's label. |
| QStyle::CE_ScrollBarAddLine | 32 | Scroll bar line increase indicator. (i.e., scroll down); see also QScrollBar. |
| QStyle::CE_ScrollBarSubLine | 33 | Scroll bar line decrease indicator (i.e., scroll up). |
| QStyle::CE_ScrollBarAddPage | 34 | Scolllbar page increase indicator (i.e., page down). |
| QStyle::CE_ScrollBarSubPage | 35 | Scroll bar page decrease indicator (i.e., page up). |
| QStyle::CE_ScrollBarSlider | 36 | Scroll bar slider. |
| QStyle::CE_ScrollBarFirst | 37 | Scroll bar first line indicator (i.e., home). |
| QStyle::CE_ScrollBarLast | 38 | Scroll bar last line indicator (i.e., end). |
| QStyle::CE_RubberBand | 30 | Rubber band used in for example an icon view. |
| QStyle::CE_FocusFrame | 39 | Focus frame that is style controlled. |
| QStyle::CE_ItemViewItem | 46 | An item inside an item view. |
| QStyle::CE_CustomBase | 0xf0000000 | Base value for custom control elements; custom values must be greater than this value. |
| QStyle::CE_ComboBoxLabel | 40 | The label of a non-editable QComboBox. |
| QStyle::CE_ToolBar | 41 | A toolbar like QToolBar. |
| QStyle::CE_ToolBoxTabShape | 42 | The toolbox's tab shape. |
| QStyle::CE_ToolBoxTabLabel | 43 | The toolbox's tab label. |
| QStyle::CE_HeaderEmptyArea | 44 | The area of a header view where there are no header sections. |
| QStyle::CE_ShapedFrame | 47 | The frame with the shape specified in the QStyleOptionFrameV3; see QFrame. |
See also drawControl().
enum QStyle::PixelMetric
This enum describes the various available pixel metrics. A pixel metric is a style dependent size represented by a single pixel value.
| Constant | Value | Description |
|---|---|---|
| QStyle::PM_ButtonMargin | 0 | Amount of whitespace between push button labels and the frame. |
| QStyle::PM_DockWidgetTitleBarButtonMargin | ? | Amount of whitespace between dock widget's title bar button labels and the frame. |
| QStyle::PM_ButtonDefaultIndicator | 1 | Width of the default-button indicator frame. |
| QStyle::PM_MenuButtonIndicator | 2 | Width of the menu button indicator proportional to the widget height. |
| QStyle::PM_ButtonShiftHorizontal | 3 | Horizontal contents shift of a button when the button is down. |
| QStyle::PM_ButtonShiftVertical | 4 | Vertical contents shift of a button when the button is down. |
| QStyle::PM_DefaultFrameWidth | 5 | Default frame width (usually 2). |
| QStyle::PM_SpinBoxFrameWidth | 6 | Frame width of a spin box, defaults to PM_DefaultFrameWidth. |
| QStyle::PM_ComboBoxFrameWidth | 7 | Frame width of a combo box, defaults to PM_DefaultFrameWidth. |
| QStyle::PM_MDIFrameWidth | PM_MdiSubWindowFrameWidth | Obsolete. Use PM_MdiSubWindowFrameWidth instead. |
| QStyle::PM_MdiSubWindowFrameWidth | 46 | Frame width of an MDI window. |
| QStyle::PM_MDIMinimizedWidth | PM_MdiSubWindowMinimizedWidth | Obsolete. Use PM_MdiSubWindowMinimizedWidth instead. |
| QStyle::PM_MdiSubWindowMinimizedWidth | ? | Width of a minimized MDI window. |
| QStyle::PM_LayoutLeftMargin | ? | Default left margin for a QLayout. |
| QStyle::PM_LayoutTopMargin | ? | Default top margin for a QLayout. |
| QStyle::PM_LayoutRightMargin | ? | Default right margin for a QLayout. |
| QStyle::PM_LayoutBottomMargin | ? | Default bottom margin for a QLayout. |
| QStyle::PM_LayoutHorizontalSpacing | ? | Default horizontal spacing for a QLayout. |
| QStyle::PM_LayoutVerticalSpacing | ? | Default vertical spacing for a QLayout. |
| QStyle::PM_MaximumDragDistance | 8 | The maximum allowed distance between the mouse and a scrollbar when dragging. Exceeding the specified distance will cause the slider to jump back to the original position; a value of -1 disables this behavior. |
| QStyle::PM_ScrollBarExtent | 9 | Width of a vertical scroll bar and the height of a horizontal scroll bar. |
| QStyle::PM_ScrollBarSliderMin | 10 | The minimum height of a vertical scroll bar's slider and the minimum width of a horizontal scroll bar's slider. |
| QStyle::PM_SliderThickness | 11 | Total slider thickness. |
| QStyle::PM_SliderControlThickness | 12 | Thickness of the slider handle. |
| QStyle::PM_SliderLength | 13 | Length of the slider. |
| QStyle::PM_SliderTickmarkOffset | 14 | The offset between the tickmarks and the slider. |
| QStyle::PM_SliderSpaceAvailable | 15 | The available space for the slider to move. |
| QStyle::PM_DockWidgetSeparatorExtent | 16 | Width of a separator in a horizontal dock window and the height of a separator in a vertical dock window. |
| QStyle::PM_DockWidgetHandleExtent | 17 | Width of the handle in a horizontal dock window and the height of the handle in a vertical dock window. |
| QStyle::PM_DockWidgetFrameWidth | 18 | Frame width of a dock window. |
| QStyle::PM_DockWidgetTitleMargin | ? | Margin of the dock window title. |
| QStyle::PM_MenuBarPanelWidth | 33 | Frame width of a menu bar, defaults to PM_DefaultFrameWidth. |
| QStyle::PM_MenuBarItemSpacing | 34 | Spacing between menu bar items. |
| QStyle::PM_MenuBarHMargin | 36 | Spacing between menu bar items and left/right of bar. |
| QStyle::PM_MenuBarVMargin | 35 | Spacing between menu bar items and top/bottom of bar. |
| QStyle::PM_ToolBarFrameWidth | ? | Width of the frame around toolbars. |
| QStyle::PM_ToolBarHandleExtent | ? | Width of a toolbar handle in a horizontal toolbar and the height of the handle in a vertical toolbar. |
| QStyle::PM_ToolBarItemMargin | ? | Spacing between the toolbar frame and the items. |
| QStyle::PM_ToolBarItemSpacing | ? | Spacing between toolbar items. |
| QStyle::PM_ToolBarSeparatorExtent | ? | Width of a toolbar separator in a horizontal toolbar and the height of a separator in a vertical toolbar. |
| QStyle::PM_ToolBarExtensionExtent | ? | Width of a toolbar extension button in a horizontal toolbar and the height of the button in a vertical toolbar. |
| QStyle::PM_TabBarTabOverlap | 19 | Number of pixels the tabs should overlap. (Currently only used in styles, not inside of QTabBar) |
| QStyle::PM_TabBarTabHSpace | 20 | Extra space added to the tab width. |
| QStyle::PM_TabBarTabVSpace | 21 | Extra space added to the tab height. |
| QStyle::PM_TabBarBaseHeight | 22 | Height of the area between the tab bar and the tab pages. |
| QStyle::PM_TabBarBaseOverlap | 23 | Number of pixels the tab bar overlaps the tab bar base. |
| QStyle::PM_TabBarScrollButtonWidth | ? | |
| QStyle::PM_TabBarTabShiftHorizontal | ? | Horizontal pixel shift when a tab is selected. |
| QStyle::PM_TabBarTabShiftVertical | ? | Vertical pixel shift when a tab is selected. |
| QStyle::PM_ProgressBarChunkWidth | 24 | Width of a chunk in a progress bar indicator. |
| QStyle::PM_SplitterWidth | 25 | Width of a splitter. |
| QStyle::PM_TitleBarHeight | 26 | Height of the title bar. |
| QStyle::PM_IndicatorWidth | 37 | Width of a check box indicator. |
| QStyle::PM_IndicatorHeight | 38 | Height of a checkbox indicator. |
| QStyle::PM_ExclusiveIndicatorWidth | 39 | Width of a radio button indicator. |
| QStyle::PM_ExclusiveIndicatorHeight | 40 | Height of a radio button indicator. |
| QStyle::PM_MenuPanelWidth | 30 | Border width (applied on all sides) for a QMenu. |
| QStyle::PM_MenuHMargin | 28 | Additional border (used on left and right) for a QMenu. |
| QStyle::PM_MenuVMargin | 29 | Additional border (used for bottom and top) for a QMenu. |
| QStyle::PM_MenuScrollerHeight | 27 | Height of the scroller area in a QMenu. |
| QStyle::PM_MenuTearoffHeight | 31 | Height of a tear off area in a QMenu. |
| QStyle::PM_MenuDesktopFrameWidth | 32 | The frame width for the menu on the desktop. |
| QStyle::PM_CheckListButtonSize | 41 | Area (width/height) of the checkbox/radio button in a Q3CheckListItem. |
| QStyle::PM_CheckListControllerSize | 42 | Area (width/height) of the controller in a Q3CheckListItem. |
| QStyle::PM_HeaderMarkSize | ? | The size of the sort indicator in a header. |
| QStyle::PM_HeaderGripMargin | ? | The size of the resize grip in a header. |
| QStyle::PM_HeaderMargin | ? | The size of the margin between the sort indicator and the text. |
| QStyle::PM_SpinBoxSliderHeight | ? | The height of the optional spin box slider. |
| QStyle::PM_ToolBarIconSize | ? | Default tool bar icon size |
| QStyle::PM_SmallIconSize | ? | Default small icon size |
| QStyle::PM_LargeIconSize | ? | Default large icon size |
| QStyle::PM_FocusFrameHMargin | ? | Horizontal margin that the focus frame will outset the widget by. |
| QStyle::PM_FocusFrameVMargin | ? | Vertical margin that the focus frame will outset the widget by. |
| QStyle::PM_IconViewIconSize | ? | The default size for icons in an icon view. |
| QStyle::PM_ListViewIconSize | ? | The default size for icons in a list view. |
| QStyle::PM_ToolTipLabelFrameWidth | ? | The frame width for a tool tip label. |
| QStyle::PM_CheckBoxLabelSpacing | ? | The spacing between a check box indicator and its label. |
| QStyle::PM_RadioButtonLabelSpacing | ? | The spacing between a radio button indicator and its label. |
| QStyle::PM_TabBarIconSize | ? | The default icon size for a tab bar. |
| QStyle::PM_SizeGripSize | ? | The size of a size grip. |
| QStyle::PM_MessageBoxIconSize | ? | The size of the standard icons in a message box |
| QStyle::PM_ButtonIconSize | ? | The default size of button icons |
| QStyle::PM_TextCursorWidth | ? | The width of the cursor in a line edit or text edit |
| QStyle::PM_TabBar_ScrollButtonOverlap | ? | The distance between the left and right buttons in a tab bar. |
| QStyle::PM_TabCloseIndicatorWidth | ? | The default width of a close button on a tab in a tab bar. |
| QStyle::PM_TabCloseIndicatorHeight | ? | The default height of a close button on a tab in a tab bar. |
| QStyle::PM_CustomBase | 0xf0000000 | Base value for custom pixel metrics. Custom values must be greater than this value. |
The following values are obsolete:
| Constant | Value | Description |
|---|---|---|
| QStyle::PM_DefaultTopLevelMargin | ? | Use PM_LayoutLeftMargin, PM_LayoutTopMargin, PM_LayoutRightMargin, and PM_LayoutBottomMargin instead. |
| QStyle::PM_DefaultChildMargin | ? | Use PM_LayoutLeftMargin, PM_LayoutTopMargin, PM_LayoutRightMargin, and PM_LayoutBottomMargin instead. |
| QStyle::PM_DefaultLayoutSpacing | ? | Use PM_LayoutHorizontalSpacing and PM_LayoutVerticalSpacing instead. |
| QStyle::PM_ScrollView_ScrollBarSpacing | ? | Distance between frame and scrollbar with SH_ScrollView_FrameOnlyAroundContents set. |
| QStyle::PM_SubMenuOverlap | ? | The horizontal overlap between a submenu and its parent. |
See also pixelMetric().



















