Input Panel Example
Files:
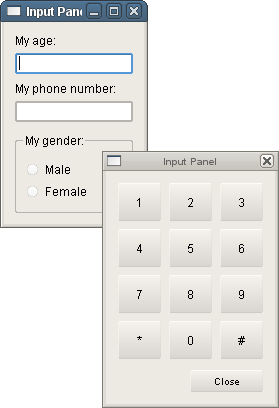
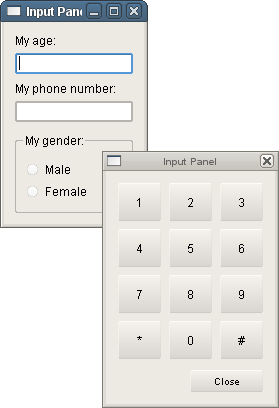
The Input Panel example shows how to create an input panel that can be used to input text into widgets using only the pointer and no keyboard.
 The input fields in the main window have no function other than to accept input. The main focus is on how the extra input panel can be used to input text without the need for a real keyboard or keypad.
Main Form Class Definition
Because the main window has no other function than to accept input, it has no class definition. Instead, its whole layout is made in Qt Designer. This emphasizes the point that no widget specific code is needed to use input panels with Qt.
MyInputPanelContext Class Definition
class MyInputPanelContext : public QInputContext
{
Q_OBJECT
public:
MyInputPanelContext();
~MyInputPanelContext();
bool filterEvent(const QEvent* event);
QString identifierName();
QString language();
bool isComposing() const;
void reset();
private slots:
void sendCharacter(QChar character);
private:
void updatePosition();
private:
MyInputPanel *inputPanel;
};
The MyInputPanelContext class inherits QInputContext, which is Qt's base class for handling input methods. MyInputPanelContext is responsible for managing the state of the input panel and sending input method events to the receiving widgets.
The inputPanel member is a pointer to the input panel widget itself; in other words, the window that will display the buttons used for input.
The identifierName(), language(), isComposing() and reset() functions are there mainly to fill in the pure virtual functions in the base class, QInputContext, but they can be useful in other scenarios. The important functions and slots are the following:
- filterEvent() is where we receive events telling us to open or close the input panel.
- sendCharacter() is a slot which is called when we want to send a character to the focused widget.
- updatePosition() is used to position the input panel relative to the focused widget, and will be used when opening the input panel.
MyInputPanelContext Class Implementation
In the constructor we connect to the characterGenerated() signal of the input panel, in order to receive key presses. We'll see how it works in detail later on.
MyInputPanelContext::MyInputPanelContext()
{
inputPanel = new MyInputPanel;
connect(inputPanel, SIGNAL(characterGenerated(QChar)), SLOT(sendCharacter(QChar)));
}
In the filterEvent() function, we must look for the two event types: RequestSoftwareInputPanel and CloseSoftwareInputPanel.
bool MyInputPanelContext::filterEvent(const QEvent* event)
{
if (event->type() == QEvent::RequestSoftwareInputPanel) {
updatePosition();
inputPanel->show();
return true;
} else if (event->type() == QEvent::CloseSoftwareInputPanel) {
inputPanel->hide();
return true;
}
return false;
}
The first type will be sent whenever an input capable widget wants to ask for an input panel. Qt's input widgets do this automatically. If we receive that type of event, we call updatePosition() — we'll see later on what it does — then show the actual input panel widget. If we receive the CloseSoftwareInputPanel event, we do the opposite, and hide the input panel.
void MyInputPanelContext::sendCharacter(QChar character)
{
QPointer<QWidget> w = focusWidget();
if (!w)
return;
QKeyEvent keyPress(QEvent::KeyPress, character.unicode(), Qt::NoModifier, QString(character));
QApplication::sendEvent(w, &keyPress);
if (!w)
return;
QKeyEvent keyRelease(QEvent::KeyPress, character.unicode(), Qt::NoModifier, QString());
QApplication::sendEvent(w, &keyRelease);
}
We implement the sendCharacter() function so that it sends the supplied character to the focused widget. All QInputContext based classes are always supposed to send events to the widget returned by QInputContext::focusWidget(). Note the QPointer guards to make sure that the widget does not get destroyed in between events.
Also note that we chose to use key press events in this example. For more complex use cases with composed text it might be more appropriate to send QInputMethodEvent events.
The updatePosition() function is implemented to position the actual input panel window directly below the focused widget.
void MyInputPanelContext::updatePosition()
{
QWidget *widget = focusWidget();
if (!widget)
return;
QRect widgetRect = widget->rect();
QPoint panelPos = QPoint(widgetRect.left(), widgetRect.bottom() + 2);
panelPos = widget->mapToGlobal(panelPos);
inputPanel->move(panelPos);
}
It performs the positioning by obtaining the coordinates of the focused widget and translating them to global coordinates.
MyInputPanel Class Definition
The MyInputPanel class inherits QWidget and is used to display the input panel widget and its buttons.
class MyInputPanel : public QWidget
{
Q_OBJECT
public:
MyInputPanel();
signals:
void characterGenerated(QChar character);
protected:
bool event(QEvent *e);
private slots:
void saveFocusWidget(QWidget *oldFocus, QWidget *newFocus);
void buttonClicked(QWidget *w);
private:
Ui::MyInputPanelForm form;
QWidget *lastFocusedWidget;
QSignalMapper signalMapper;
};
If we look at the member variables first, we see that there is form, which is made with Qt Designer, that contains the layout of buttons to click. Note that all the buttons in the layout have been declared with the NoFocus focus policy so that we can maintain focus on the window receiving input instead of the window containing buttons.
The lastFocusedWidget is a helper variable, which also aids in maintaining focus.
signalMapper is an instance of the QSignalMapper class and is there to help us tell which button was clicked. Since they are all very similar this is a better solution than creating a separate slot for each one.
The functions that we implement in MyInputPanel are the following:
- event() is used to intercept and manipulate focus events, so we can maintain focus in the main window.
- saveFocusWidget() is a slot which will be called whenever focus changes, and allows us to store the newly focused widget in lastFocusedWidget, so that its focus can be restored if it loses it to the input panel.
- buttonClicked() is a slot which will be called by the signalMapper whenever it receives a clicked() signal from any of the buttons.
MyInputPanel Class Implementation
If we look at the constructor first, we have a lot of signals to connect to!
We connect the QApplication::focusChanged() signal to the saveFocusWidget() signal in order to get focus updates. Then comes the interesting part with the signal mapper: the series of setMapping() calls sets the mapper up so that each signal from one of the buttons will result in a QSignalMapper::mapped() signal, with the given widget as a parameter. This allows us to do general processing of clicks.
MyInputPanel::MyInputPanel()
: QWidget(0, Qt::Tool | Qt::WindowStaysOnTopHint),
lastFocusedWidget(0)
{
form.setupUi(this);
connect(qApp, SIGNAL(focusChanged(QWidget*,QWidget*)),
this, SLOT(saveFocusWidget(QWidget*,QWidget*)));
signalMapper.setMapping(form.panelButton_1, form.panelButton_1);
signalMapper.setMapping(form.panelButton_2, form.panelButton_2);
signalMapper.setMapping(form.panelButton_3, form.panelButton_3);
signalMapper.setMapping(form.panelButton_4, form.panelButton_4);
signalMapper.setMapping(form.panelButton_5, form.panelButton_5);
signalMapper.setMapping(form.panelButton_6, form.panelButton_6);
signalMapper.setMapping(form.panelButton_7, form.panelButton_7);
signalMapper.setMapping(form.panelButton_8, form.panelButton_8);
signalMapper.setMapping(form.panelButton_9, form.panelButton_9);
signalMapper.setMapping(form.panelButton_star, form.panelButton_star);
signalMapper.setMapping(form.panelButton_0, form.panelButton_0);
signalMapper.setMapping(form.panelButton_hash, form.panelButton_hash);
connect(form.panelButton_1, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_2, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_3, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_4, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_5, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_6, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_7, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_8, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_9, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_star, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_0, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(form.panelButton_hash, SIGNAL(clicked()),
&signalMapper, SLOT(map()));
connect(&signalMapper, SIGNAL(mapped(QWidget*)),
this, SLOT(buttonClicked(QWidget*)));
}
The next series of connections then connect each button's clicked() signal to the signal mapper. Finally, we create a connection from the mapped() signal to the buttonClicked() slot, where we will handle it.
void MyInputPanel::buttonClicked(QWidget *w)
{
QChar chr = qvariant_cast<QChar>(w->property("buttonValue"));
emit characterGenerated(chr);
}
In the buttonClicked() slot, we extract the value of the "buttonValue" property. This is a custom property which was created in Qt Designer and set to the character that we wish the button to produce. Then we emit the characterGenerated() signal, which MyInputPanelContext is connected to. This will in turn cause it to send the input to the focused widget.
In the saveFocusWidget() slot, we test whether the newly focused widget is a child of the input panel or not, using the QWidget::isAncestorOf() call.
void MyInputPanel::saveFocusWidget(QWidget * , QWidget *newFocus)
{
if (newFocus != 0 && !this->isAncestorOf(newFocus)) {
lastFocusedWidget = newFocus;
}
}
If it isn't, it means that the widget is outside the input panel, and we store a pointer to that widget for later.
In the event() function we handle QEvent::WindowActivate event, which occurs if the focus switches to the input panel.
case QEvent::WindowActivate:
if (lastFocusedWidget)
lastFocusedWidget->activateWindow();
break;
Since we want avoid focus on the input panel, we immediately call QWidget::activateWindow() on the widget that last had focus, so that input into that widget can continue. We ignore any other events that we receive.
Setting the Input Context
The main function for the example is very similar to those for other examples. The only real difference is that it creates a MyInputPanelContext and sets it as the application-wide input context.
#include "myinputpanelcontext.h"
#include "ui_mainform.h"
int main(int argc, char **argv)
{
QApplication app(argc, argv);
MyInputPanelContext *ic = new MyInputPanelContext;
app.setInputContext(ic);
QWidget widget;
Ui::MainForm form;
form.setupUi(&widget);
widget.show();
return app.exec();
}
With the input context in place, we set up and show the user interface made in Qt Designer before running the event loop.
Further Reading
This example shows a specific kind of input context that uses interaction with a widget to provide input for another. Qt's input context system can also be used to create other kinds of input methods. We recommend starting with the QInputContext documentation if you want to explore further.
|
|
Best Of
Actualités les plus lues
Le blog Digia au hasard

Le blog Digia est l'endroit privilégié pour la communication sur l'édition commerciale de Qt, où des réponses publiques sont apportées aux questions les plus posées au support. Lire l'article.
Communauté
Ressources
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
|