Window Class Implementation
In the Window class constructor, we call the setupUi() function to set up the user interface described in the window.ui file:
Window::Window(QWidget *parent)
: QMainWindow(parent)
{
setupUi(this);
}
When the Web page is loaded, the on_webView_loadFinished() slot is called. Here, we clear the tree widget and begin inspection of the document by obtaining the document element from the page's main frame:
void Window::on_webView_loadFinished()
{
treeWidget->clear();
QWebFrame *frame = webView->page()->mainFrame();
QWebElement document = frame->documentElement();
examineChildElements(document, treeWidget->invisibleRootItem());
}
At this point, we call the examineChildElements() function to traverse the document, starting with the child elements of the document element for which we will create top level items in the tree widget.
The examineChildElements() function accepts a parent element and a parent item. Starting with the first child element, which we obtain with the element's firstChild() function, we examine each child element of the parent item. For each valid (non-null) element, which we check by calling its isNull() function, we create a new QTreeWidgetItem instance with the element name and add it to the parent item.
void Window::examineChildElements(const QWebElement &parentElement,
QTreeWidgetItem *parentItem)
{
QWebElement element = parentElement.firstChild();
while (!element.isNull()) {
QTreeWidgetItem *item = new QTreeWidgetItem();
item->setText(0, element.tagName());
parentItem->addChild(item);
examineChildElements(element, item);
element = element.nextSibling();
}
}
We recursively examine the child elements for each element by calling examineChildElements() with the current child element and the newly-created item. To obtain the next element at the same level in the document, we call its nextSibling() function.
This recursive approach to reading the document makes it easy to create a simple representation of the document structure in a tree widget.
For completeness, we show the setUrl() function, which is provided to allow the document URL to be set from the example's main() function.
void Window::setUrl(const QUrl &url)
{
webView->setUrl(url);
}
Starting the Example
We set up the application, create a Window instance, set its URL, and show it:
#include <QtGui>
#include "window.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Window window;
window.setUrl(QUrl("http:));
window.show();
return app.exec();
}
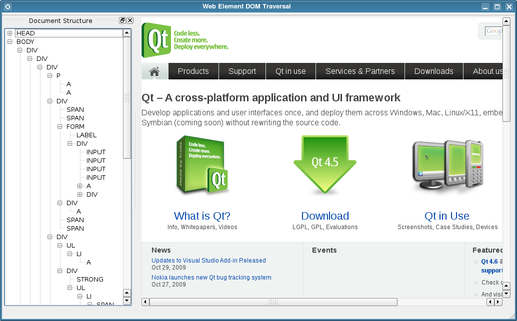
When the application's event loop is run, the Qt home page will load, and the tree widget will be updated to show the document structure. Navigating to another page will cause the tree widget to be updated to show the document structure of the new page.
Further Reading
The QWebElement documentation contains more information about DOM access for the QtWebKit classes.
In this example, we take advantage of Qt's auto-connection feature to avoid explicitly connecting signals to slots. The user interface contains a QWebView widget called webView whose loadFinished() signal is automatically connected to the on_webView_loadFinished() slot when we call setupUi() in the Window constructor.