The ClassInfoPage Class
The second page is defined and implemented as follows:
class ClassInfoPage : public QWizardPage
{
Q_OBJECT
public:
ClassInfoPage(QWidget *parent = 0);
private:
QLabel *classNameLabel;
QLabel *baseClassLabel;
QLineEdit *classNameLineEdit;
QLineEdit *baseClassLineEdit;
QCheckBox *qobjectMacroCheckBox;
QGroupBox *groupBox;
QRadioButton *qobjectCtorRadioButton;
QRadioButton *qwidgetCtorRadioButton;
QRadioButton *defaultCtorRadioButton;
QCheckBox *copyCtorCheckBox;
};
ClassInfoPage::ClassInfoPage(QWidget *parent)
: QWizardPage(parent)
{
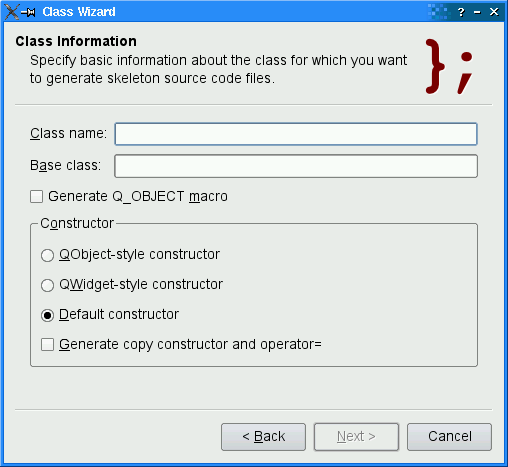
setTitle(tr("Class Information"));
setSubTitle(tr("Specify basic information about the class for which you "
"want to generate skeleton source code files."));
setPixmap(QWizard::LogoPixmap, QPixmap(":/images/logo1.png"));
classNameLabel = new QLabel(tr("&Class name:"));
classNameLineEdit = new QLineEdit;
classNameLabel->setBuddy(classNameLineEdit);
baseClassLabel = new QLabel(tr("B&ase class:"));
baseClassLineEdit = new QLineEdit;
baseClassLabel->setBuddy(baseClassLineEdit);
qobjectMacroCheckBox = new QCheckBox(tr("Generate Q_OBJECT ¯o"));
groupBox = new QGroupBox(tr("C&onstructor"));
...
registerField("className*", classNameLineEdit);
registerField("baseClass", baseClassLineEdit);
registerField("qobjectMacro", qobjectMacroCheckBox);
registerField("qobjectCtor", qobjectCtorRadioButton);
registerField("qwidgetCtor", qwidgetCtorRadioButton);
registerField("defaultCtor", defaultCtorRadioButton);
registerField("copyCtor", copyCtorCheckBox);
QVBoxLayout *groupBoxLayout = new QVBoxLayout;
...
}
First, we set the page's title, subTitle, and logo pixmap. The logo pixmap is displayed in the page's header in ClassicStyle and ModernStyle.
Then we create the child widgets, create wizard fields associated with them, and put them into layouts. The className field is created with an asterisk (*) next to its name. This makes it a mandatory field, that is, a field that must be filled before the user can press the Next button (Continue on Mac OS X). The fields' values can be accessed from any other page using QWizardPage::field(), or from the wizard code using QWizard::field().
The CodeStylePage Class
The third page is defined and implemented as follows:
class CodeStylePage : public QWizardPage
{
Q_OBJECT
public:
CodeStylePage(QWidget *parent = 0);
protected:
void initializePage();
private:
QCheckBox *commentCheckBox;
QCheckBox *protectCheckBox;
QCheckBox *includeBaseCheckBox;
QLabel *macroNameLabel;
QLabel *baseIncludeLabel;
QLineEdit *macroNameLineEdit;
QLineEdit *baseIncludeLineEdit;
};
CodeStylePage::CodeStylePage(QWidget *parent)
: QWizardPage(parent)
{
setTitle(tr("Code Style Options"));
setSubTitle(tr("Choose the formatting of the generated code."));
setPixmap(QWizard::LogoPixmap, QPixmap(":/images/logo2.png"));
commentCheckBox = new QCheckBox(tr("&Start generated files with a "
...
setLayout(layout);
}
void CodeStylePage::initializePage()
{
QString className = field("className").toString();
macroNameLineEdit->setText(className.toUpper() + "_H");
QString baseClass = field("baseClass").toString();
includeBaseCheckBox->setChecked(!baseClass.isEmpty());
includeBaseCheckBox->setEnabled(!baseClass.isEmpty());
baseIncludeLabel->setEnabled(!baseClass.isEmpty());
baseIncludeLineEdit->setEnabled(!baseClass.isEmpty());
if (baseClass.isEmpty()) {
baseIncludeLineEdit->clear();
} else if (QRegExp("Q[A-Z].*").exactMatch(baseClass)) {
baseIncludeLineEdit->setText("<" + baseClass + ">");
} else {
baseIncludeLineEdit->setText("\"" + baseClass.toLower() + ".h\"");
}
}
The code in the constructor is very similar to what we did for ClassInfoPage, so we skipped most of it.
The initializePage() function is what makes this class interesting. It is reimplemented from QWizardPage and is used to initialize some of the page's fields with values from the previous page (namely, className and baseClass). For example, if the class name on page 2 is SuperDuperWidget, the default macro name on page 3 is SUPERDUPERWIDGET_H.
The OutputFilesPage and ConclusionPage classes are very similar to CodeStylePage, so we won't review them here.
See also QWizard, License Wizard Example, and Trivial Wizard Example.