FindDialog Class Implementation
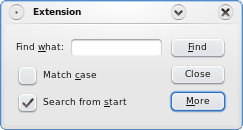
In the constructor we first create the standard child widgets for the simple search: the QLineEdit with the associated QLabel, two of the QCheckBoxes and all the QPushButtons.
FindDialog::FindDialog(QWidget *parent)
: QDialog(parent)
{
label = new QLabel(tr("Find &what:"));
lineEdit = new QLineEdit;
label->setBuddy(lineEdit);
caseCheckBox = new QCheckBox(tr("Match &case"));
fromStartCheckBox = new QCheckBox(tr("Search from &start"));
fromStartCheckBox->setChecked(true);
findButton = new QPushButton(tr("&Find"));
findButton->setDefault(true);
moreButton = new QPushButton(tr("&More"));
moreButton->setCheckable(true);
We give the options and buttons a shortcut key using the & character. In the Find what option's case, we also need to use the QLabel::setBuddy() function to make the shortcut key work as expected; then, when the user presses the shortcut key indicated by the label, the keyboard focus is transferred to the label's buddy widget, the QLineEdit.
We set the Find button's default property to true, using the QPushButton::setDefault() function. Then the push button will be pressed if the user presses the Enter (or Return) key. Note that a QDialog can only have one default button.
extension = new QWidget;
wholeWordsCheckBox = new QCheckBox(tr("&Whole words"));
backwardCheckBox = new QCheckBox(tr("Search &backward"));
searchSelectionCheckBox = new QCheckBox(tr("Search se&lection"));
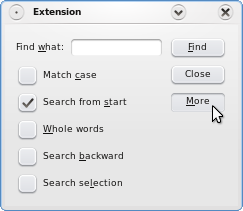
Then we create the extension widget, and the QCheckBoxes associated with the advanced search options.
connect(moreButton, SIGNAL(toggled(bool)), extension, SLOT(setVisible(bool)));
QVBoxLayout *extensionLayout = new QVBoxLayout;
extensionLayout->setMargin(0);
extensionLayout->addWidget(wholeWordsCheckBox);
extensionLayout->addWidget(backwardCheckBox);
extensionLayout->addWidget(searchSelectionCheckBox);
extension->setLayout(extensionLayout);
Now that the extension widget is created, we can connect the More button's toggled() signal to the extension widget's setVisible() slot.
The QAbstractButton::toggled() signal is emitted whenever a checkable button changes its state. The signal's argument is true if the button is checked, or false if the button is unchecked. The QWidget::setVisible() slot sets the widget's visible status. If the status is true the widget is shown, otherwise the widget is hidden.
Since we made the More button checkable when we created it, the connection makes sure that the extension widget is shown depending on the state of More button.
We also put the check boxes associated with the advanced search options into a layout we install on the extension widget.
QHBoxLayout *topLeftLayout = new QHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(fromStartCheckBox);
leftLayout->addStretch(1);
QGridLayout *mainLayout = new QGridLayout;
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
mainLayout->addLayout(leftLayout, 0, 0);
mainLayout->addWidget(buttonBox, 0, 1);
mainLayout->addWidget(extension, 1, 0, 1, 2);
setLayout(mainLayout);
setWindowTitle(tr("Extension"));
Before we create the main layout, we create several child layouts for the widgets: First we allign the QLabel ans its buddy, the QLineEdit, using a QHBoxLayout. Then we vertically allign the QLabel and QLineEdit with the check boxes associated with the simple search, using a QVBoxLayout. We also create a QVBoxLayout for the buttons. In the end we lay out the two latter layouts and the extension widget using a QGridLayout.
extension->hide();
}
Finally, we hide the extension widget using the QWidget::hide() function, making the application only show the simple search options when it starts. When the user wants to access the advanced search options, the dialog only needs to change the visibility of the extension widget. Qt's layout management takes care of the dialog's appearance.