QCheckBox Class ReferenceThe QCheckBox widget provides a checkbox with a text label. More... #include <QCheckBox>Inherits: QAbstractButton. Properties
Public Functions
Reimplemented Public Functions
Signals
Protected Functions
Reimplemented Protected Functions
Additional Inherited Members
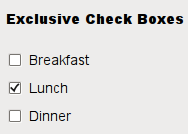
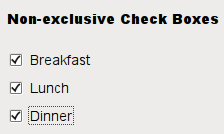
Detailed DescriptionThe QCheckBox widget provides a checkbox with a text label. A QCheckBox is an option button that can be switched on (checked) or off (unchecked). Checkboxes are typically used to represent features in an application that can be enabled or disabled without affecting others, but different types of behavior can be implemented. For example, a QButtonGroup can be used to group check buttons logically, allowing exclusive checkboxes. However, QButtonGroup does not provide any visual representation. The image below further illustrates the differences between exclusive and non-exclusive checkboxes.
Whenever a checkbox is checked or cleared it emits the signal stateChanged(). Connect to this signal if you want to trigger an action each time the checkbox changes state. You can use isChecked() to query whether or not a checkbox is checked. In addition to the usual checked and unchecked states, QCheckBox optionally provides a third state to indicate "no change". This is useful whenever you need to give the user the option of neither checking nor unchecking a checkbox. If you need this third state, enable it with setTristate(), and use checkState() to query the current toggle state. Just like QPushButton, a checkbox displays text, and optionally a small icon. The icon is set with setIcon(). The text can be set in the constructor or with setText(). A shortcut key can be specified by preceding the preferred character with an ampersand. For example: QCheckBox *checkbox = new QCheckBox("C&ase sensitive", this); In this example the shortcut is Alt+A. See the QShortcut documentation for details (to display an actual ampersand, use '&&'). Important inherited functions: text(), setText(), text(), pixmap(), setPixmap(), accel(), setAccel(), isToggleButton(), setDown(), isDown(), isOn(), checkState(), autoRepeat(), isExclusiveToggle(), group(), setAutoRepeat(), toggle(), pressed(), released(), clicked(), toggled(), checkState(), and stateChanged().
See also QAbstractButton, QRadioButton, and GUI Design Handbook: Check Box. Property Documentation
|
| bool | isTristate () const |
| void | setTristate ( bool y = true ) |
Member Function Documentation
QCheckBox::QCheckBox ( QWidget * parent = 0 )
Constructs a checkbox with the given parent, but with no text.
parent is passed on to the QAbstractButton constructor.
QCheckBox::QCheckBox ( const QString & text, QWidget * parent = 0 )
Constructs a checkbox with the given parent and text.
parent is passed on to the QAbstractButton constructor.
Qt::CheckState QCheckBox::checkState () const
Returns the check box's check state. If you do not need tristate support, you can also use QAbstractButton::isChecked() which returns a boolean.
See also setCheckState() and Qt::CheckState.
void QCheckBox::checkStateSet () [virtual protected]
Reimplemented from QAbstractButton::checkStateSet().
bool QCheckBox::event ( QEvent * e ) [virtual protected]
Reimplemented from QObject::event().
bool QCheckBox::hitButton ( const QPoint & pos ) const [virtual protected]
Reimplemented from QAbstractButton::hitButton().
void QCheckBox::initStyleOption ( QStyleOptionButton * option ) const [protected]
Initializes option with the values from this QCheckBox. This method is useful for subclasses that require a QStyleOptionButton, but do not want to fill in all the information themselves.
See also QStyleOption::initFrom().
void QCheckBox::mouseMoveEvent ( QMouseEvent * e ) [virtual protected]
Reimplemented from QWidget::mouseMoveEvent().
void QCheckBox::nextCheckState () [virtual protected]
Reimplemented from QAbstractButton::nextCheckState().
void QCheckBox::paintEvent ( QPaintEvent * ) [virtual protected]
Reimplemented from QWidget::paintEvent().
void QCheckBox::setCheckState ( Qt::CheckState state )
Sets the check box's check state to state. If you do not need tristate support, you can also use QAbstractButton::setChecked() which takes a boolean.
See also checkState() and Qt::CheckState.
QSize QCheckBox::sizeHint () const [virtual]
Reimplemented from QWidget::sizeHint().
void QCheckBox::stateChanged ( int state ) [signal]
This signal is emitted whenever the check box's state changes, i.e. whenever the user checks or unchecks it.
state contains the check box's new Qt::CheckState.