Order Form ExampleFiles:
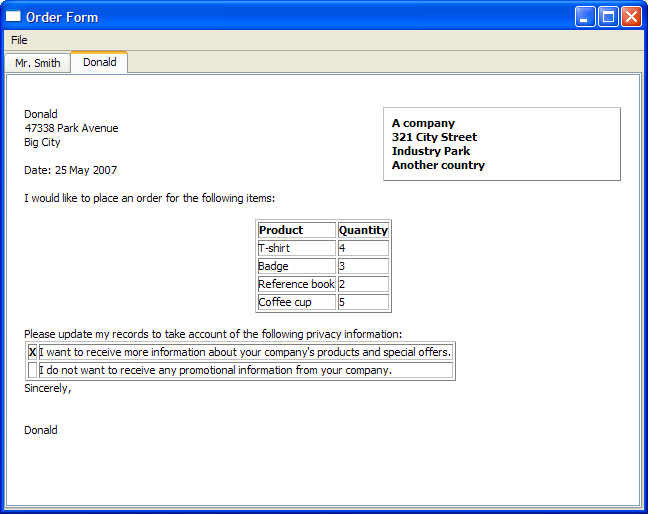
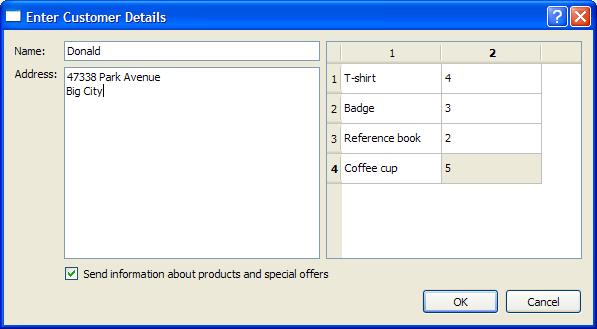
The Order Form example shows how to generate rich text documents by combining a simple template with data input by the user in a dialog. Data is extracted from a DetailsDialog object and displayed on a QTextEdit with a QTextCursor, using various formats. Each form generated is added to a QTabWidget for easy access. The DetailsDialog class is a subclass of QDialog, implementing a slot verify() to allow contents of the DetailsDialog to be verified later. This is further explained in DetailsDialog Implementation. The constructor of DetailsDialog accepts parameters title and parent. The class defines four getter functions: orderItems(), senderName(), senderAddress(), and sendOffers() to allow data to be accessed externally. The class definition includes input widgets for the required fields, nameEdit and addressEdit. Also, a QCheckBox and a QDialogButtonBox are defined; the former to provide the user with the option to receive information on products and offers, and the latter to ensure that buttons used are arranged according to the user's native platform. In addition, a QTableWidget, itemsTable, is used to hold order details. The screenshot below shows the DetailsDialog we intend to create. The constructor of DetailsDialog instantiates the earlier defined fields and their respective labels. The label for offersCheckBox is set and the setupItemsTable() function is invoked to setup and populate itemsTable. The QDialogButtonBox object, buttonBox, is instantiated with OK and Cancel buttons. This buttonBox's accepted() and rejected() signals are connected to the verify() and reject() slots in DetailsDialog. A QGridLayout is used to place all the objects on the DetailsDialog. The setupItemsTable() function instantiates the QTableWidget object, itemsTable, and sets the number of rows based on the QStringList object, items, which holds the type of items ordered. The number of columns is set to 2, providing a "name" and "quantity" layout. A for loop is used to populate the itemsTable and the name item's flag is set to Qt::ItemIsEnabled or Qt::ItemIsSelectable. For demonstration purposes, the quantity item is set to a 1 and all items in the itemsTable have this value for quantity; but this can be modified by editing the contents of the cells at run time. The orderItems() function extracts data from the itemsTable and returns it in the form of a QList<QPair<QString,int>> where each QPair corresponds to an item and the quantity ordered. The senderName() function is used to return the value of the QLineEdit used to store the name field for the order form. The senderAddress() function is used to return the value of the QTextEdit containing the address for the order form. The sendOffers() function is used to return a true or false value that is used to determine if the customer in the order form wishes to receive more information on the company's offers and promotions. The verify() function is an additionally implemented slot used to verify the details entered by the user into the DetailsDialog. If the details entered are incomplete, a QMessageBox is displayed providing the user the option to discard the DetailsDialog. Otherwise, the details are accepted and the accept() function is invoked. The MainWindow class is a subclass of QMainWindow, implementing two slots - openDialog() and printFile(). It also contains a private instance of QTabWidget, letters. The MainWindow constructor sets up the fileMenu and the required actions, newAction and printAction. These actions' triggered() signals are connected to the additionally implemented openDialog() slot and the default close() slot. The QTabWidget, letters, is instantiated and set as the window's central widget. The createLetter() function creates a new QTabWidget with a QTextEdit, editor, as the parent. This function accepts four parameters that correspond to we obtained through DetailsDialog, in order to "fill" the editor. We then obtain the cursor for the editor using QTextEdit::textCursor(). The cursor is then moved to the start of the document using QTextCursor::Start. Recall the structure of a Rich Text Document, where sequences of frames and tables are always separated by text blocks, some of which may contain no information. In the case of the Order Form Example, the document structure for this portion is described by the table below: This is accomplished with the following code: Note that topFrame is the editor's top-level frame and is not shown in the document structure. We then set the cursor's position back to its last position in topFrame and fill in the customer's name (provided by the constructor) and address - using a foreach loop to traverse the QString, address. The cursor is now back in topFrame and the document structure for the above portion of code is: For spacing purposes, we invoke insertBlock() twice. The currentDate() is obtained and displayed. We use setWidth() to increase the width of bodyFrameFormat and we insert a new frame with that width. The following code inserts standard text into the order form. This part of the document structure now contains the date, a frame with bodyFrameFormat, as well as the standard text. A QTextTableFormat object, orderTableFormat, is used to hold the type of item and the quantity ordered. We use cellAt() to set the headers for the orderTable. Then, we iterate through the QList of QPair objects to populate orderTable. The resulting document structure for this section is: The cursor is then moved back to topFrame's lastPosition() and more standard text is inserted. Another QTextTable is inserted, to display the customer's preference regarding offers. The document structure for this portion is: The cursor is moved to insert "Sincerely" along with the customer's name. More blocks are inserted for spacing purposes. The printAction is enabled to indicate that an order form can now be printed. The bottom portion of the document structure is: The createSample() function is used for illustration purposes, to create a sample order form. The openDialog() function opens a DetailsDialog object. If the details in dialog are accepted, the createLetter() function is invoked using the parameters extracted from dialog. In order to print out the order form, a printFile() function is included, as shown below: This function also allows the user to print a selected area with QTextCursor::hasSelection(), instead of printing the entire document. The main() function instantiates MainWindow and sets its size to 640x480 pixels before invoking the show() function and createSample() function. |