- Accueil Actualités IT Pro
- Conception Cycle de vie du logiciel
- Java Plateforme et langage Java
- .NET Microsoft Framework .NET
- Dév. Web Développement Web et Webmarketing
- EDI Environnements de Développement Intégré
- Langages Langages de programmation applicatifs
- SGBD Systèmes de Gestion de Bases de Données
- Office Bureautique pour l'entreprise
- Solutions d'entreprise Autres logiciels pour l'entreprise
- Applications Applications logicielles
- Systèmes Logiciels et matériels systèmes
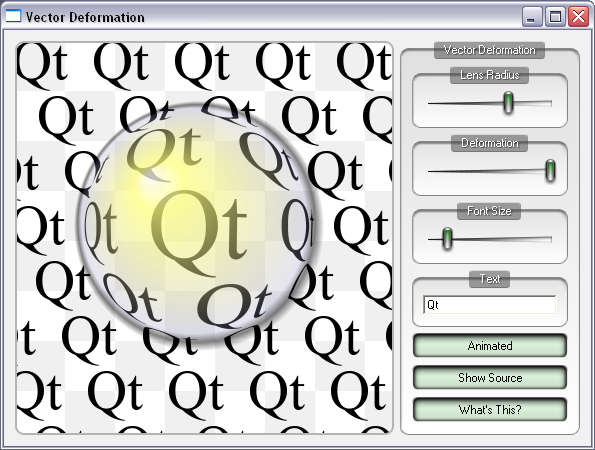
Vector DeformationFiles:
This demo shows how to use advanced vector techniques to draw text using a QPainterPath.
We define a vector deformation field in the shape of a lens and apply this to all points in a path. This means that what is rendered on screen is not pixel manipulation, but modified vector representations of the glyphs themselves. This is visible from the high quality of the antialiased edges for the deformed glyphs. To get a fairly complex path we allow the user to type in text and convert the text to paths. This is done using the QPainterPath::addText() function. The lens is drawn using a single call to QPainter::drawEllipse(), using a QRadialGradient to fill it with a specialized color table, giving the effect of the sun's reflection and a drop shadow. The lens is cached as a pixmap for better performance. © 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide. All other trademarks are property of their respective owners. Privacy Policy Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia. Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. |