- Accueil Actualités IT Pro
- Conception Cycle de vie du logiciel
- Java Plateforme et langage Java
- .NET Microsoft Framework .NET
- Dév. Web Développement Web et Webmarketing
- EDI Environnements de Développement Intégré
- Langages Langages de programmation applicatifs
- SGBD Systèmes de Gestion de Bases de Données
- Office Bureautique pour l'entreprise
- Solutions d'entreprise Autres logiciels pour l'entreprise
- Applications Applications logicielles
- Systèmes Logiciels et matériels systèmes
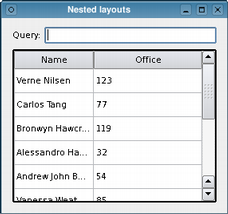
Widgets Tutorial - Nested LayoutsFiles: Just as widgets can contain other widgets, layouts can be used to provide different levels of grouping for widgets. Here, we want to display a label alongside a line edit at the top of a window, above a table view showing the results of a query. We achieve this by creating two layouts: queryLayout is a QHBoxLayout that contains QLabel and QLineEdit widgets placed side-by-side; mainLayout is a QVBoxLayout that contains queryLayout and a QTableView arranged vertically.
Note that we call the mainLayout's addLayout() function to insert the queryLayout above the resultView table. We have omitted the code that sets up the model containing the data shown by the QTableView widget, resultView. For completeness, we show this below. As well as QHBoxLayout and QVBoxLayout, Qt also provides QGridLayout and QFormLayout classes to help with more complex user interfaces. These can be seen if you run Qt Designer. Setting up the ModelIn the code above, we did not show where the table's data came from because we wanted to concentrate on the use of layouts. Here, we see that the model holds a number of items corresponding to rows, each of which is set up to contain data for two columns. QStandardItemModel model; model.setHorizontalHeaderLabels( QStringList() << QApplication::translate("nestedlayouts", "Name") << QApplication::translate("nestedlayouts", "Office")); QList<QStringList> rows = QList<QStringList>() << (QStringList() << "Verne Nilsen" << "123") << (QStringList() << "Carlos Tang" << "77") << (QStringList() << "Bronwyn Hawcroft" << "119") << (QStringList() << "Alessandro Hanssen" << "32") << (QStringList() << "Andrew John Bakken" << "54") << (QStringList() << "Vanessa Weatherley" << "85") << (QStringList() << "Rebecca Dickens" << "17") << (QStringList() << "David Bradley" << "42") << (QStringList() << "Knut Walters" << "25") << (QStringList() << "Andrea Jones" << "34"); foreach (QStringList row, rows) { QList<QStandardItem *> items; foreach (QString text, row) items.append(new QStandardItem(text)); model.appendRow(items); } resultView->setModel(&model); resultView->verticalHeader()->hide(); resultView->horizontalHeader()->setStretchLastSection(true); The use of models and views is covered in the Item Views Examples and in the Model/View Programming overview. © 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide. All other trademarks are property of their respective owners. Privacy Policy Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia. Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. |