Previewer ExampleFiles:
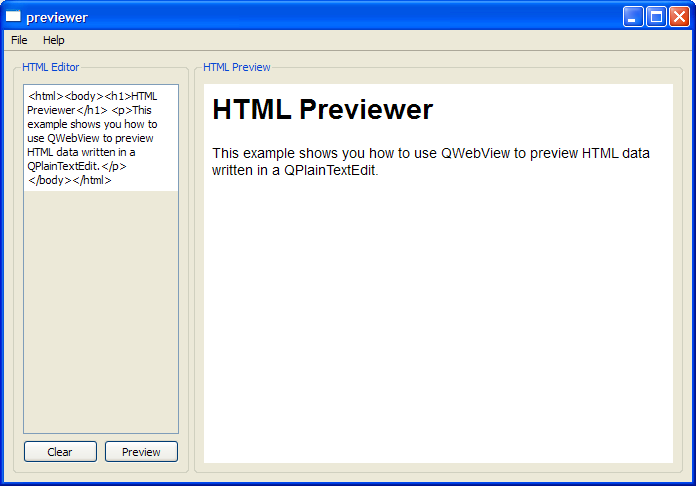
The Previewer example shows how to use QtWebKit's QWebView to preview HTML data written in a QPlainTextEdit. Before we begin, we create a user interface using Qt Designer. Two QGroupBox objects - the editor group box and the previewer group box are separated by a QSplitter. In the editor group box, we have a QPlainTextEdit object, plainTextEdit, and two QPushButton objects. In the previewer group box, we have a QWebView object, webView. The Previewer class is a subclass of both QWidget and Ui::Form. We subclass Ui::Form in order to embed the Qt Designer user interface form created earlier. This method of embedding forms is known as the multiple inheritance approach. In our previewer.h file, we have a constructor and a slot, on_previewButton_clicked(). The Previewer's constructor is only responsible for setting up the user interface. The on_previewButton_clicked() is a slot corresponding to the previewButton's clicked() signal. When the previewButton is clicked, we extract the contents of plainTextEdit, and then invoke the setHtml() function to display our contents as HTML. The MainWindow class for the Previewer example is a subclass of QMainWindow with a constructor and five private slots: open(), openUrl(), save(), about() and updateTextEdit(). The private objects in MainWindow are centralWidget, which is a Previewer object, fileMenu, helpMenu and the QAction objects openAct, openUrlAct, saveAct, exitAct, aboutAct and aboutQtAct. There are three private functions: createActions(), createMenus() and setStartupText(). The createActions() and createMenus() functions are necessary to set up the main window's actions and assign them to the File and Help menus. The setStartupText() function, on the other hand, displays a description about the example in its HTML Previewer window. The MainWindow's constructor invokes createActions() and createMenus() to set up the File menu and Help menu. Then, the Previewer object, centralWidget, is set to the main window's central widget. Also, we connect webView's loadFinished() signal to our updateTextEdit() slot. Finally, we call the setStartupText() function to display the description of the example. Within the createActions() function, we instantiate all our private QAction objects which we declared in mainwindow.h. We set the short cut and status tip for these actions and connect their triggered() signal to appropriate slots. The createMenus() function instantiates the QMenu items, fileMenu and helpMenu and adds them to the main window's menu bar. The example also provides an about() slot to describe its purpose. The MainWindow class provides two types of Open functions: open() and openUrl(). The open() function opens an HTML file with fileName, and reads it with QTextStream. The function then displays the output on plainTextEdit. The file's name is obtained using QFileDialog's getOpenFileName() function. The openUrl() function, on the other hand, displays a QInputDialog to obtain a URL, and displays it on webView. In order to save a HTML file, the save() function first extracts the contents of plainTextEdit and displays a QFileDialog to obtain fileName. Then, we use a QTextStream object, in, to write to file. Earlier, in MainWindow's constructor, we connected webView's loadFinished() signal to our private updateTextEdit() slot. This slot updates the contents of plainTextEdit with the HTML source of the web page's main frame, obtained using QWebFrame's toHtml() function. To provide a description about the Previewer example, when it starts up, we use the setStartupText() function, as shown below: The main() function instantiates a MainWindow object, mainWindow, and displays it with the show() function. |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.8 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com