QScrollBar Class ReferenceThe QScrollBar widget provides a vertical or horizontal scroll bar. More... #include <QScrollBar>Inherits: QAbstractSlider. Public Functions
Reimplemented Public Functions
Protected Functions
Reimplemented Protected Functions
Additional Inherited Members
Detailed DescriptionThe QScrollBar widget provides a vertical or horizontal scroll bar. A scroll bar is a control that enables the user to access parts of a document that is larger than the widget used to display it. It provides a visual indication of the user's current position within the document and the amount of the document that is visible. Scroll bars are usually equipped with other controls that enable more accurate navigation. Qt displays scroll bars in a way that is appropriate for each platform. If you need to provide a scrolling view onto another widget, it may be more convenient to use the QScrollArea class because this provides a viewport widget and scroll bars. QScrollBar is useful if you need to implement similar functionality for specialized widgets using QAbstractScrollArea; for example, if you decide to subclass QAbstractItemView. For most other situations where a slider control is used to obtain a value within a given range, the QSlider class may be more appropriate for your needs.
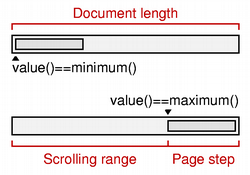
Each scroll bar has a value that indicates how far the slider is from the start of the scroll bar; this is obtained with value() and set with setValue(). This value always lies within the range of values defined for the scroll bar, from minimum() to maximum() inclusive. The range of acceptable values can be set with setMinimum() and setMaximum(). At the minimum value, the top edge of the slider (for a vertical scroll bar) or left edge (for a horizontal scroll bar) will be at the top (or left) end of the scroll bar. At the maximum value, the bottom (or right) edge of the slider will be at the bottom (or right) end of the scroll bar. The length of the slider is usually related to the value of the page step, and typically represents the proportion of the document area shown in a scrolling view. The page step is the amount that the value changes by when the user presses the Page Up and Page Down keys, and is set with setPageStep(). Smaller changes to the value defined by the line step are made using the cursor keys, and this quantity is set with setSingleStep(). Note that the range of values used is independent of the actual size of the scroll bar widget. You do not need to take this into account when you choose values for the range and the page step. The range of values specified for the scroll bar are often determined differently to those for a QSlider because the length of the slider needs to be taken into account. If we have a document with 100 lines, and we can only show 20 lines in a widget, we may wish to construct a scroll bar with a page step of 20, a minimum value of 0, and a maximum value of 80. This would give us a scroll bar with five "pages".
QScrollBar only provides integer ranges. Note that although QScrollBar handles very large numbers, scroll bars on current screens cannot usefully represent ranges above about 100,000 pixels. Beyond that, it becomes difficult for the user to control the slider using either the keyboard or the mouse, and the scroll arrows will have limited use. ScrollBar inherits a comprehensive set of signals from QAbstractSlider:
A scroll bar can be controlled by the keyboard, but it has a default focusPolicy() of Qt::NoFocus. Use setFocusPolicy() to enable keyboard interaction with the scroll bar:
The slider itself can be controlled by using the triggerAction() function to simulate user interaction with the scroll bar controls. This is useful if you have many different widgets that use a common range of values. Most GUI styles use the pageStep() value to calculate the size of the slider.
See also QScrollArea, QSlider, QDial, QSpinBox, GUI Design Handbook: Scroll Bar, and Sliders Example. Member Function Documentation
|