- Accueil Actualités IT Pro
- Conception Cycle de vie du logiciel
- Java Plateforme et langage Java
- .NET Microsoft Framework .NET
- Dév. Web Développement Web et Webmarketing
- EDI Environnements de Développement Intégré
- Langages Langages de programmation applicatifs
- SGBD Systèmes de Gestion de Bases de Données
- Office Bureautique pour l'entreprise
- Solutions d'entreprise Autres logiciels pour l'entreprise
- Applications Applications logicielles
- Systèmes Logiciels et matériels systèmes
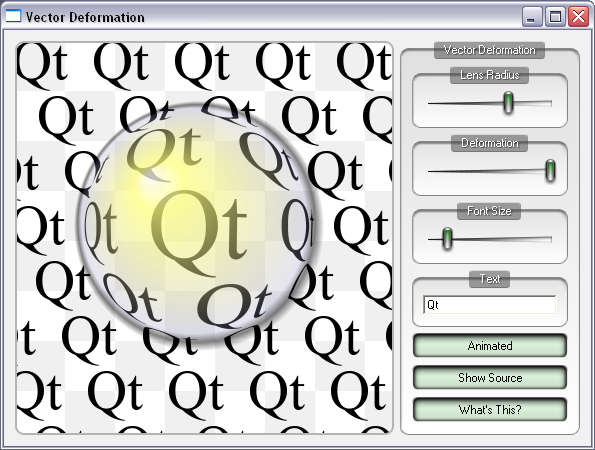
Vector Deformation
|
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt qtextended4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com