Getting Started with Qt Designer
|
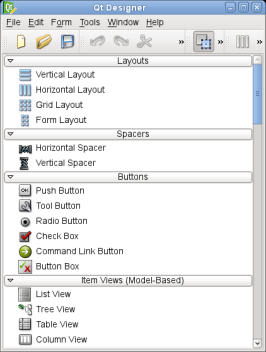
 | Qt Designer's Main Window The menu bar provides all the standard actions for managing forms, using the clipboard, and accessing application-specific help. The current editing mode, the tool windows, and the forms in use can also be accessed via the menu bar. The tool bar displays common actions that are used when editing a form. These are also available via the main menu. The widget box provides common widgets and layouts that are used to design components. These are grouped into categories that reflect their uses or features. |
Since Qt 4.4, you can customize your tool bar by clicking on Tools and selecting Configure Toolbars... to bring up the Customize Toolbars dialog shown below.

Use the Add Button  to add a custom tool bar and the Remove Button
to add a custom tool bar and the Remove Button  to remove a custom tool bar.
to remove a custom tool bar.
Most features of Qt Designer are accessible via the menu bar, the tool bar, or the widget box. Some features are also available through context menus that can be opened over the form windows. On most platforms, the right mouse button is used to open context menus.
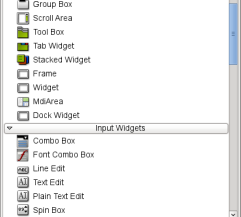
 | Qt Designer's Widget Box The widget box provides a selection of standard Qt widgets, layouts, and other objects that can be used to create user interfaces on forms. Each of the categories in the widget box contain widgets with similar uses or related features. Note: Since Qt 4.4, there are some new widgets included, such as: QPlainTextEdit, QCommandLinkButton, QScrollArea, QMdiArea and QWebView. You can display all of the available objects in a category by clicking on the handle next to the category label. When in Widget Editing Mode, you can add objects to a form by dragging the appropriate items from the widget box onto the form, and dropping them in the required locations. Qt Designer provides a scratch pad feature that allows you to collect the most commonly used objects in a separate category. This category will be saved for later use when exiting Qt Designer. The scratch pad category can be filled with any widget currently displayed in a form by simply dragging them from the form and dropping them onto the widget box. These widgets can be used in the same way as any other widgets, but in additon they can contain child widgets. Open a context menu over a widget to change its name or remove it from the scratch pad. |
[Previous: Qt Designer Manual] [Contents] [Next: Designing a Component with Qt Designer]
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt qtextended4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com




















