Ils sont déjà inclus dans le Qt SDK
Peu après la sortie de la version précédente, il y a une dizaine de semaines, beaucoup de nouveautés ont déjà fait leur apparition, avec quelques corrections de bogues :
- le module de support de Bazaar complètement réécrit ;
- le module de support du débogueur de Visual Studio complètement réécrit, avec des améliorations de vitesse ; on peut maintenant déboguer des applications 32 et 64 bits depuis Qt Creator ;
- nouvelle option de définition de types MIME pour faire correspondre les éditeurs aux fichiers, au bon vouloir de l'utilisateur ;
- nouveau support d'enregistrement et de réutilisation des macros ;
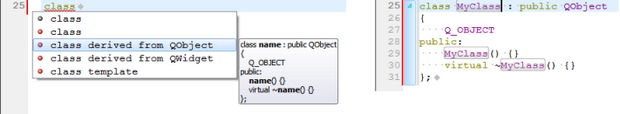
- nouveaux snippets entièrement configurables pour les éditeurs, dont une série de snippets C++ et QML prédéfinis ;
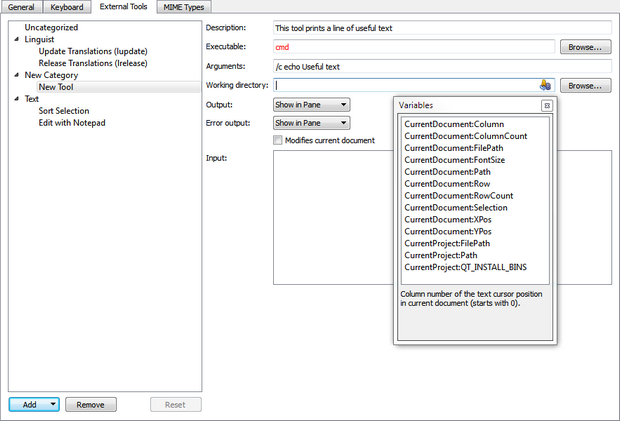
- nouvel accès configurable aux outils externes, dont les outils de traduction lupdate et lrelease ;
- nouvelles infobulles magnétisées pour le débogueur ;
- nouveau support pour l'agent de débogage sur Symbian, CODA ;
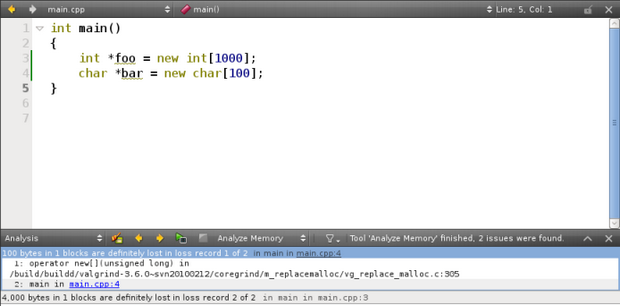
- nouvelle intégration du débogueur Valgrind/memcheck pour Linux et Mac OS X ;
- nouvel éditeur spécialisé pour le langage de shaders GL.
Parmi les améliorations, on peut compter le support de QML (autocomplétion d'URL, d'imports de fichiers et de propriétés attachées), les avertissements de type JSlint, le filtre de localisation des fonctions QML, le Qt Quick Designer (plus de détails plus bas), le débogage de code C++/QML, la personnalisation des étapes de compilation à l'aide de variables, etc. Pour tous les détails, voir le fichier de changements.
 Les paquets de sources sont disponibles sur Gitorious, des binaires sur le Qt Developer Network
Les paquets de sources sont disponibles sur Gitorious, des binaires sur le Qt Developer Network La première mise à jour du Qt SDK a aussi eu lieu, la raison de cette mise à jour était justement la sortie de Qt Creator en version 2.2. La documentation et le plug-in de compilateur distant ont aussi été mis à jour pour fonctionner avec cette nouvelle version, l'outil de maintenance du SDK a aussi vu quelques bogues corrigés.
La grande nouveauté de ce nouveau Qt SDK 1.1 est que vous pouvez maintenant faire la mise à jour sans devoir tout réinstaller. Vous pouvez donc utiliser l'outil de maintenance du SDK pour installer ces nouvelles versions. Il se mettra lui-même automatiquement à jour.
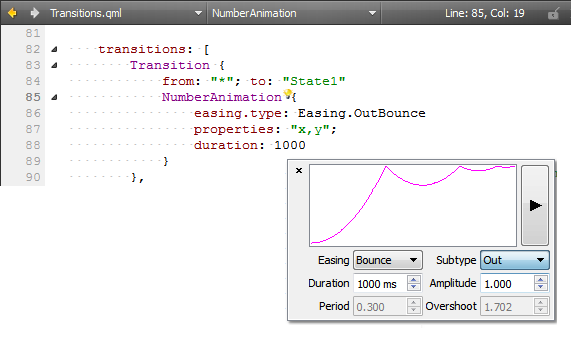
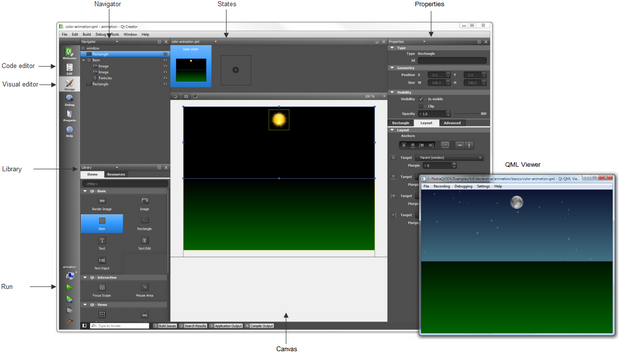
Aussi, cette version montre un éditeur Qt Quick amélioré, un éditeur visuel pour des fichiers QML, supportant donc l'édition WYSIWYG, complètement intégré à Qt Creator, travaillant de pair avec l'éditeur textuel QML : les changements dans l'éditeur de code sont immédiatement propagés dans l'éditeur visuel et vice-versa. Seuls les éléments modifiés dans le mode de conception visuelle seront mis à jour dans le code, le reste n'étant pas touché : tout code qui n'est pas (encore) supporté par l'éditeur visuel sera ignoré et le formatage du code sera préservé. Pour toute fonctionnalité manquante, l'utilisateur peut donc retomber sur l'éditeur de code. Par exemple, les transitions et les comportements ne sont pas encore supportés dans l'éditeur graphique.
Un autre élément important est que le Qt Quick Designer ne travaille que sur les parties déclaratives de QML, le code JavaScript impératif n'est pas exécuté à moins de faire partie d'un composant externe. La raison est qu'il est impossible pour un outil de comprendre correctement la sémantique complète du code. Si vous voulez utiliser JavaScript pour déposer des items et utiliser l'éditeur visuel, il vous faut factoriser le code dans un composant séparé et en exposer les fonctionnalités en utilisant des propriétés.
Qt Quick Designer est un exemple d'utilisation de Qt Quick : la bibliothèque d'items, l'éditeur d'états et l'éditeur de propriétés sont codés en QML. Les deux premiers sont exclusivement réalisés avec Qt Quick, tandis que le troisième est un mix de widgets traditionnels et de QML.
Qt Quick Designer supporte aussi maintenant les plug-ins C++ pour Qt Quick. Pour ce faire sans mettre à mal la stabilité de Qt Creator, on a du déplacer l'émulation de Qt Quick (responsable des comportement et dessin des items) dans un autre processus (qmlpuppet). De cette manière, on peut charger n'importe quel plug-in C++ sans que la stabilité de Qt Creator n'en soit affectée. Personne n'aime voir son EDI cracher à cause d'un bogue d'un plug-in toujours en développement.
Le Qt Quick Designer permet aussi l'utilisation de n'importe quel composant personnalisé défini en QML. Ainsi, les utilisateurs peuvent définir leurs propres composants spécifiques à l'application et les utiliser dans l'éditeur visuel pour créer des formulaires et des UI fluides rapidement. La prochaine vidéo montre comment construire une interface avec un groupbox personnalisé et comment le lancer sur N8.
Quelques captures d'écran de Qt Creator 2.2

Une fuite de mémoire a été trouvée

Complétion de code avec des snippets

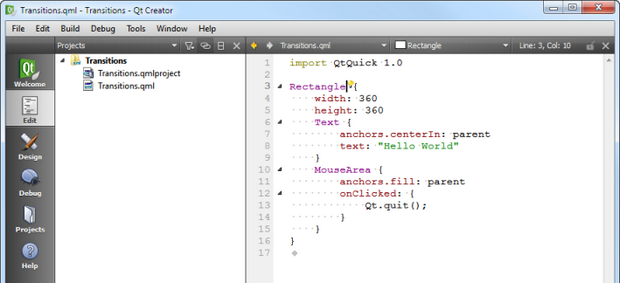
Édition de code QML

Barre d'outils Qt Quick

Tutoriel QML

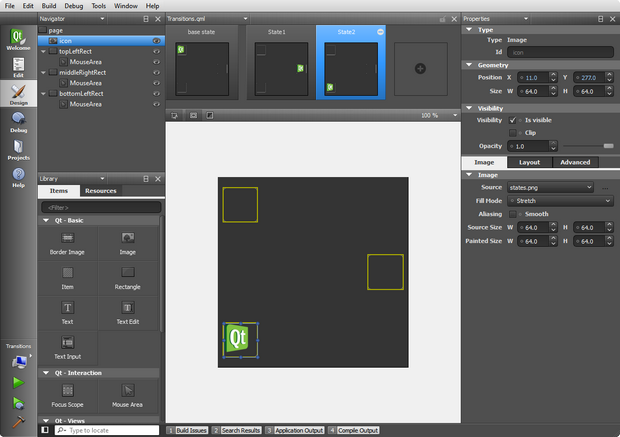
Éditeur QML visuel

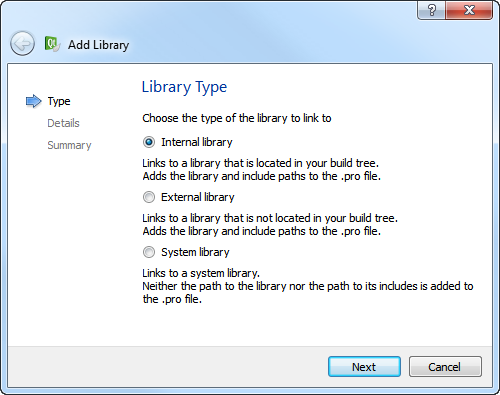
Ajouter une bibliothèque

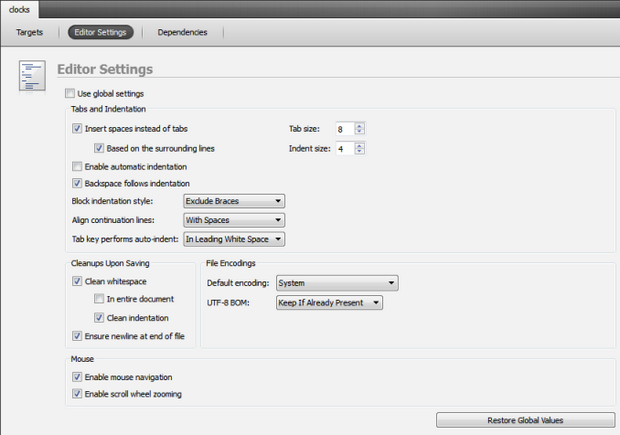
Paramètres de l'éditeur spécifiques au projet

Accès à des outils externes

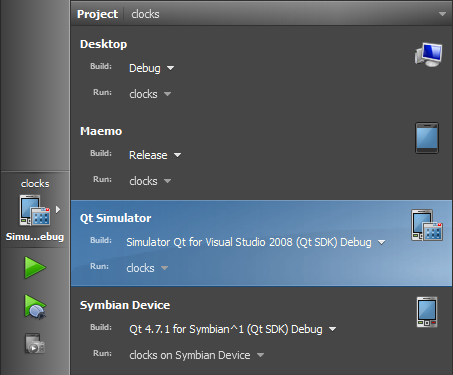
Sélectionneur de cible

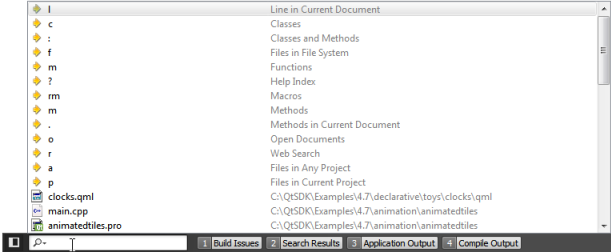
Le localisateur

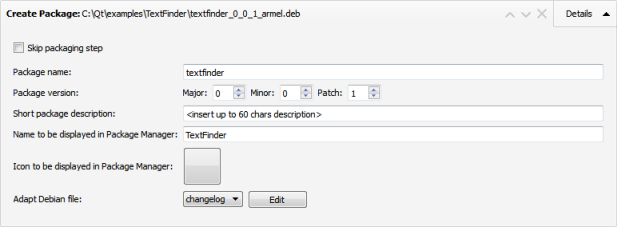
Création de paquets Maemo

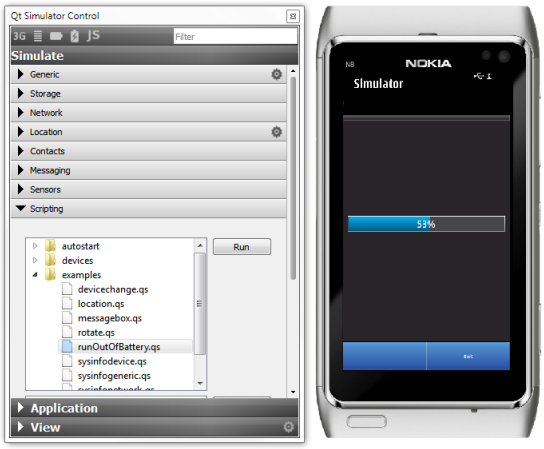
Le simulateur

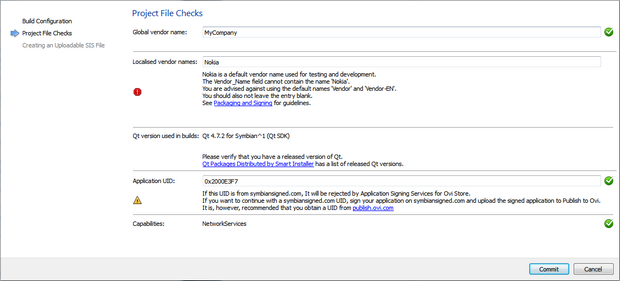
Publication pour Symbian

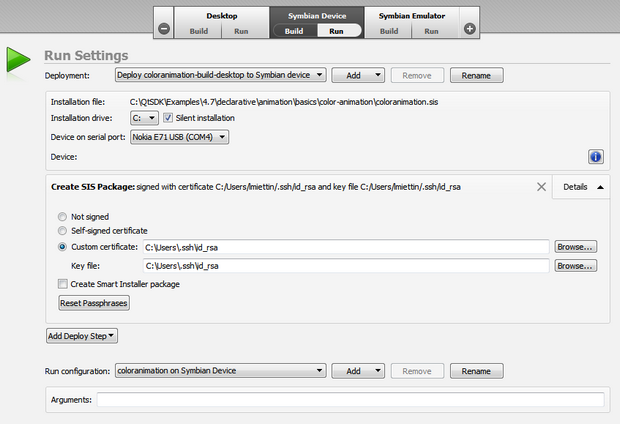
Paramètres d'exécution du projet

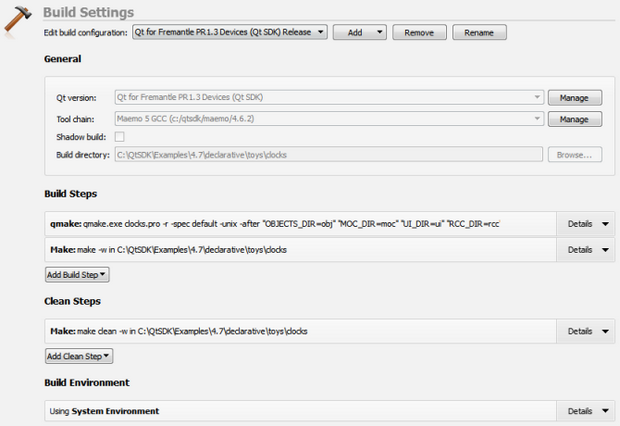
Paramètres de compilation du projet

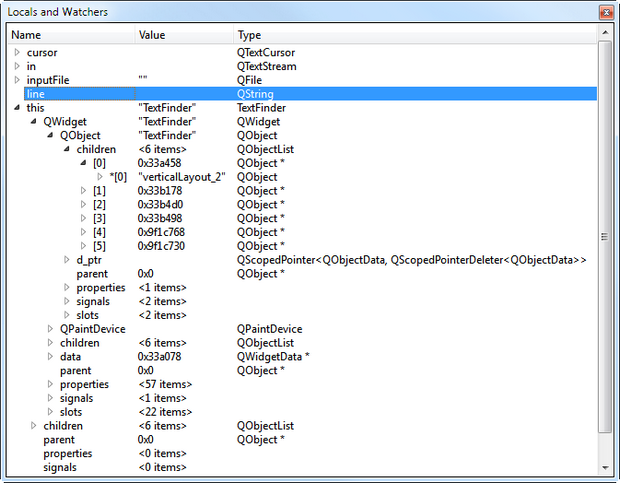
Débogueur, variables locales et observateurs

L'écran de démarrage
Sources :
http://labs.qt.nokia.com/2011/05/05/...t-creator-2-2/
http://labs.qt.nokia.com/2011/05/23/...-2-2-released/
http://labs.qt.nokia.com/2011/05/05/...t-creator-2-2/
Billet original
Voir aussi : Le forum Qt, les cours et tutoriels Qt, et la FAQ Qt.
Vous avez lu gratuitement 5 499 articles depuis plus d'un an.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.
Soutenez le club developpez.com en souscrivant un abonnement pour que nous puissions continuer à vous proposer des publications.



