Getting Started with Qt DesignerThis manual covers the fundamental steps that most users will take when creating graphical user interfaces with Qt Designer. We will introduce the main features of the tool by creating a simple dialog that we can use in an example program.  Launching DesignerThe way that you launch Qt Designer depends on your platform:
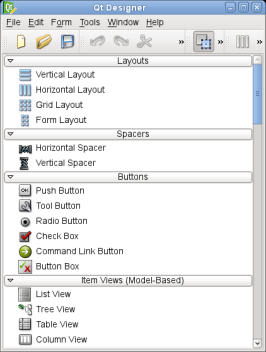
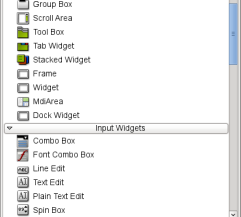
The User InterfaceWhen used as a standalone application, Qt Designer's user interface can be configured to provide either a multi-window user interface (the default mode), or it can be used in workbench mode. When used from within an integrated development environment (IDE) only the multi-window user interface is available. In multi-window mode, you can arrange each of the tool panels to suit your working style. The main window consists of a menu bar, a tool bar, and a toolbox (the widget box) that contains the widgets you can use to create your user interface.
Most features of Qt Designer are accessible via the menu bar, the tool bar, or the toolbox. Some features are also available through context menus that can opened over the form windows. On most platforms, the right mouse button is used to open context menus.
[Previous: Qt Designer Manual] [Contents] [Next: Designing a Component with Qt Designer] |
Publicité
Best OfActualités les plus luesSemaine
Mois
Année


Le blog Digia au hasard
Déploiement d'applications Qt Commercial sur les tablettes Windows 8Le blog Digia est l'endroit privilégié pour la communication sur l'édition commerciale de Qt, où des réponses publiques sont apportées aux questions les plus posées au support. Lire l'article.
CommunautéRessources
Liens utilesContact
Qt dans le magazine |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.0 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com