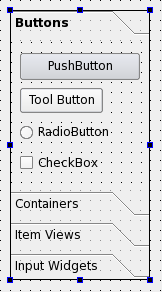
Using Containers in Qt DesignerContainer widgets provide high level control over groups of objects on a form. They can be used to perform a variety of functions, such as managing input widgets, providing paged and tabbed layouts, or just acting as decorative containers for other objects. Since many containers offer specialized functionality, they require a little more explanation than ordinary widgets in order to make the most of them. General FeaturesSince containers are designed to hold other objects, Qt Designer provides visual feedback to help you place objects inside them. When dragging an object from the widget box or from elsewhere on the form, each container will become highlighted as the cursor is positioned over it. This indicates that you can drop the object inside, and that it will become a child object of the container. This feedback is important because it is easy to place objects close to containers without actually placing them inside. Both widgets and spacers can be used inside containers. Stacked widgets, tab widgets, and toolboxes are handled specially in Qt Designer. Normally, when adding pages (tabs, pages, compartments) to these containers in your own code, you need to supply existing widgets, either as placeholders or containing child widgets. In Qt Designer, these are automatically created for you, so you can add child objects to each page straight away. New pages are added to each of these containers in the same way: Select the container on the form, open the context menu, and select Insert Page. Then you are given the option of inserting the page before or after the current page. To delete the current page, select the container widget then select the Delete Page from the context menu. Each container typically allows its child objects to be arranged in one or more layouts. The type of layout management provided depends on each container, although setting the layout is usually just a matter of selecting the container by clicking it, and applying a layout. Frames
The most important properties of frames are frameShape, frameShadow, lineWidth, and midLineWidth. These are described in more detail in the QFrame class description. Each frame can contain its own layout. Select the frame and apply the layout as usual. Group Boxes
The most important properties of groupboxes are title, flat, checkable, and checked. These are demonstrated in the Group Box example, and described in the QGroupBox class documentation. Each group box can contain its own layout, and this is necessary if it contains other widgets. To add a layout to the group box, click inside it and apply the layout as usual. Stacked Widgets
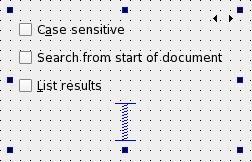
Qt Designer shows arrows in the top-right corner of the stack to allow you to see all the widgets in the stack; these do not appear in either the preview or in the final component. To navigate between pages in the stack, select the stacked widget and use the Next Page and Previous Page entries from the context menu. The Insert Page and Delete Page context menu options allow you add and remove pages. Each page in the stack can be given its own layout, and this is necessary if the page contains other objects. To add a layout to a page, click inside the widget and apply the layout as usual. Tab Widgets
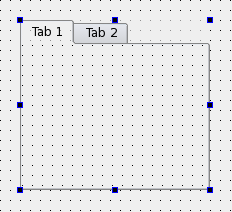
To delete a tab, make it the current tab by clicking on its label, select the tab widget, open the context menu over the tab, and select Delete Page. To add a new tab, select the tab widget, open the context menu, and select Insert Page. Then you are given the option of adding the page either before or after the current page. Qt Designer will create a new widget for that tab, and insert it into the tab widget. The title of the current tab can be set by selecting the tab widget, and changing the currentTabText property in the Property Editor. Each tab can be given its own layout, and one must be defined for each tab that contains other objects. To add a layout to a tab, click inside it and apply the layout as usual. Toolbox Widgets
Each page in the toolbox can be given its own layout, and this is necessary if it contains other objects. To add a layout to a page, click inside it and apply the layout as usual. Dock Widgets
[Previous: Qt Designer's Widget Editing Mode] [Contents] [Next: Creating Main Windows in Qt Designer] |
Publicité
Best OfActualités les plus luesSemaine
Mois
Année


Le Qt Developer Network au hasard
Comment fermer une applicationLe Qt Developer Network est un réseau de développeurs Qt anglophone, où ils peuvent partager leur expérience sur le framework. Lire l'article.
CommunautéRessources
Liens utilesContact
Qt dans le magazine |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.2 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com