Wiggly ExampleFiles:
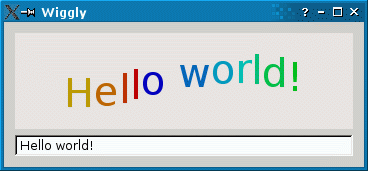
The Wiggly example shows how to animate a widget using QBasicTimer and timerEvent(). In addition, the example demonstrates how to use QFontMetrics to determine the size of text on screen.  QBasicTimer is a low-level class for timers. Unlike QTimer, QBasicTimer doesn't inherit from QObject; instead of emitting a timeout() signal when a certain amount of time has passed, it sends a QTimerEvent to a QObject of our choice. This makes QBasicTimer a more lightweight alternative to QTimer. Qt's built-in widgets use it internally, and it is provided in Qt's API for highly-optimized applications (e.g., Qtopia Core applications). The example consists of two classes:
We will first take a quick look at the Dialog class, then we will review the WigglyWidget class. Dialog Class Definition class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
};
The Dialog class provides a dialog widget that allows the user to enter a text. The text is then rendered by WigglyWidget. Dialog Class Implementation Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
WigglyWidget *wigglyWidget = new WigglyWidget;
QLineEdit *lineEdit = new QLineEdit;
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(wigglyWidget);
layout->addWidget(lineEdit);
setLayout(layout);
connect(lineEdit, SIGNAL(textChanged(QString)),
wigglyWidget, SLOT(setText(QString)));
lineEdit->setText(tr("Hello world!"));
setWindowTitle(tr("Wiggly"));
resize(360, 145);
}
In the constructor we create a wiggly widget along with a line edit, and we put the two widgets in a vertical layout. We connect the line edit's textChanged() signal to the wiggly widget's setText() slot to obtain the real time interaction with the wiggly widget. The widget's default text is "Hello world!". WigglyWidget Class Definition class WigglyWidget : public QWidget
{
Q_OBJECT
public:
WigglyWidget(QWidget *parent = 0);
public slots:
void setText(const QString &newText) { text = newText; }
protected:
void paintEvent(QPaintEvent *event);
void timerEvent(QTimerEvent *event);
private:
QBasicTimer timer;
QString text;
int step;
};
The WigglyWidget class provides the wiggly line displaying the text. We subclass QWidget and reimplement the standard paintEvent() and timerEvent() functions to draw and update the widget. In addition we implement a public setText() slot that sets the widget's text. The timer variable, of type QBasicTimer, is used to update the widget at regular intervals, making the widget move. The text variable is used to store the currently displayed text, and step to calculate position and color for each character on the wiggly line. WigglyWidget Class Implementation WigglyWidget::WigglyWidget(QWidget *parent)
: QWidget(parent)
{
setBackgroundRole(QPalette::Midlight);
setAutoFillBackground(true);
QFont newFont = font();
newFont.setPointSize(newFont.pointSize() + 20);
setFont(newFont);
step = 0;
timer.start(60, this);
}
In the constructor, we make the widget's background slightly lighter than the usual background using the QPalette::Midlight color role. The background role defines the brush from the widget's palette that Qt uses to paint the background. Then we enlarge the widget's font with 20 points. Finally we start the timer; the call to QBasicTimer::start() makes sure that this particular wiggly widget will receive the timer events generated when the timer times out (every 60 milliseconds). void WigglyWidget::paintEvent(QPaintEvent * /* event */)
{
static const int sineTable[16] = {
0, 38, 71, 92, 100, 92, 71, 38, 0, -38, -71, -92, -100, -92, -71, -38
};
QFontMetrics metrics(font());
int x = (width() - metrics.width(text)) / 2;
int y = (height() + metrics.ascent() - metrics.descent()) / 2;
QColor color;
The paintEvent() function is called whenever a QPaintEvent is sent to the widget. Paint events are sent to widgets that need to update themselves, for instance when part of a widget is exposed because a covering widget was moved. For the wiggly widget, a paint event will also be generated every 60 milliseconds from the timerEvent() slot. The sineTable represents y-values of the sine curve, multiplied by 100. It is used to make the wiggly widget move along the sine curve. The QFontMetrics object provides information about the widget's font. The x variable is the horizontal position where we start drawing the text. The y variable is the vertical position of the text's base line. Both variables are computed so that the text is horizontally and vertically centered. To compute the base line, we take into account the font's ascent (the height of the font above the base line) and font's descent (the height of the font below the base line). If the descent equals the ascent, they cancel out each other and the base line is at height() / 2. QPainter painter(this);
for (int i = 0; i < text.size(); ++i) {
int index = (step + i) % 16;
color.setHsv((15 - index) * 16, 255, 191);
painter.setPen(color);
painter.drawText(x, y - ((sineTable[index] * metrics.height()) / 400),
QString(text[i]));
x += metrics.width(text[i]);
}
}
Each time the paintEvent() function is called, we create a QPainter object painter to draw the contents of the widget. For each character in text, we determine the color and the position on the wiggly line based on step. In addition, x is incremented by the character's width. For simplicity, we assume that QFontMetrics::width(text) returns the sum of the individual character widths (QFontMetrics::width(text[i])). In practice, this is not always the case because QFontMetrics::width(text) also takes into account the kerning between certain letters (e.g., 'A' and 'V'). The result is that the text isn't perfectly centered. You can verify this by typing "AVAVAVAVAVAV" in the line edit. void WigglyWidget::timerEvent(QTimerEvent *event)
{
if (event->timerId() == timer.timerId()) {
++step;
update();
} else {
QWidget::timerEvent(event);
}
The timerEvent() function receives all the timer events that are generated for this widget. If a timer event is sent from the widget's QBasicTimer, we increment step to make the text move, and call QWidget::update() to refresh the display. Any other timer event is passed on to the base class's implementation of the timerEvent() function. The QWidget::update() slot does not cause an immediate repaint; instead the slot schedules a paint event for processing when Qt returns to the main event loop. The paint events are then handled by WigglyWidget's paintEvent() function. |
Publicité
Best OfActualités les plus luesSemaine
Mois
Année


Le Qt Developer Network au hasard
Les composantsLe Qt Developer Network est un réseau de développeurs Qt anglophone, où ils peuvent partager leur expérience sur le framework. Lire l'article.
CommunautéRessources
Liens utilesContact
Qt dans le magazine |
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.3 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















