Using Containers in Qt Designer |
 | Frames Frames are used to enclose and group widgets, and to provide decoration. They are used as the foundation for more complex containers, but they can also be used as placeholders in forms. |
The most important properties of frames are frameShape, frameShadow, lineWidth, and midLineWidth. These are described in more detail in the QFrame class description.
Each frame can contain its own layout. Select the frame and apply the layout as usual.
Group Boxes
 | Group Boxes Group boxes are usually used to group together collections of checkboxes and radio buttons with similar purposes. |
The most important properties of group boxes are title, flat, checkable, and checked. These are demonstrated in the Group Box example, and described in the QGroupBox class documentation.
Each group box can contain its own layout, and this is necessary if it contains other widgets. To add a layout to the group box, click inside it and apply the layout as usual.
Stacked Widgets
 | Stacked Widgets Stacked widgets are collections of widgets in which only the topmost layer is visible. Control over the visible layer is usually managed by another widget, such as a combobox, using signals and slots. |
Qt Designer shows arrows in the top-right corner of the stack to allow you to see all the widgets in the stack; these do not appear in either the preview or in the final component. To navigate between pages in the stack, select the stacked widget and use the Next Page and Previous Page entries from the context menu. The Insert Page and Delete Page context menu options allow you add and remove pages.
Each page in the stack can be given its own layout, and this is necessary if the page contains other objects. To add a layout to a page, click inside the widget and apply the layout as usual.
Tab Widgets
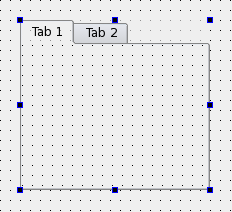
 | Tab Widgets Tab widgets allow the developer to split up the contents of a widget into different labelled sections, only one of which is displayed at any given time. By default, the tab widget contains two tabs, and these can be deleted or renamed as required. You can also add additional tabs. |
To delete a tab, make it the current tab by clicking on its label, select the tab widget, open the context menu over the tab, and select Delete Page. To add a new tab, select the tab widget, open the context menu, and select Insert Page. Then you are given the option of adding the page either before or after the current page. Qt Designer will create a new widget for that tab, and insert it into the tab widget. The title of the current tab can be set by selecting the tab widget, and changing the currentTabText property in the Property Editor.
Each tab can be given its own layout, and one must be defined for each tab that contains other objects. To add a layout to a tab, click inside it and apply the layout as usual.
Toolbox Widgets
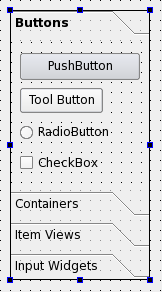
 | ToolBox Widgets Toolbox widgets provide a series of pages or compartments in a toolbox, much like the toolbox used in Qt 3's Qt Designer. Toolboxes are handled in much the same way as stacked widgets. To rename a page in a toolbox, make it the current page, open the Property Editor, and change the currentItemText property. To add a new page, select the toolbox widget, open the context menu, and select Insert Page. Then you are given the option of adding the page either before or after the current page. To delete the current page, select the toolbox widget, open the context menu, and select Delete Page. |
Each page in the toolbox can be given its own layout, and this is necessary if it contains other objects. To add a layout to a page, click inside it and apply the layout as usual.
Dock Widgets
 | Dock Widgets Dock widgets are floating panels, often containing input widgets and more complex controls, that are either attached to the edges of the main window in "dock areas" or floated as independent tool windows. Although dock widgets can be added to any type of form, they are typically used with forms created from the main window template. |
[Previous: Qt Designer's Widget Editing Mode] [Contents] [Next: Creating Main Windows in Qt Designer]
Best Of
Actualités les plus lues
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 64
- 2017 : un quinquennat pour une nouvelle version du C++ ? Possible, selon Herb Sutter 5
- Créer des applications avec un style Metro avec Qt, exemples en QML et C++, un article du blog Digia traduit par Thibaut Cuvelier 0
- Orientation de l'écran en QML, un article de Christophe Dumez traduit par Thibaut Cuvelier 0
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 64
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- BlackBerry 10 : premières images du prochain OS de RIM qui devrait intégrer des widgets et des tuiles inspirées de Windows Phone 0
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Adieu qmake, bienvenue qbs : Qt Building Suite, un outil déclaratif et extensible pour la compilation de projets Qt 17
- La rubrique Qt a besoin de vous ! 1

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Developer Network au hasard

Comment fermer une application
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















