The Paint System |
 | QPainterPath A painter path is an object composed of lines and curves. For example, a rectangle is composed by lines and an ellipse is composed by curves. The main advantage of painter paths over normal drawing operations is that complex shapes only need to be created once; then they can be drawn many times using only calls to the QPainter::drawPath() function. A QPainterPath object can be used for filling, outlining, and clipping. To generate fillable outlines for a given painter path, use the QPainterPathStroker class. |
Lines and outlines are drawn using the QPen class. A pen is defined by its style (i.e. its line-type), width, brush, how the endpoints are drawn (cap-style) and how joins between two connected lines are drawn (join-style). The pen's brush is a QBrush object used to fill strokes generated with the pen, i.e. the QBrush class defines the fill pattern.
QPainter can also draw aligned text and pixmaps.
When drawing text, the font is specified using the QFont class. Qt will use the font with the specified attributes, or if no matching font exists, Qt will use the closest matching installed font. The attributes of the font that is actually used can be retrieved using the QFontInfo class. In addition, the QFontMetrics class provides the font measurements, and the QFontDatabase class provides information about the fonts available in the underlying window system.
Normally, QPainter draws in a "natural" coordinate system, but it is able to perform view and world transformations using the QMatrix class. For more information, see The Coordinate System documentation which also describes the rendering process, i.e. the relation between the logical representation and the rendered pixels, and the benefits of anti-aliased painting.
| Anti-Aliased Painting When drawing, the pixel rendering is controlled by the QPainter::Antialiasing render hint. The QPainter::RenderHint enum is used to specify flags to QPainter that may or may not be respected by any given engine. The QPainter::Antialiasing value indicates that the engine should antialias edges of primitives if possible, i.e. smoothing the edges by using different color intensities. |  |
Filling
Shapes are filled using the QBrush class. A brush is defined by its color and its style (i.e. its fill pattern).
Any color in Qt is represented by the QColor class which supports the RGB, HSV and CMYK color models. QColor also support alpha-blended outlining and filling (specifying the transparency effect), and the class is platform and device independent (the colors are mapped to hardware using the QColormap class). For more information, see the QColor class documentation.
When creating a new widget, it is recommend to use the colors in the widget's palette rather than hard-coding specific colors. All widgets in Qt contain a palette and use their palette to draw themselves. A widget's palette is represented by the QPalette class which contains color groups for each widget state.
The available fill patterns are described by the Qt::BrushStyle enum. These include basic patterns spanning from uniform color to very sparse pattern, various line combinations, gradient fills and textures. Qt provides the QGradient class to define custom gradient fills, while texture patterns are specified using the QPixmap class.
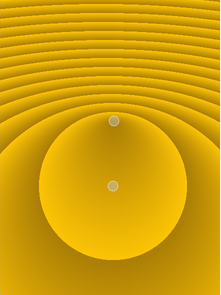
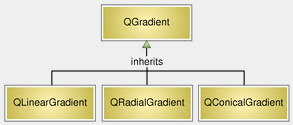
 | QGradient The QGradient class is used in combination with QBrush to specify gradient fills.  Qt currently supports three types of gradient fills: Linear gradients interpolate colors between start and end points, radial gradients interpolate colors between a focal point and end points on a circle surrounding it, and conical gradients interpolate colors around a center point. |
Creating a Paint Device
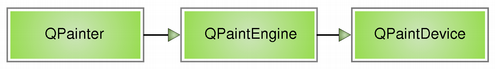
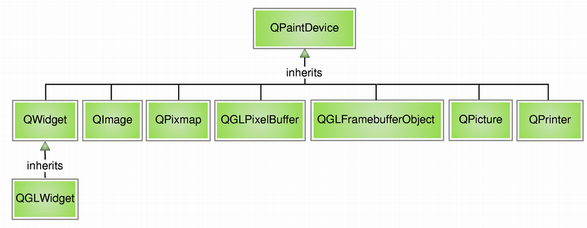
The QPaintDevice class is the base class of objects that can be painted, i.e. QPainter can draw on any QPaintDevice subclass. QPaintDevice's drawing capabilities are currently implemented by the QWidget, QImage, QPixmap, QGLWidget, QGLPixelBuffer, QPicture and QPrinter subclasses.

| Custom Backends Support for a new backend can be implemented by deriving from the QPaintDevice class and reimplementing the virtual QPaintDevice::paintEngine() function to tell QPainter which paint engine should be used to draw on this particular device. To actually be able to draw on the device, this paint engine must be a custom paint engine created by deriving from the QPaintEngine class. |
Widget
The QWidget class is the base class of all user interface objects. The widget is the atom of the user interface: it receives mouse, keyboard and other events from the window system, and paints a representation of itself on the screen.
Image
The QImage class provides a hardware-independent image representation which is designed and optimized for I/O, and for direct pixel access and manipulation. QImage supports several image formats including monochrome, 8-bit, 32-bit and alpha-blended images.
One advantage of using QImage as a paint device is that it is possible to guarantee the pixel exactness of any drawing operation in a platform-independent way. Another benefit is that the painting can be performed in another thread than the current GUI thread.
Pixmap
The QPixmap class is an off-screen image representation which is designed and optimized for showing images on screen. Unlike QImage, the pixel data in a pixmap is internal and is managed by the underlying window system, i.e. pixels can only be accessed through QPainter functions or by converting the QPixmap to a QImage.
To optimize drawing with QPixmap, Qt provides the QPixmapCache class which can be used to store temporary pixmaps that are expensive to generate without using more storage space than the cache limit.
Qt also provides the QBitmap convenience class, inheriting QPixmap. QBitmap guarantees monochrome (1-bit depth) pixmaps, and is mainly used for creating custom QCursor and QBrush objects, constructing QRegion objects, and for setting masks for pixmaps and widgets.
OpenGL Widget
As mentioned above, Qt provides the QtOpenGL module offering classes that makes it easy to use OpenGL in Qt applications. For example, the QGLWidget enables the OpenGL API for rendering.
But QGLWidget is also a QWidget subclass, and can be used by QPainter as any other paint device. One huge benefit from this is that it enables Qt to utilize the high performance of OpenGL for most drawing operations, such as transformations and pixmap drawing.
Pixel Buffer
The QtOpenGL module also provides the QGLPixelBuffer class which inherits QPaintDevice directly.
QGLPixelBuffer encapsulates an OpenGL pbuffer. Rendering into a pbuffer is normally done using full hardware acceleration which can be significantly faster than rendering into a QPixmap.
Framebuffer Object
The QtOpenGL module also provides the QGLFramebufferObject class which inherits QPaintDevice directly.
QGLFramebufferObject encapsulates an OpenGL framebuffer object. Framebuffer objects can also be used for off-screen rendering, and offer several advantages over pixel buffers for this purpose. These are described in the QGLFramebufferObject class documentation.
Picture
The QPicture class is a paint device that records and replays QPainter commands. A picture serializes painter commands to an IO device in a platform-independent format. QPicture is also resolution independent, i.e. a QPicture can be displayed on different devices (for example svg, pdf, ps, printer and screen) looking the same.
Qt provides the QPicture::load() and QPicture::save() functions for loading and saving pictures. But in addition the QPictureIO class is provided to enable the programmer to install new picture file formats in addition to those that Qt provides.
Printer
The QPrinter class is a paint device that paints on a printer. On Windows or Mac OS X, QPrinter uses the built-in printer drivers. On X11, QPrinter generates postscript and sends that to lpr, lp, or another print program. QPrinter can also print to any other QPrintEngine object.
The QPrintEngine class defines an interface for how QPrinter interacts with a given printing subsystem. The common case when creating your own print engine, is to derive from both QPaintEngine and QPrintEngine.
The output format is by default determined by the platform the printer is running on, but by explicitly setting the output format to QPrinter::PdfFormat, QPrinter will generate its output as a PDF file.
Reading and Writing Image Files
The most common way to read images is through QImage and QPixmap's constructors, or by calling the QImage::load() and QPixmap::load() functions. In addition, Qt provides the QImageReader class which gives more control over the process. Depending on the underlying support in the image format, the functions provided by the class can save memory and speed up loading of images.
Likewise, Qt provides the QImageWriter class which supports setting format specific options, such as the gamma level, compression level and quality, prior to storing the image. If you do not need such options, you can use QImage::save() or QPixmap::save() instead.
| QMovie QMovie is a convenience class for displaying animations, using the QImageReader class internally. Once created, the QMovie class provides various functions for both running and controlling the given animation. |  |
The QImageReader and QImageWriter classes rely on the QImageIOHandler class which is the common image I/O interface for all image formats in Qt. QImageIOHandler objects are used internally by QImageReader and QImageWriter to add support for different image formats to Qt.
A list of the supported file formats are available through the QImageReader::supportedImageFormats() and QImageWriter::supportedImageFormats() functions. Qt supports several file formats by default, and in addition new formats can be added as plugins. The currently supported formats are listed in the QImageReader and QImageWriter class documentation.
Qt's plugin mechanism can also be used to write a custom image format handler. This is done by deriving from the QImageIOHandler class, and creating a QImageIOPlugin object which is a factory for creating QImageIOHandler objects. When the plugin is installed, QImageReader and QImageWriter will automatically load the plugin and start using it.
 | SVG Rendering Scalable Vector Graphics (SVG) is an language for describing both static and animated two-dimensional vector graphics. Qt includes support for the static features of SVG 1.2 Tiny. SVG drawings can be rendered onto any QPaintDevice subclass. This approach gives developers the flexibility to experiment, in order to find the best solution for each application. The easiest way to render SVG files is to construct a QSvgWidget and load an SVG file using one of the QSvgWidget::load() functions. The rendering is performed by the QSvgRenderer class which also can be used directly to provide SVG support for custom widgets. For more information, see the QtSvg module documentation. |
Styling
Qt's built-in widgets use the QStyle class to perform nearly all of their drawing. QStyle is an abstract base class that encapsulates the look and feel of a GUI, and can be used to make the widgets look exactly like the equivalent native widgets or to give the widgets a custom look.
Qt provides a set of QStyle subclasses that emulate the native look of the different platforms supported by Qt (QWindowsStyle, QMacStyle, QMotifStyle, etc.). These styles are built into the QtGui library, other styles can be made available using Qt's plugin mechansim.
Most functions for drawing style elements take four arguments:
- an enum value specifying which graphical element to draw
- a QStyleOption object specifying how and where to render that element
- a QPainter object that should be used to draw the element
- a QWidget object on which the drawing is performed (optional)
The style gets all the information it needs to render the graphical element from the QStyleOption class. The widget is passed as the last argument in case the style needs it to perform special effects (such as animated default buttons on Mac OS X), but it isn't mandatory. In fact, QStyle can be used to draw on any paint device (not just widgets), in which case the widget argument is a zero pointer.

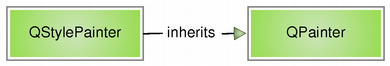
The paint system also provides the QStylePainter class inheriting from QPainter. QStylePainter is a convenience class for drawing QStyle elements inside a widget, and extends QPainter with a set of high-level drawing functions implemented on top of QStyle's API. The advantage of using QStylePainter is that the parameter lists get considerably shorter.
| QIcon The QIcon class provides scalable icons in different modes and states. QIcon can generate pixmaps reflecting an icon's state, mode and size. These pixmaps are generated from the set of pixmaps made available to the icon, and are used by Qt widgets to show an icon representing a particular action. The rendering of a QIcon object is handled by the QIconEngine class. Each icon has a corresponding icon engine that is responsible for drawing the icon with a requested size, mode and state. |
Best Of
Actualités les plus lues
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 53
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Créer des applications avec un style Metro avec Qt, exemples en QML et C++, un article du blog Digia traduit par Thibaut Cuvelier 0
- Orientation de l'écran en QML, un article de Christophe Dumez traduit par Thibaut Cuvelier 0
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 53
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- BlackBerry 10 : premières images du prochain OS de RIM qui devrait intégrer des widgets et des tuiles inspirées de Windows Phone 0
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Adieu qmake, bienvenue qbs : Qt Building Suite, un outil déclaratif et extensible pour la compilation de projets Qt 17
- La rubrique Qt a besoin de vous ! 1

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le blog Digia au hasard

Déploiement d'applications Qt Commercial sur les tablettes Windows 8
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com