Implémentation de la classe AddressBook
Le constructeur de la classe AddressBook prend en paramètre un QWidget, parent. Par convention, on passe ce paramètre au constructeur de la classe mère. Ce concept de parenté, où un parent peut avoir un ou plusieurs enfants, est utile pour regrouper les Widgets avec Qt. Par exemple, si vous détruisez le parent, tous ses enfants seront détruits égalament.
AddressBook::AddressBook(QWidget *parent)
: QWidget(parent)
{
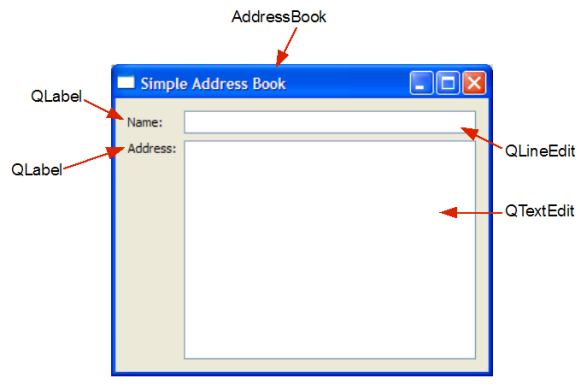
QLabel *nameLabel = new QLabel(tr("Name:"));
nameLine = new QLineEdit;
QLabel *addressLabel = new QLabel(tr("Address:"));
addressText = new QTextEdit;
à l'intérieur de ce constructeur, on déclare et instancie deux objets locaux QLabel, nameLabel et addressLabel, de même on instancie nameLine et addressText. La méthode tr() renvoie une version traduite de la chaîne de caractères, si elle existe; dans le cas contraire, elle renvoie la chaîne elle même. On peut voir cette méthode comme un marqueur <insérer la traduction ici>, permettant de repérer les objets QString à considérer pour traduire une application. Vous remarquerez, dans les chapitres à venir comme dans les exemples Qt, qu'elle est utilisée chaque fois que l'on utilise une chaîne susceptible d'être traduite.
Lorsque l'on programme avec Qt, il est utile de savoir comment fonctionnent les agencements ou layouts. Qt fournit trois classes principales de layouts pour contrôler le placement des widgets: QHBoxLayout, QVBoxLayout et QGridLayout.

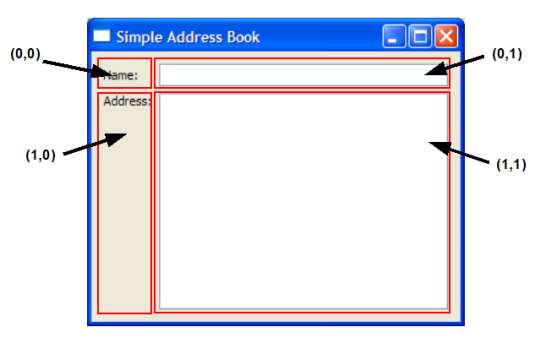
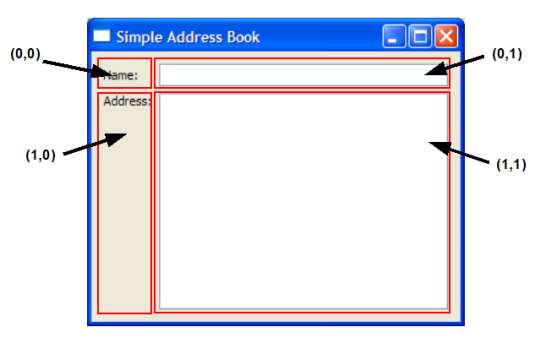
On utilise un QGridLayout pour positionner nos labels et champs de saisie de manière structurée. QGridLayout divise l'espace disponible en une grille, et place les widgets dans les cellules que l'on spécifie par les numéros de ligne et de colonne. Le diagramme ci-dessus présente les cellules et la position des widgets, et cette organisation est obtenue à l'aide du code suivant:
QGridLayout *mainLayout = new QGridLayout;
mainLayout->addWidget(nameLabel, 0, 0);
mainLayout->addWidget(nameLine, 0, 1);
mainLayout->addWidget(addressLabel, 1, 0, Qt::AlignTop);
mainLayout->addWidget(addressText, 1, 1);
On remarque que le label AddressLabel est positionné en utilisant Qt::AlignTop comme argument optionnel. Ceci est destiné à assurer qu'il ne sera pas centré verticalement dans la cellule (1,0). Pour un aperçu rapide des layouts de Qt, consultez la section Layout Classes.
Afin d'installer l'objet layout dans un widget, il faut appeler la méthode setLayout() du widget en question:
setLayout(mainLayout);
setWindowTitle(tr("Simple Address Book"));
}
Enfin, on initialise le titre du widget à "Simple Address Book"
Exécution de l'application
Un fichier séparé, main.cpp, est utilisé pour la méthode main(). Dans cette fonction, on crée une instance de QApplication, app. QApplication se charge de des ressources communes à l'ensemble de l'application, tel que les polices de caractères et le curseur par défaut, ainsi que de l'exécution de la boucle d'évènements. De ce fait, il y a toujours un objet QApplication dans toute application graphique en Qt.
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
AddressBook *addressBook = new AddressBook;
addressBook->show();
return app.exec();
}
On construit un nouveau widget AddressBook sur le tas en utilisant le mot-clé new et en invoquant sa méthode show() pour l'afficher. Cependant, le widget ne sera pas visible tant que la boucle d'évènements n'aura pas été lancée. On démarre la boucle d'évènements en appelant la méthode exec() de l'application; le résultat renvoyé par cette méthode est lui même utilisé comme valeur de retour pour la méthode main().
[Sommaire]
[Next: Chapitre 2]