Basic Graphics Layouts ExampleFiles:
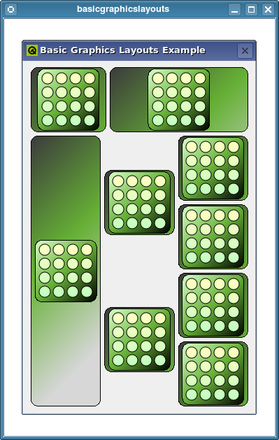
Images: The Basic Graphics Layouts example shows how to use the layout classes in QGraphicsView: QGraphicsLinearLayout and QGraphicsGridLayout. In addition to that it shows how to write your own custom layout item. The Window class is a subclass of QGraphicsWidget. It has a constructor with a QGraphicsWidget parent as its parameter. The constructor of Window instantiates a QGraphicsLinearLayout object, windowLayout, with vertical orientation. We instantiate another QGraphicsLinearLayout object, linear, whose parent is windowLayout. Next, we create a LayoutItem object, item and add it to linear with the addItem() function. We also provide item with a stretchFactor. We repeat the process: We then add linear to windowLayout, nesting two QGraphicsLinearLayout objects. Apart from the QGraphicsLinearLayout, we also use a QGraphicsGridLayout object, grid, which is a 4x3 grid with some cells spanning to other rows. We create seven LayoutItem objects and place them into grid with the addItem() function as shown in the code snippet below: The first item we add to grid is placed in the top left cell, spanning four rows. The next two items are placed in the second column, and they span two rows. Each item's maximumHeight() and minimumHeight() are set to be equal so that they do not expand vertically. As a result, these items will not fit vertically in their cells. So, we specify that they should be vertically aligned in the center of the cell using Qt::AlignVCenter. Finally, grid itself is added to windowLayout. Unlike QGridLayout::addItem(), QGraphicsGridLayout::addItem() requires a row and a column for its argument, specifying which cell the item should be positioned in. Also, if the rowSpan and columnSpan arguments are omitted, they will default to 1. Note that we do not specify a parent for each LayoutItem that we construct, as all these items will be added to windowLayout. When we add an item to a layout, it will be automatically reparented to the widget on which the layout is installed. Now that we have set up grid and added it to windowLayout, we install windowLayout onto the window object using QGraphicsWidget::setLayout() and we set the window title. The LayoutItem class is a subclass of QGraphicsLayoutItem and QGraphicsItem. It has a constructor, a destructor, and some required reimplementations. Since it inherits QGraphicsLayoutItem it must reimplement {QGraphicsLayoutItem::setGeometry()}{setGeometry()} and {QGraphicsLayoutItem::sizeHint()}{sizeHint()}. In addition to that it inherits QGraphicsItem, so it must reimplement {QGraphicsItem::boundingRect()}{boundingRect()} and {QGraphicsItem::paint()}{paint()}. The LayoutItem class also has a private instance of QPixmap, m_pix. In LayoutItem's constructor, m_pix is instantiated and the block.png image is loaded into it. We use the Q_UNUSED() macro to prevent the compiler from generating warnings regarding unused parameters. The idea behind the paint() function is to paint the background rect then paint a rect around the pixmap. The reimplementation of boundingRect() will set the top left corner at (0,0), and the size of it will be the size of the layout items geometry(). This is the area that we paint within. The reimplementation of setGeometry() simply calls its baseclass implementation. However, since this will change the boundingRect we must also call prepareGeometryChange(). Finally, we move the item according to geom.topLeft(). Since we don't want the size of the item to be smaller than the pixmap, we must make sure that we return a size hint that is larger than m_pix. We also add some extra space around for borders that we will paint later. Alternatively, you could scale the pixmap to prevent the item from becoming smaller than the pixmap. The preferred size is the same as the minimum size hint, while we set maximum to be a large value |