The Concept of Layouts in Qt
A layout is used to arrange and manage the elements that make up a user interface. Qt provides a number of classes to automatically handle layouts -- QHBoxLayout, QVBoxLayout, QGridLayout, and QFormLayout. These classes solve the challenge of laying out widgets automatically, providing a user interface that behaves predictably. Fortunately knowledge of the layout classes is not required to arrange widgets with Qt Designer. Instead, select one of the Lay Out Horizontally, Lay Out in a Grid, etc., options from the context menu.
Each Qt widget has a recommended size, known as sizeHint(). The layout manager will attempt to resize a widget to meet its size hint. In some cases, there is no need to have a different size. For example, the height of a QLineEdit is always a fixed value, depending on font size and style. In other cases, you may require the size to change, e.g., the width of a QLineEdit or the width and height of item view widgets. This is where the widget size constraints -- minimumSize and maximumSize constraints come into play. These are properties you can set in the property editor. For example, to override the default sizeHint(), simply set minimumSize and maximumSize to the same value. Alternatively, to use the current size as a size constraint value, choose one of the Size Constraint options from the widget's context menu. The layout will then ensure that those constraints are met. To control the size of your widgets via code, you can reimplement sizeHint() in your code.
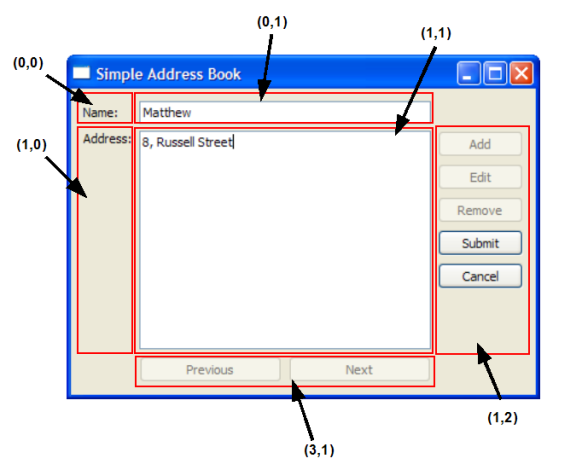
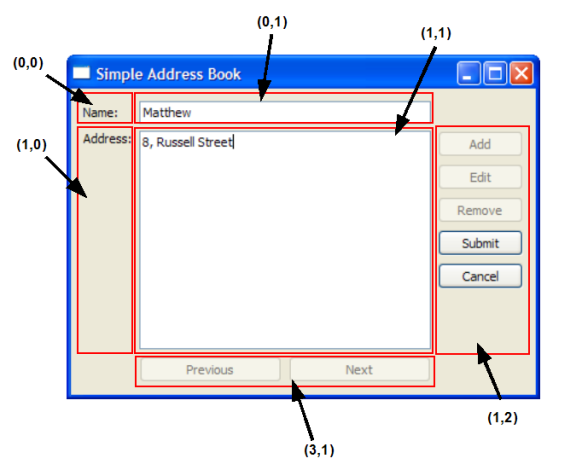
The screenshot below shows the breakdown of a basic user interface designed using a grid. The coordinates on the screenshot show the position of each widget within the grid.

Note: Inside the grid, the QPushButton objects are actually nested. The buttons on the right are first placed in a QVBoxLayout; the buttons at the bottom are first placed in a QHBoxLayout. Finally, they are put into coordinates (1,2) and (3,1) of the QGridLayout.
To visualize, imagine the layout as a box that shrinks as much as possible, attempting to squeeze your widgets in a neat arrangement, and, at the same time, maximize the use of available space.
Qt's layouts help when you:
- Resize the user face to fit different window sizes.
- Resize elements within the user interface to suit different localizations.
- Arrange elements to adhere to layout guidelines for different platforms.
So, you no longer have to worry about rearranging widgets for different platforms, settings, and languages.
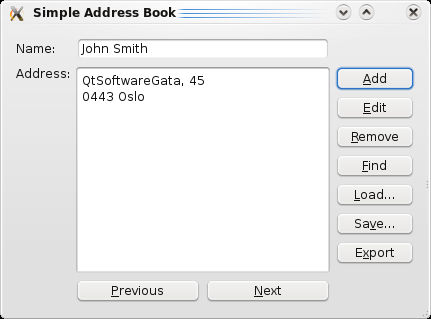
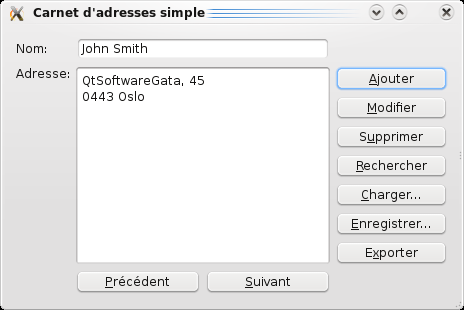
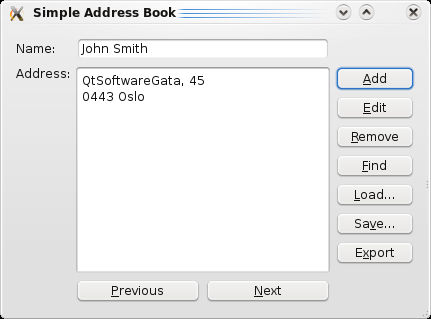
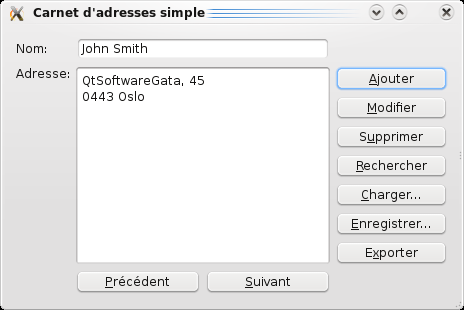
The example below shows how different localizations can affect the user interface. When a localization requires more space for longer text strings the Qt layout automatically scales to accommodate this, while ensuring that the user interface looks presentable and still matches the platform guidelines.
| A Dialog in English | A Dialog in French |
|---|

| 
|
The process of laying out widgets consists of creating the layout hierarchy while setting as few widget size constraints as possible.
For a more technical perspective on Qt's layout classes, refer to the Layout Management documentation.