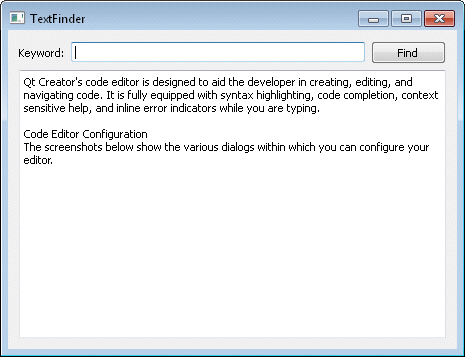
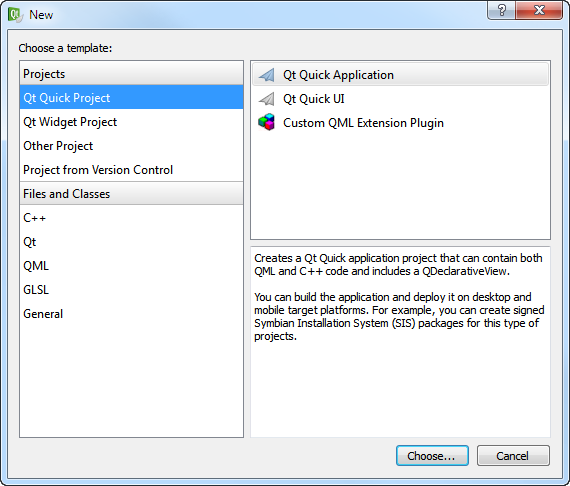
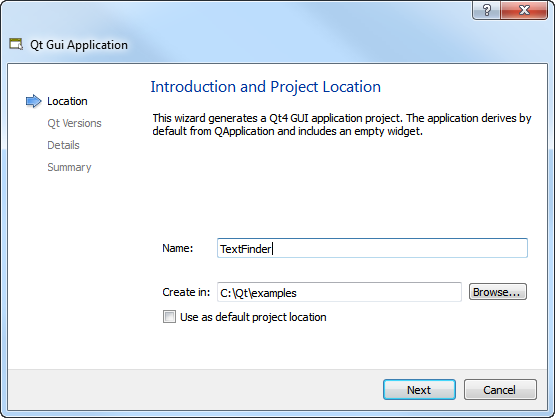
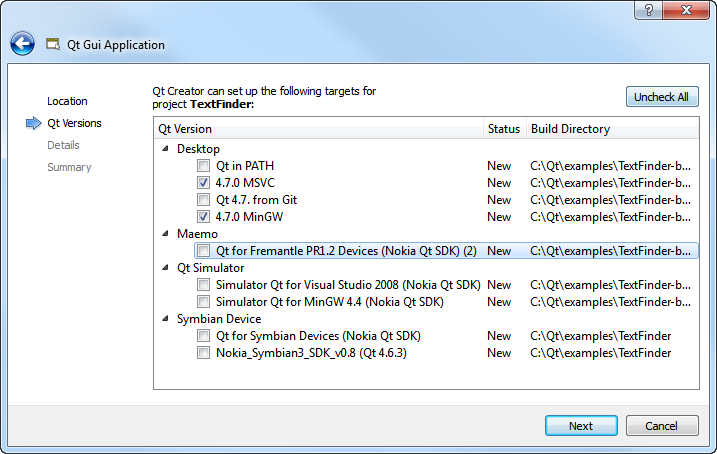
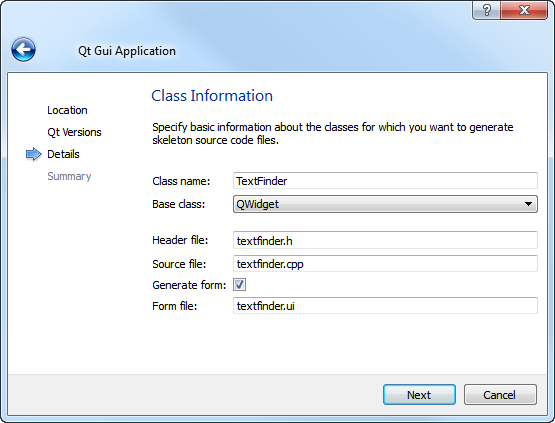
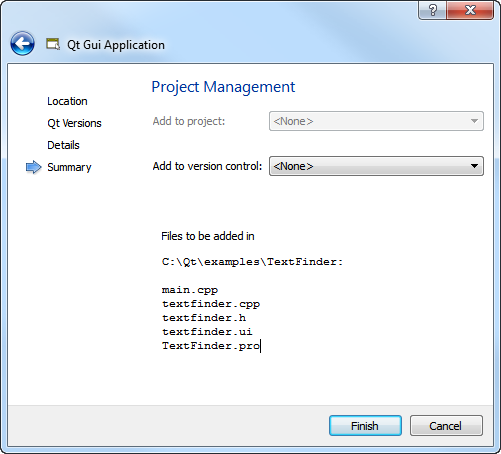
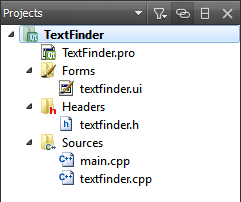
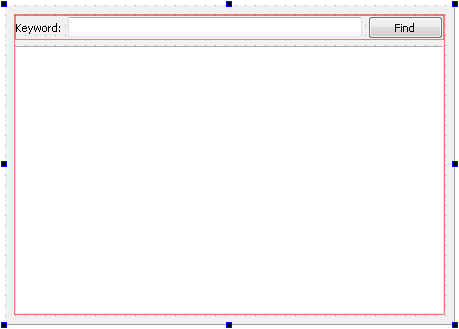
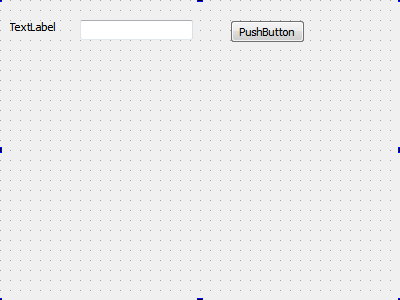
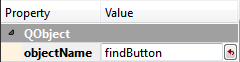
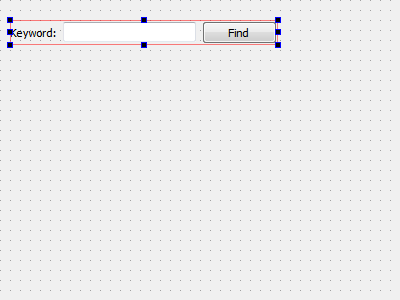
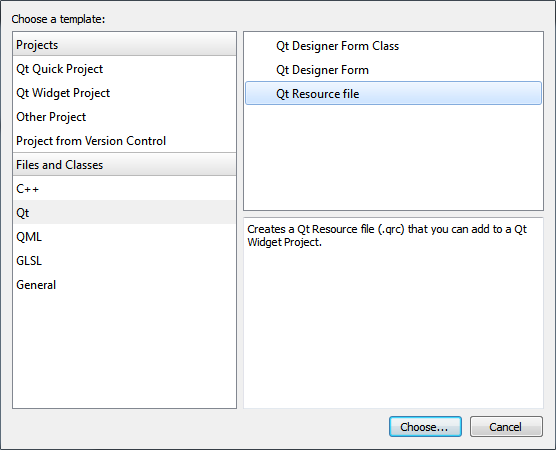
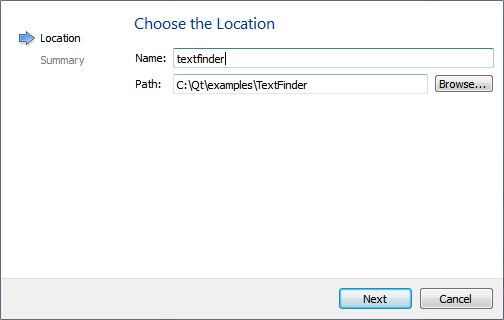
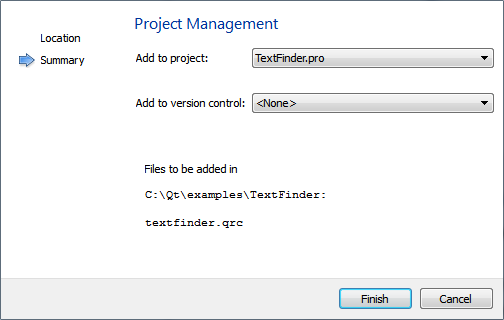
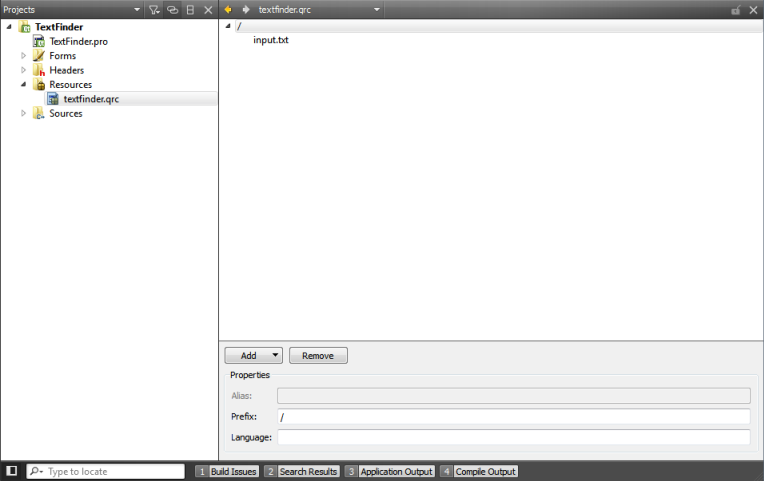
Creating a Qt C++ ApplicationNote: This tutorial assumes that you have experience in writing basic Qt applications, using Qt Designer to design user interfaces and using the Qt Resource System. This tutorial describes how to use Qt Creator to create a small Qt application, Text Finder. It is a simplified version of the QtUiTools Text Finder example. Qt Creator automatically detects whether the location of Qt is in your PATH variable. If you have installed several Qt versions, follow the instructions in Selecting the Qt version to set the Qt path. Note: Create the project with the Help mode active so that you can follow these instructions while you work. The Introduction and Project Location dialog opens. The Select Required Qt Versions dialog opens. The Class Information dialog opens. Note: The Header File, Source File and Form File fields are automatically updated to match the name of the class. The Project Management dialog opens. The TextFinder project now contains the following files: The .h and .cpp files come with the necessary boiler plate code. The .pro file is complete. Begin by designing the user interface and then move on to filling in the missing code. Finally, add the find functionality. Applying the horizontal and vertical layouts ensures that the application UI scales to different screen sizes. A private slot, on_findButton_clicked(), is added to the header file, textfinder.h and a private function, TextFinder::on_findButton_clicked(), is added to the source file, textfinder.cpp. For more information about designing forms with Qt Designer, see the Qt Designer Manual. The textfinder.h file already has the necessary #includes, a constructor, a destructor, and the Ui object. You need to add a private function, loadTextFile(), to read and display the contents of the input text file in the QTextEdit. Now that the header file is complete, move on to the source file, textfinder.cpp. The on_findButton_clicked() slot is called automatically in the uic generated ui_textfinder.h file by this line of code: You need a resource file (.qrc) within which you embed the input text file. The input file can be any .txt file with a paragraph of text. Create a text file called input.txt and store it in the textfinder folder. To add a resource file: The Choose the Location dialog opens. The Project Management dialog opens. Now that you have all the necessary files, click the
X
|



































 button to compile your program.
button to compile your program.