- Accueil Actualités IT Pro
- Conception Cycle de vie du logiciel
- Java Plateforme et langage Java
- .NET Microsoft Framework .NET
- Dév. Web Développement Web et Webmarketing
- EDI Environnements de Développement Intégré
- Langages Langages de programmation applicatifs
- SGBD Systèmes de Gestion de Bases de Données
- Office Bureautique pour l'entreprise
- Solutions d'entreprise Autres logiciels pour l'entreprise
- Applications Applications logicielles
- Systèmes Logiciels et matériels systèmes
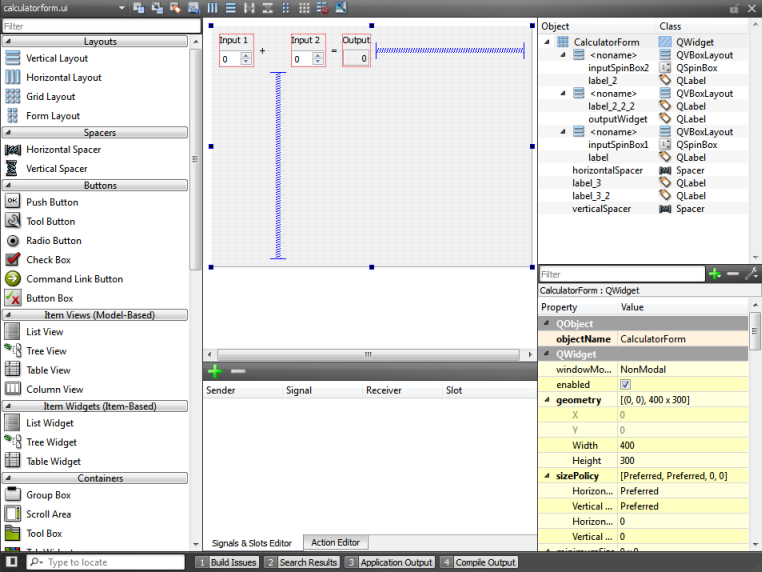
Developing Widget Based ApplicationsWidgets and forms created with Qt Designer are integrated seamlessly with programmed code by using the Qt signals and slots mechanism that allows you to easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features such as widget promotion and custom plugins allow you to use your own widgets with Qt Designer. For more information, see Adding Qt Designer Plugins. Qt Creator automatically opens all .ui files in the integrated Qt Designer, in Design mode.
For more information about Qt Designer, see the Qt Designer Manual. Generally, the integrated Qt Designer contains the same functions as the standalone Qt Designer. The following sections describe the differences. Code Editor IntegrationTo switch between forms (Design mode) and code (Edit mode), press Shift+F4. You can use Qt Creator to create stub implementations of slot functions. In the Design mode, right-click a widget to open a context menu, and then select Go to Slot.... Select a signal in the list to go to an existing slot function or to create a new slot function. Managing Image ResourcesIn standalone Qt Designer, image resources are created using the built-in Resource Editor. In Qt Creator, .ui files are usually part of a project, which may contain several resource files (.qrc). They are created and maintained by using the Qt Creator Resource Editor. The Qt Designer Resource Editor is de-activated and the image resources are displayed in the Qt Designer Resource Browser. Specifying Settings for Qt DesignerTo change the layout of Qt Designer user interface elements:
To specify settings for Qt Designer:
To preview the settings, select Tools > Form Editor > Preview, or press Alt+Shift+R. Previewing Forms Using Device SkinsA device skin is a set of configuration files that describe a mobile device. It includes a border image that surrounds the form and depicts a mobile device with its buttons. To preview your form using device skins:
[Previous: Using QML Modules with Plugins] [Next: Optimizing Applications for Mobile Devices] © 2008-2011 Nokia Corporation and/or its subsidiaries. Nokia, Qt and their respective logos are trademarks of Nokia Corporation in Finland and/or other countries worldwide. All other trademarks are property of their respective owners. Privacy Policy Licensees holding valid Qt Commercial licenses may use this document in accordance with the Qt Commercial License Agreement provided with the Software or, alternatively, in accordance with the terms contained in a written agreement between you and Nokia. Alternatively, this document may be used under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. X
|