Qt Designer's Widget Editing Mode
|
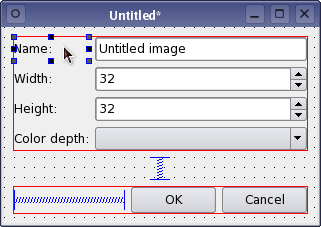
 | Selecting Objects Objects on the form are selected by clicking on them with the left mouse button. When an object is selected, resize handles are shown at each corner and at the midpoint of each side, indicating that it can be resized. To select additional objects, hold down the Shift key and click on them. If more than one object is selected, the current object will be displayed with resize handles that are colored differently to the others. If you would like to move a widget that is within a layout, holding down Shift and Control while dragging the widget extends the selection to its parent layout. Alternatively, objects can be selected in the Object Inspector. |
When selected, the normal clipboard operations can be performed on a widget to cut, copy, and paste it. All of these operations are recorded in an undo buffer to enable changes to be undone and redone as necessary. The shortcuts used to perform all of these actions are described in the table below.
| Action | Shortcut | Description |
|---|---|---|
| Cut | Ctrl+X | Cuts the selected objects to the clipboard. |
| Copy | Ctrl+C | Copies the selected objects to the clipboard. |
| Paste | Ctrl+V | Pastes the objects in the clipboard onto the form. |
| Delete | Delete | Deletes the selected objects. |
| Clone object | Ctrl+drag (leftmouse button) | Makes a copy of the selected object or group of objects. |
| Preview | Ctrl+R | Shows a preview of the form. |
All the above actions (apart from cloning) can be accessed via both the Edit menu and the form's context menu. These menus also provide a Select All function to select all the objects on the form. They also provide functions for laying out objects.
Widgets are not unique objects; you can make as many copies of them as you need. To quickly duplicate a widget, you can clone it by holding down the Ctrl key and dragging it. This allows widgets to be copied and placed on the form much more quickly than with clipboard operations.
 | Drag and Drop Qt Designer makes extensive use of the drag and drop facilities provided by Qt. Widgets can be dragged from the widget box and dropped onto the form. Widgets can also be "cloned" on the form: Holding down Ctrl and dragging the widget creates a copy of the widget that can be dragged to a new position. It is also possible to drop Widgets onto the Object Inspector to ease handling of nested layouts. |
Qt Designer allows selections of objects to be copied, pasted, and dragged between forms. You can use this feature to create more than one copy of the same form, and experiment with different layouts in each of them.
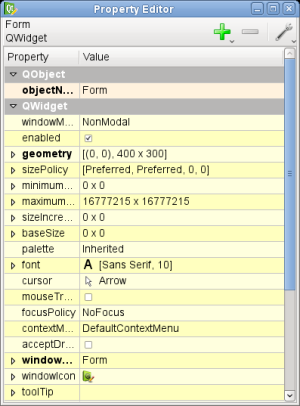
The Property Editor
The Property Editor always displays the properties of the currently selected object on the form. The properties available depend on the object being edited, but all of the widgets provided have common properties such as objectName (the object's internal name) and enabled (whether it can be interacted with).
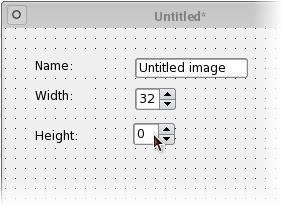
 | Editing Properties The property editor uses standard Qt input widgets to manage the properties of objects on the form. Textual properties are shown in line edits, integer properties are displayed in spinboxes, boolean properties are displayed in check boxes, and compound properties such as colors and sizes are presented in drop-down lists of input widgets. Modified properties are indicated by bold labels. To reset, click the arrow button on the right-hand side. Changes in properties are applied to all selected objects that have a matching property. |
Certain properties are treated specially by the property editor:
- Compound properties - properties that are made up of more than one value - are represented as nodes that can be expanded, enabling their values to be edited.
- Properties that contain a choice or selection of flags are edited via combo boxes whose items can be checked.
- Properties that allow access to rich data types, such as QPalette, are modified using dialogs that open when the properties are edited. QLabel and the widgets in the Buttons section of the widget box have a text property that can also be edited by double clicking on the widget or by pressing F2. Qt Designer interprets the backslash (\) character specially, enabling newline (\n) characters to be inserted into the text; the \\ character sequence is used to insert a single backslash into the text. A context menu can also be opened while editing, providing another way to insert special characters and newlines into the text.
Dynamic Properties
The property editor can also be used to add new dynamic properties to both standard Qt widgets and to forms themselves. Since Qt 4.4, dynamic properties are added and removed via the property editor's toolbar, shown below.

To add a dynamic property, click on the Add Button  . To remove it, click on the Remove Button
. To remove it, click on the Remove Button  instead. You can also sort the properties alphabetically and change the colour groups by clicking on the Configure Button
instead. You can also sort the properties alphabetically and change the colour groups by clicking on the Configure Button  .
.
The Object Inspector
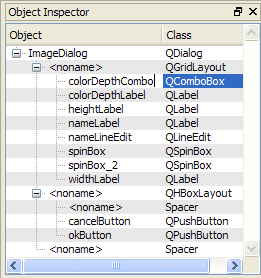
The Object Inspector shows an up-to-date hierarchical list of the objects (widgets, layouts, spacers, and other objects) on the form that is currently being edited.
 | The Object Inspector The Object Inspector displays a hierarchical list of all the objects on the form that is currently being edited. To show the child objects of a container widget or a layout, click the handle next to the object label. Each object on a form can be selected by clicking on the corresponding item in the Object Inspector. Right-clicking opens the form's context menu. These features can be useful if you have many overlapping objects. Since Qt 4.4, double-clicking on the object's name allows you to change the object's name with the in-place editor. |
Layouts
Before the form can be used the objects on the form need to be placed into layouts. This ensures that they will be displayed properly when the form is previewed or deployed in an application. Placing objects in a layout also ensures that they will be resized correctly when the form is resized.
Applying and Breaking Layouts
The simplest way to manage objects is to apply a layout to a group of existing objects. This is achieved by selecting the objects that you need to manage and applying one of the standard layouts using the main toolbar, the Form menu, or the form's context menu.
Once widgets have been inserted into a layout, it is not possible to move and resize them individually because the layout itself controls the geometry of each widget within it, taking account of the hints provided by spacers. Instead, you must either break the layout and adjust each object's geometry manually, or you can influence the widget's geometry by resizing the layout. To break the layout you can press Ctrl+0 or choose Break Layout from the form's context menu, the Form menu or the main toolbar. You can also add and remove spacers from the layout to influence the geometries of the widgets.
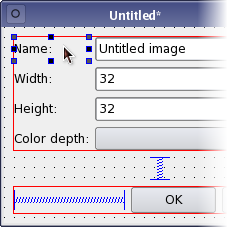
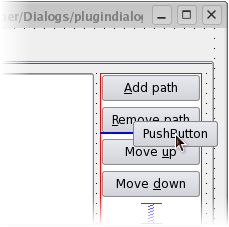
 | Inserting Objects into a Layout Objects can be inserted into an existing layout by dragging them from their current positions and dropping them at the required location. A blue cursor is displayed in the layout as an object is dragged over it to indicate where the object will be added. |
Setting A Top Level Layout
The form's top level layout can be set by clearing the selection (click the left mouse button on the form itself) and applying a layout. A top level layout is necessary to ensure that your widgets will resize correctly when its window is resized. To check if you have set a top level layout, preview your widget and attempt to resize the window by dragging the size grip.
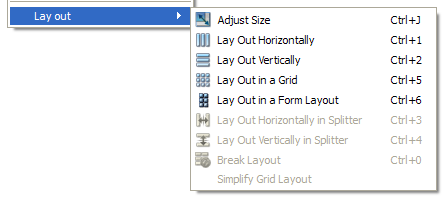
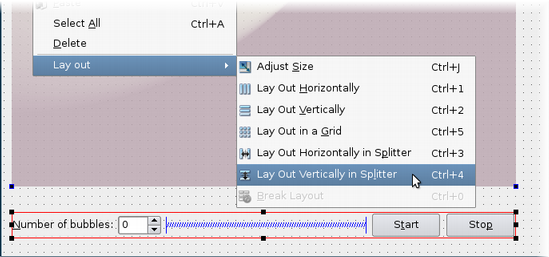
To apply a layout, you can select your choice of layout from the toolbar  or you can use the context menu by clicking the left mouse button. The context menu is shown below.
or you can use the context menu by clicking the left mouse button. The context menu is shown below.

Horizontal and Vertical Layouts
The simplest way to arrange objects on a form is to place them in a horizontal or vertical layout. For example, the dialog shown at the beginning of this chapter contains two push buttons and a spacer that are placed in a horizontal layout; this makes sure that the buttons remain next to each other when more layouts are added to the dialog. In the same way, vertical layouts ensure that each of the widgets within are aligned vertically.
Horizontal and vertical layouts can be combined, and nested to any depth. However, if you need more control over the placement of objects, you should consider using the grid layout.
The Grid Layout
Complex form layouts can be created by placed objects in a grid layout. This kind of layout gives the form designer much more freedom to arrange widgets on the form, but can result in a much less flexible layout. However, for some kinds of form layout, a grid arrangement is much more suitable than a nested arrangement of horizontal and vertical layouts.
Splitter Layouts
Another common way to manage the layout of objects on a form is to place them in a splitter. These arrange the objects horizontally or vertically in the same way as normal layouts, but also allow the user to adjust the amount of space allocated to each object.

Although QSplitter is a container widget, Qt Designer treats them as layouts that are applied to existing widgets. To place a group of widgets into a splitter, select them as described above then apply the splitter layout by using the appropriate toolbar button, keyboard shortcut, or Lay out context menu entry.
The Form Layout
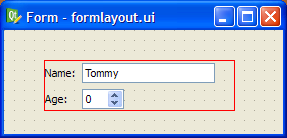
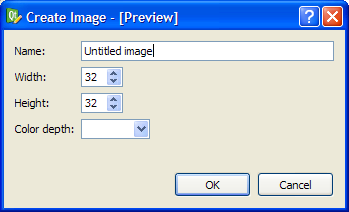
Since Qt 4.4, another layout class has been included - QFormLayout. This class manages widgets in a two-column form; the left column holds labels and the right column holds field widgets such as line edits, spin boxes, etc. The QFormLayout class adheres to various platform look and feel guidelines and supports wrapping for long rows.

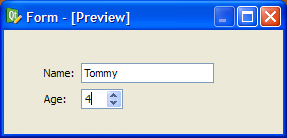
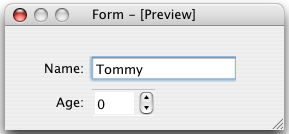
The .ui file above results in the previews shown below.
| WindowsXP | Mac OSX | Cleanlooks |
|---|---|---|
 |  |  |
Shortcut Keys
In addition to the standard toolbar and context menu entries, Qt Designer defines a set of keyboard shortcuts for applying layouts to widgets.
| Layout | Shortcut | Description |
|---|---|---|
| Horizontal | Ctrl+1 | Places the selected objects in a horizontal layout. |
| Vertical | Ctrl+2 | Places the selected objects in a vertical layout. |
| Grid | Ctrl+5 | Places the selected objects in a grid layout. |
| Form | Ctrl+6 | Places the selected objects in a form layout. |
| Horizontal splitter | Ctrl+3 | Creates a horizontal splitter and places the selected objects inside it. |
| Vertical splitter | Ctrl+4 | Creates a vertical splitter and places the selected objects inside it. |
| Adjust size | Ctrl+J | Adjusts the size of the layout to ensure that each child object has sufficient space to display its contents. See QWidget::adjustSize() for more information. |
Note: Ctrl+0 is used to break a layout.
Previewing Forms
Although Qt Designer's forms are accurate representations of the components being edited, it is useful to preview the final appearance while editing. This feature can be activated by opening the Form menu and selecting Preview, or by pressing Ctrl+R when in the form.

The preview shows exactly what the final component will look like when used in an application.
Since Qt 4.4, it is possible to preview forms with various skins - default skins, skins created with Qt Style Sheets or device skins. This feature simulates the effect of calling QApplication::setStyleSheet() in the application.
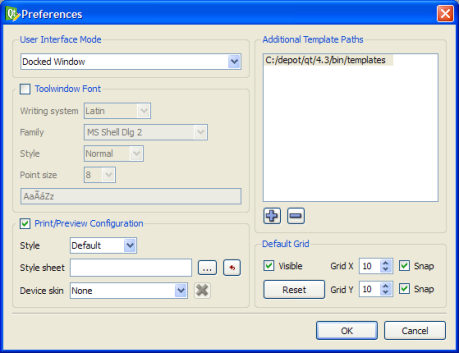
To preview your form with skins, open the Edit menu and select Preferences...
You will see the dialog shown below:

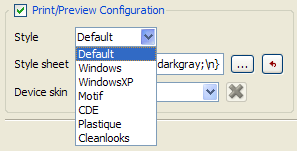
The Print/Preview Configuration checkbox must be checked to activate previews of skins. You can select the styles provided from the Style drop-down box.

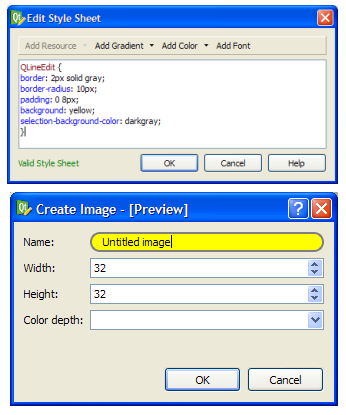
Alternatively, you can preview custom style sheet created with Qt Style Sheets. The figure below shows an example of Qt Style Sheet syntax and the corresponding output.

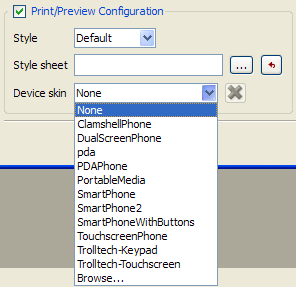
Another option would be to preview your form with device skins. A list of generic device skins are available in Qt Designer, however, you may also use other QVFB skins with the Browse... option.

The touchscreen device skin is shown below.

Viewing the Form's Code
Since Qt 4.4, it is possible to view code generated by the User Interface Compiler (uic) for the Qt Designer form.

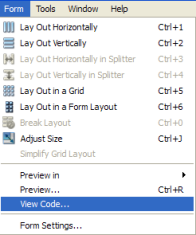
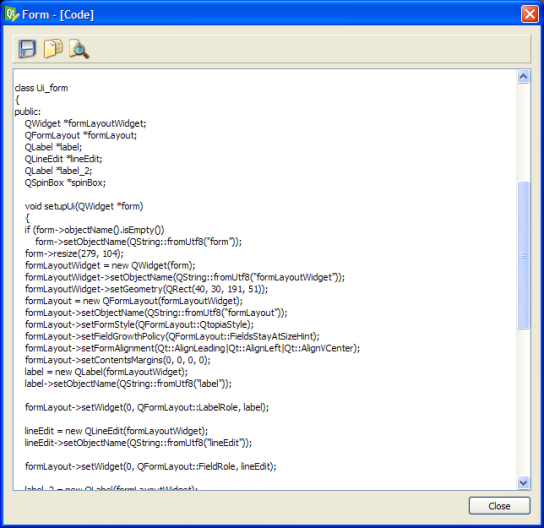
Select View Code... from the Form menu and a dialog with the generated code will be displayed. The screenshot below is an example of code generated by the uic.

Saving and Printing the Form
Since Qt 4.4, forms created in Qt Designer can be saved to an image or printed.
 | Saving Forms To save a form as an image, choose the Save Image... option. The file will be saved in .png format. Printing Forms To print a form, select the Print... option. |
[Previous: Designing a Component with Qt Designer] [Contents] [Next: Using Containers in Qt Designer]
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt qtextended4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com