| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt qtextended4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com






















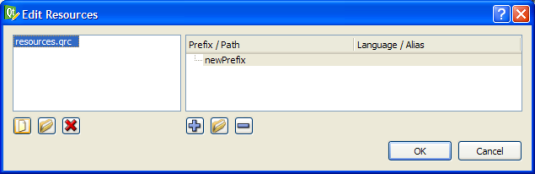
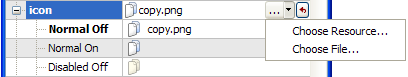
 to edit your resources. You can also reload resources by clicking on the Reload button
to edit your resources. You can also reload resources by clicking on the Reload button  .
. and Remove Files
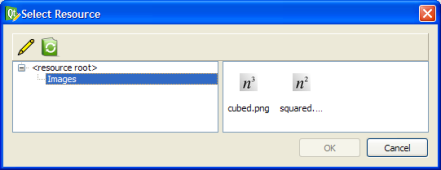
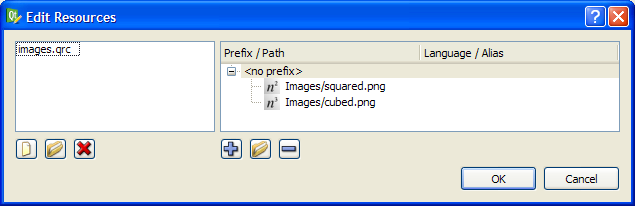
and Remove Files  buttons, and specify resources (for example images) using the Add Files button
buttons, and specify resources (for example images) using the Add Files button  . Note that these resources must reside within the current resource file's directory or one of its subdirectories.
. Note that these resources must reside within the current resource file's directory or one of its subdirectories.