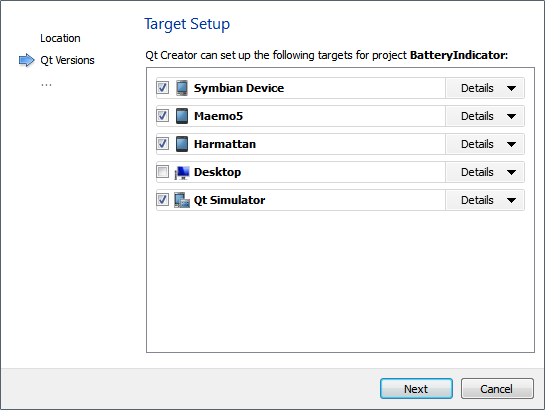
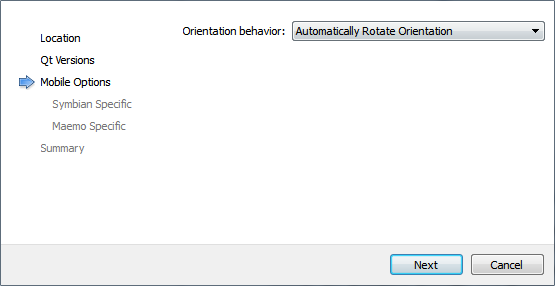
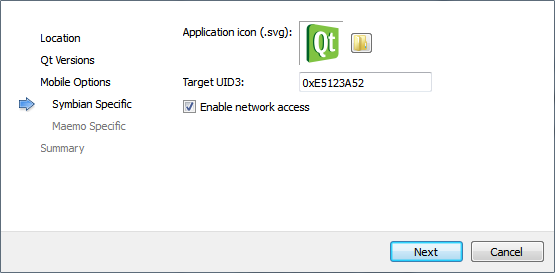
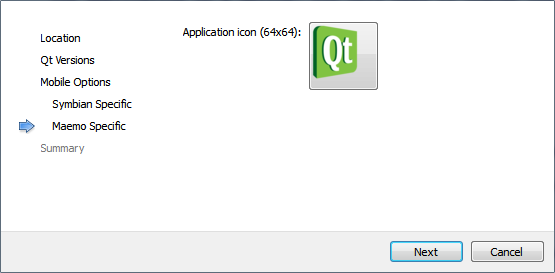
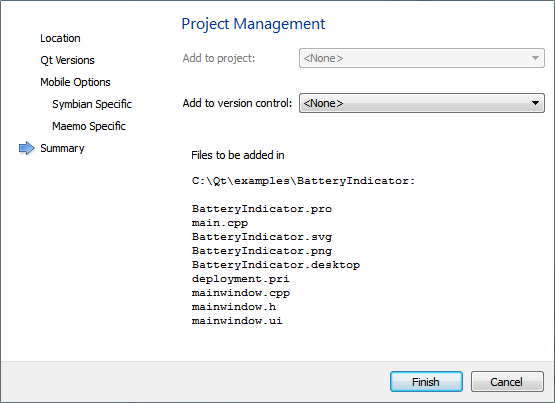
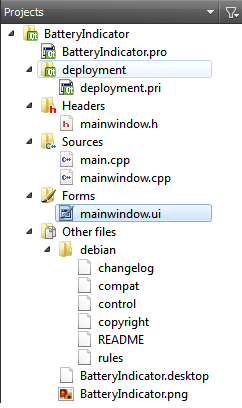
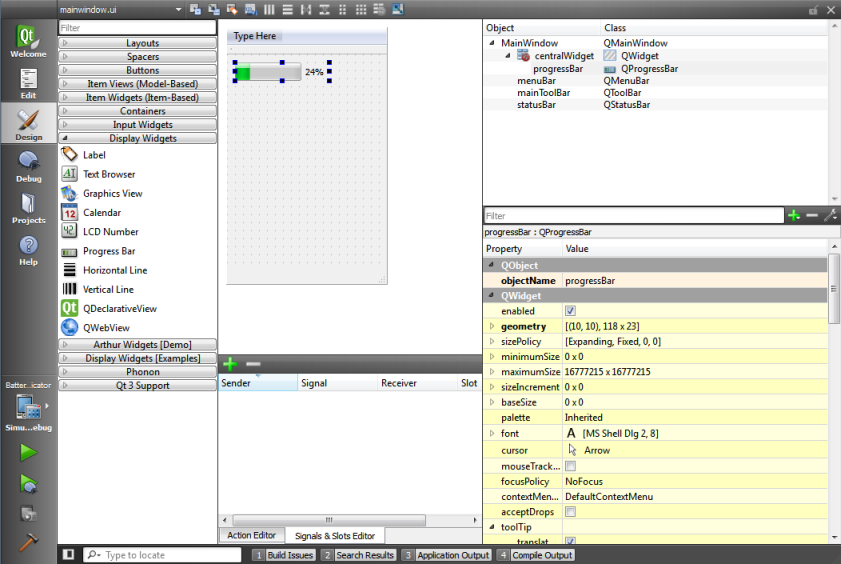
Creating a Qt Widget Based Mobile ApplicationNote: To complete this tutorial, you must install Qt SDK. The installation program installs and configures the necessary tool chains for mobile application development. This tutorial describes how to use Qt Creator to create a small Qt application, Battery Indicator, that uses the System Information Mobility API to fetch battery information from the device. The user interface for the application is designed using Qt widgets. This enforces a platform look and feel for Symbian devices and Maemo 5 devices. However, to achieve a platform look and feel for MeeGo Harmattan devices, create a Qt Quick Application and use the Qt Quick components for MeeGo. Note: Create the project with the Help mode active so that you can follow these instructions while you work. The Introduction and Project Location dialog opens. The Target Setup dialog opens. Note: Targets are listed if you installed the appropriate development environment, for example, as part of the Qt SDK. You can add targets later in the Projects mode. The Mobile Options dialog opens. Note: This dialog opens only if you select Maemo5 or Symbian Device target in the Target Setup dialog. On Harmattan, the Qt Quick Components for MeeGo provide native-looking rotation. The Symbian Specific dialog opens. Note: Qt Creator contains a default program icon and generates an Application UID, for testing the application on a device. You only need to change the icon and UID if you deliver the application for public use. The Maemo Specific dialog opens. The Project Management dialog opens. The BatteryIndicator project now contains the following files: The files come with the necessary boiler plate code that you must modify, as described in the following sections. To use the Qt Mobility APIs or develop applications for Symbian devices, you must modify the .pro file to declare the Qt Mobility APIs that you use. This example uses the System Info API, so you must declare it, as illustrated by the following code snippet: Each Mobility API has its corresponding value that you have to add as a value of MOBILITY to use the API. For a list of the APIs and the corresponding values that you can assign to MOBILITY, see the Quickstart Example. The mainwindow.h file contains some of the necessary #includes, a constructor, a destructor, and the Ui object. You must include the System Info header file, add a shortcut to the mobility name space, and add a private function to update the battery level value in the indicator when the battery power level changes. Now that the header file is complete, move on to the source file, mainwindow.cpp. Now that you have all the necessary code, select Qt Simulator as the target and click the In Qt Simulator, run the runOutOfBattery.qs example script to see the value change in the Battery Indicator application. Select Scripting > examples > runOutOfBattery.qs > Run. You also need to test the application on real devices. Before you can start testing on Symbian devices, you must connect them to the development PC by using a USB cable and install the necessary software on them. The Maemo 5 (Fremantle) and MeeGo Harmattan emulator are installed as part of the Qt SDK. After they are installed, you can start them from Qt Creator. The Maemo emulator emulates the Nokia N900 device environment. You can test applications in conditions practically identical to running the application on a Nokia N900 device with the software update release 1.3 (V20.2010.36-2). The MeeGo Harmattan emulator emulates the Nokia N9 device environment. For more information, see Using Maemo or MeeGo Harmattan Emulator. X
|






























 button to build your program and run it in the Qt Simulator.
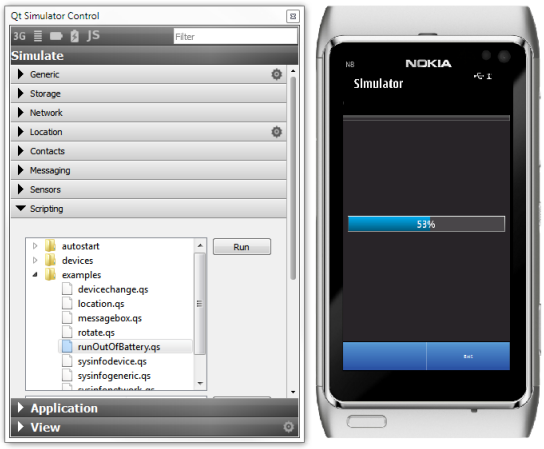
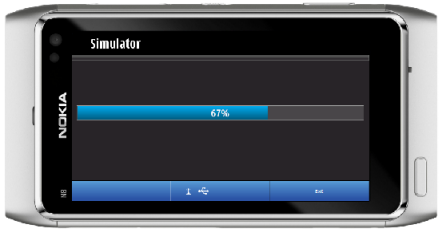
button to build your program and run it in the Qt Simulator.