QScrollBar Class Reference |
 | Scroll bars typically include four separate controls: a slider, scroll arrows, and a page control.
|
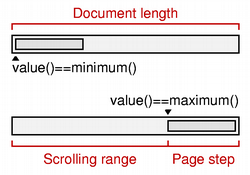
Each scroll bar has a value that indicates how far the slider is from the start of the scroll bar; this is obtained with value() and set with setValue(). This value always lies within the range of values defined for the scroll bar, from minimum() to maximum() inclusive. The range of acceptable values can be set with setMinimum() and setMaximum(). At the minimum value, the top edge of the slider (for a vertical scroll bar) or left edge (for a horizontal scroll bar) will be at the top (or left) end of the scroll bar. At the maximum value, the bottom (or right) edge of the slider will be at the bottom (or right) end of the scroll bar.
The length of the slider is usually related to the value of the page step, and typically represents the proportion of the document area shown in a scrolling view. The page step is the amount that the value changes by when the user presses the Page Up and Page Down keys, and is set with setPageStep(). Smaller changes to the value defined by the line step are made using the cursor keys, and this quantity is set with setSingleStep().
Note that the range of values used is independent of the actual size of the scroll bar widget. You do not need to take this into account when you choose values for the range and the page step.
The range of values specified for the scroll bar are often determined differently to those for a QSlider because the length of the slider needs to be taken into account. If we have a document with 100 lines, and we can only show 20 lines in a widget, we may wish to construct a scroll bar with a page step of 20, a minimum value of 0, and a maximum value of 80. This would give us a scroll bar with five "pages".
 | The relationship between a document length, the range of values used in a scroll bar, and the page step is simple in many common situations. The scroll bar's range of values is determined by subtracting a chosen page step from some value representing the length of the document. In such cases, the following equation is useful: |
QScrollBar only provides integer ranges. Note that although QScrollBar handles very large numbers, scroll bars on current screens cannot usefully represent ranges above about 100,000 pixels. Beyond that, it becomes difficult for the user to control the slider using either the keyboard or the mouse, and the scroll arrows will have limited use.
ScrollBar inherits a comprehensive set of signals from QAbstractSlider:
- valueChanged() is emitted when the scroll bar's value has changed. The tracking() determines whether this signal is emitted during user interaction.
- rangeChanged() is emitted when the scroll bar's range of values has changed.
- sliderPressed() is emitted when the user starts to drag the slider.
- sliderMoved() is emitted when the user drags the slider.
- sliderReleased() is emitted when the user releases the slider.
- actionTriggered() is emitted when the scroll bar is changed by user interaction or via the triggerAction() function.
A scroll bar can be controlled by the keyboard, but it has a default focusPolicy() of Qt::NoFocus. Use setFocusPolicy() to enable keyboard interaction with the scroll bar:
- Left/Right move a horizontal scroll bar by one single step.
- Up/Down move a vertical scroll bar by one single step.
- PageUp moves up one page.
- PageDown moves down one page.
- Home moves to the start (mininum).
- End moves to the end (maximum).
The slider itself can be controlled by using the triggerAction() function to simulate user interaction with the scroll bar controls. This is useful if you have many different widgets that use a common range of values.
Most GUI styles use the pageStep() value to calculate the size of the slider.
 | A scroll bar shown in the Macintosh widget style. |
 | A scroll bar shown in the Windows XP widget style. |
 | A scroll bar shown in the Plastique widget style. |
See also QScrollArea, QSlider, QDial, QSpinBox, GUI Design Handbook: Scroll Bar, and Sliders Example.
Member Function Documentation
QScrollBar::QScrollBar ( QWidget * parent = 0 )
Constructs a vertical scroll bar.
The parent arguments is sent to the QWidget constructor.
The minimum defaults to 0, the maximum to 99, with a singleStep size of 1 and a pageStep size of 10, and an initial value of 0.
QScrollBar::QScrollBar ( Qt::Orientation orientation, QWidget * parent = 0 )
Constructs a scroll bar with the given orientation.
The parent argument is passed to the QWidget constructor.
The minimum defaults to 0, the maximum to 99, with a singleStep size of 1 and a pageStep size of 10, and an initial value of 0.
QScrollBar::~QScrollBar ()
Destroys the scroll bar.
void QScrollBar::initStyleOption ( QStyleOptionSlider * option ) const [protected]
Initialize option with the values from this QScrollBar. This method is useful for subclasses when they need a QStyleOptionSlider, but don't want to fill in all the information themselves.
See also QStyleOption::initFrom().
Best Of
Actualités les plus lues
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 44
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Créer des applications avec un style Metro avec Qt, exemples en QML et C++, un article du blog Digia traduit par Thibaut Cuvelier 0
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 44
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- BlackBerry 10 : premières images du prochain OS de RIM qui devrait intégrer des widgets et des tuiles inspirées de Windows Phone 0
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Adieu qmake, bienvenue qbs : Qt Building Suite, un outil déclaratif et extensible pour la compilation de projets Qt 17
- La rubrique Qt a besoin de vous ! 1
- La rubrique PyQt/PySide a besoin de vous ! 0

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Labs au hasard

QLocale : à propos du temps (et des dates, et des langues, et des...)
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com



















