Sliders Example |
||||||||||||||||||||||||||||||||
| QSlider | QScrollBar | QDial | ||||
|---|---|---|---|---|---|---|
| Normal | Inverted | Normal | Inverted | Normal | Inverted | |
| Qt::Horizontal | Left to right | Right to left | Left to right | Right to left | Clockwise | Counterclockwise |
| Qt::Vertical | Bottom to top | Top to bottom | Top to bottom | Bottom to top | Clockwise | Counterclockwise |
It is common to invert the appearance of a vertical QSlider. A vertical slider that controls volume, for example, will typically go from bottom to top (the non-inverted appearance), whereas a vertical slider that controls the position of an object on screen might go from top to bottom, because screen coordinates go from top to bottom.
When the invertedKeyBindings option is enabled (corresponding to the QAbstractSlider::invertedControls property), the slider's wheel and key events are inverted. The normal key bindings mean that scrolling the mouse wheel "up" or using keys like page up will increase the slider's current value towards its maximum. Inverted, the same wheel and key events will move the value toward the slider's minimum. This can be useful if the appearance of a slider is inverted: Some users might expect the keys to still work the same way on the value, whereas others might expect PageUp to mean "up" on the screen.
Note that for horizontal and vertical scroll bars, the key bindings are inverted by default: PageDown increases the current value, and PageUp decreases it.
minimumSpinBox = new QSpinBox;
minimumSpinBox->setRange(-100, 100);
minimumSpinBox->setSingleStep(1);
maximumSpinBox = new QSpinBox;
maximumSpinBox->setRange(-100, 100);
maximumSpinBox->setSingleStep(1);
valueSpinBox = new QSpinBox;
valueSpinBox->setRange(-100, 100);
valueSpinBox->setSingleStep(1);
orientationCombo = new QComboBox;
orientationCombo->addItem(tr("Horizontal slider-like widgets"));
orientationCombo->addItem(tr("Vertical slider-like widgets"));
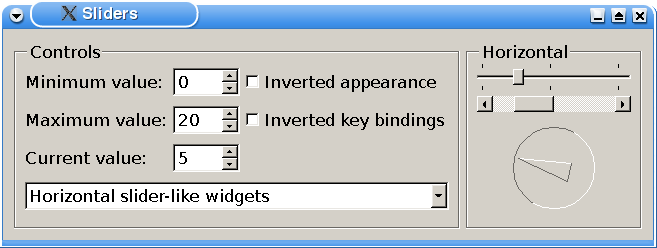
Then we create the spin boxes. QSpinBox allows the user to choose a value by clicking the up and down buttons or pressing the Up and Down keys on the keyboard to modify the value currently displayed. The user can also type in the value manually. The spin boxes control the minimum, maximum and current values for the QSlider, QScrollBar, and QDial widgets.
We create a QComboBox that allows the user to choose the orientation of the slider widgets. The QComboBox widget is a combined button and popup list. It provides a means of presenting a list of options to the user in a way that takes up the minimum amount of screen space.
connect(orientationCombo, SIGNAL(activated(int)),
stackedWidget, SLOT(setCurrentIndex(int)));
connect(minimumSpinBox, SIGNAL(valueChanged(int)),
horizontalSliders, SLOT(setMinimum(int)));
connect(minimumSpinBox, SIGNAL(valueChanged(int)),
verticalSliders, SLOT(setMinimum(int)));
connect(maximumSpinBox, SIGNAL(valueChanged(int)),
horizontalSliders, SLOT(setMaximum(int)));
connect(maximumSpinBox, SIGNAL(valueChanged(int)),
verticalSliders, SLOT(setMaximum(int)));
connect(invertedAppearance, SIGNAL(toggled(bool)),
horizontalSliders, SLOT(invertAppearance(bool)));
connect(invertedAppearance, SIGNAL(toggled(bool)),
verticalSliders, SLOT(invertAppearance(bool)));
connect(invertedKeyBindings, SIGNAL(toggled(bool)),
horizontalSliders, SLOT(invertKeyBindings(bool)));
connect(invertedKeyBindings, SIGNAL(toggled(bool)),
verticalSliders, SLOT(invertKeyBindings(bool)));
QGridLayout *controlsLayout = new QGridLayout;
controlsLayout->addWidget(minimumLabel, 0, 0);
controlsLayout->addWidget(maximumLabel, 1, 0);
controlsLayout->addWidget(valueLabel, 2, 0);
controlsLayout->addWidget(minimumSpinBox, 0, 1);
controlsLayout->addWidget(maximumSpinBox, 1, 1);
controlsLayout->addWidget(valueSpinBox, 2, 1);
controlsLayout->addWidget(invertedAppearance, 0, 2);
controlsLayout->addWidget(invertedKeyBindings, 1, 2);
controlsLayout->addWidget(orientationCombo, 3, 0, 1, 3);
controlsGroup->setLayout(controlsLayout);
}
We synchronize the behavior of the control widgets and the slider widgets through their signals and slots. We connect each control widget to both the horizontal and vertical group of slider widgets. We also connect orientationCombo to the QStackedWidget, so that the correct "page" is shown. Finally, we lay out the control widgets in a QGridLayout within the controlsGroup group box.
SlidersGroup Class Definition
class SlidersGroup : public QGroupBox
{
Q_OBJECT
public:
SlidersGroup(Qt::Orientation orientation, const QString &title,
QWidget *parent = 0);
signals:
void valueChanged(int value);
public slots:
void setValue(int value);
void setMinimum(int value);
void setMaximum(int value);
void invertAppearance(bool invert);
void invertKeyBindings(bool invert);
private:
QSlider *slider;
QScrollBar *scrollBar;
QDial *dial;
};
The SlidersGroup class inherits from QGroupBox. It provides a frame and a title, and contains a QSlider, a QScrollBar and a QDial.
We provide a valueChanged() signal and a public setValue() slot with equivalent functionality to the ones in QAbstractSlider and QSpinBox. In addition, we implement several other public slots to set the minimum and maximum value, and invert the slider widgets' appearance as well as key bindings.
SlidersGroup Class Implementation
SlidersGroup::SlidersGroup(Qt::Orientation orientation, const QString &title,
QWidget *parent)
: QGroupBox(title, parent)
{
slider = new QSlider(orientation);
slider->setFocusPolicy(Qt::StrongFocus);
slider->setTickPosition(QSlider::TicksBothSides);
slider->setTickInterval(10);
slider->setSingleStep(1);
scrollBar = new QScrollBar(orientation);
scrollBar->setFocusPolicy(Qt::StrongFocus);
dial = new QDial;
dial->setFocusPolicy(Qt::StrongFocus);
connect(slider, SIGNAL(valueChanged(int)), scrollBar, SLOT(setValue(int)));
connect(scrollBar, SIGNAL(valueChanged(int)), dial, SLOT(setValue(int)));
connect(dial, SIGNAL(valueChanged(int)), slider, SLOT(setValue(int)));
First we create the slider-like widgets with the appropiate properties. In particular we set the focus policy for each widget. Qt::FocusPolicy is an enum type that defines the various policies a widget can have with respect to acquiring keyboard focus. The Qt::StrongFocus policy means that the widget accepts focus by both tabbing and clicking.
Then we connect the widgets with each other, so that they will stay synchronized when the current value of one of them changes.
connect(dial, SIGNAL(valueChanged(int)), this, SIGNAL(valueChanged(int)));
We connect dial's valueChanged() signal to the SlidersGroup's valueChanged() signal, to notify the other widgets in the application (i.e., the control widgets) of the changed value.
QBoxLayout::Direction direction;
if (orientation == Qt::Horizontal)
direction = QBoxLayout::TopToBottom;
else
direction = QBoxLayout::LeftToRight;
QBoxLayout *slidersLayout = new QBoxLayout(direction);
slidersLayout->addWidget(slider);
slidersLayout->addWidget(scrollBar);
slidersLayout->addWidget(dial);
setLayout(slidersLayout);
}
Finally, depending on the orientation given at the time of construction, we choose and create the layout for the slider widgets within the group box.
void SlidersGroup::setValue(int value)
{
slider->setValue(value);
}
The setValue() slot sets the value of the QSlider. We don't need to explicitly call setValue() on the QScrollBar and QDial widgets, since QSlider will emit the valueChanged() signal when its value changes, triggering a domino effect.
void SlidersGroup::setMinimum(int value)
{
slider->setMinimum(value);
scrollBar->setMinimum(value);
dial->setMinimum(value);
}
void SlidersGroup::setMaximum(int value)
{
slider->setMaximum(value);
scrollBar->setMaximum(value);
dial->setMaximum(value);
}
The setMinimum() and setMaximum() slots are used by the Window class to set the range of the QSlider, QScrollBar, and QDial widgets.
void SlidersGroup::invertAppearance(bool invert)
{
slider->setInvertedAppearance(invert);
scrollBar->setInvertedAppearance(invert);
dial->setInvertedAppearance(invert);
}
void SlidersGroup::invertKeyBindings(bool invert)
{
slider->setInvertedControls(invert);
scrollBar->setInvertedControls(invert);
dial->setInvertedControls(invert);
}
The invertAppearance() and invertKeyBindings() slots control the child widgets' invertedAppearance and invertedControls properties.
Best Of
Actualités les plus lues
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 54
- Créer des applications avec un style Metro avec Qt, exemples en QML et C++, un article du blog Digia traduit par Thibaut Cuvelier 0
- Orientation de l'écran en QML, un article de Christophe Dumez traduit par Thibaut Cuvelier 0
- « Quelque chose ne va vraiment pas avec les développeurs "modernes" », un développeur à "l'ancienne" critique la multiplication des bibliothèques 53
- Les développeurs ignorent-ils trop les failles découvertes dans leur code ? Prenez-vous en compte les remarques des autres ? 17
- Apercevoir la troisième dimension ou l'utilisation multithreadée d'OpenGL dans Qt, un article des Qt Quarterly traduit par Guillaume Belz 0
- BlackBerry 10 : premières images du prochain OS de RIM qui devrait intégrer des widgets et des tuiles inspirées de Windows Phone 0
- Quelles nouveautés de C++11 Visual C++ doit-il rapidement intégrer ? Donnez-nous votre avis 10
- Adieu qmake, bienvenue qbs : Qt Building Suite, un outil déclaratif et extensible pour la compilation de projets Qt 17
- La rubrique Qt a besoin de vous ! 1

- Linus Torvalds : le "C++ est un langage horrible", en justifiant le choix du C pour le système de gestion de version Git 100
- Comment prendre en compte l'utilisateur dans vos applications ? Pour un développeur, « 90 % des utilisateurs sont des idiots » 229
- Quel est LE livre que tout développeur doit lire absolument ? Celui qui vous a le plus marqué et inspiré 96
- Apple cède et s'engage à payer des droits à Nokia, le conflit des brevets entre les deux firmes s'achève 158
- Nokia porte à nouveau plainte contre Apple pour violation de sept nouveaux brevets 158
- Quel est le code dont vous êtes le plus fier ? Pourquoi l'avez-vous écrit ? Et pourquoi vous a-t-il donné autant de satisfaction ? 83
- Le Draft final de la norme C++ 0X validé 181

Le Qt Quarterly au hasard

Implémenter un mutex en lecture et en écriture
Communauté
Ressources
- 91 cours et tutoriels Qt
- F.A.Q. Qt : 200 questions et réponses
- 48 Qt Quarterly, 35 Qt Labs et 22 Qt DevNet en français
- 43 outils Qt
- 99 sources Qt
- 26 binaires Qt
- 6 livres Qt et 9 critiques
- La documentation de Qt 4.7 en français : 157 classes, 70 concepts et 24 modules
- 3 certifications Qt
Liens utiles
Contact
- Vous souhaitez rejoindre la rédaction ou proposer un tutoriel, une traduction, une question... ? Postez dans le forum Contribuez ou contactez-nous par MP ou par email (voir en bas de page).
Qt dans le magazine
| Cette page est une traduction d'une page de la documentation de Qt, écrite par Nokia Corporation and/or its subsidiary(-ies). Les éventuels problèmes résultant d'une mauvaise traduction ne sont pas imputables à Nokia. | Qt 4.4 | |
| Copyright © 2012 Developpez LLC. Tous droits réservés Developpez LLC. Aucune reproduction, même partielle, ne peut être faite de ce site et de l'ensemble de son contenu : textes, documents et images sans l'autorisation expresse de Developpez LLC. Sinon, vous encourez selon la loi jusqu'à 3 ans de prison et jusqu'à 300 000 E de dommages et intérêts. Cette page est déposée à la SACD. | ||
| Vous avez déniché une erreur ? Un bug ? Une redirection cassée ? Ou tout autre problème, quel qu'il soit ? Ou bien vous désirez participer à ce projet de traduction ? N'hésitez pas à nous contacter ou par MP ! | ||
Copyright © 2000-2012 - www.developpez.com