Detailed Description
The Q3CanvasEllipse class provides an ellipse or ellipse segment on a Q3Canvas.
A canvas item that paints an ellipse or ellipse segment with a QBrush. The ellipse's height, width, start angle and angle length can be set at construction time. The size can be changed at runtime with setSize(), and the angles can be changed (if you're displaying an ellipse segment rather than a whole ellipse) with setAngles().
Note that angles are specified in 16ths of a degree.

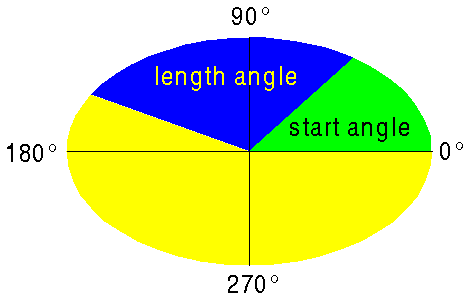
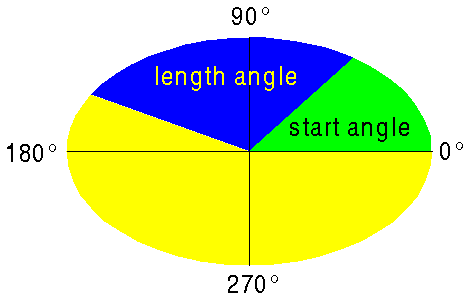
If a start angle and length angle are set then an ellipse segment will be drawn. The start angle is the angle that goes from zero in a counter-clockwise direction (shown in green in the diagram). The length angle is the angle from the start angle in a counter-clockwise direction (shown in blue in the diagram). The blue segment is the segment of the ellipse that would be drawn. If no start angle and length angle are specified the entire ellipse is drawn.
The ellipse can be drawn on a painter with drawShape().
Like any other canvas item ellipses can be moved with move() and moveBy(), or by setting coordinates with setX(), setY() and setZ().
Note: Q3CanvasEllipse does not use the pen.
Member Function Documentation
Q3CanvasEllipse::Q3CanvasEllipse ( Q3Canvas * canvas )
Constructs a 32x32 ellipse, centered at (0, 0) on canvas.
Q3CanvasEllipse::Q3CanvasEllipse ( int width, int height, Q3Canvas * canvas )
Constructs a width by height pixel ellipse, centered at (0, 0) on canvas.
Q3CanvasEllipse::Q3CanvasEllipse ( int width, int height, int startangle, int angle, Q3Canvas * canvas )
Constructs a width by height pixel ellipse, centered at (0, 0) on canvas. Only a segment of the ellipse is drawn, starting at angle startangle, and extending for angle angle (the angle length).
Note that angles are specified in sixteenths of a degree.
Q3CanvasEllipse::~Q3CanvasEllipse ()
Destroys the ellipse.
int Q3CanvasEllipse::angleLength () const
Returns the length angle (the extent of the ellipse segment) in 16ths of a degree. Initially this will be 360 * 16 (a complete ellipse).
See also setAngles() and angleStart().
int Q3CanvasEllipse::angleStart () const
Returns the start angle in 16ths of a degree. Initially this will be 0.
See also setAngles() and angleLength().
Q3PointArray Q3CanvasEllipse::areaPoints () const [virtual]
Reimplemented from Q3CanvasPolygonalItem::areaPoints().
bool Q3CanvasEllipse::collidesWith ( const Q3CanvasItem * i ) const [virtual]
Reimplemented from Q3CanvasItem::collidesWith().
void Q3CanvasEllipse::drawShape ( QPainter & p ) [virtual protected]
Reimplemented from Q3CanvasPolygonalItem::drawShape().
Draws the ellipse, centered at x(), y() using the painter p.
Note that Q3CanvasEllipse does not support an outline (the pen is always NoPen).
int Q3CanvasEllipse::height () const
Returns the height of the ellipse.
int Q3CanvasEllipse::rtti () const [virtual]
Reimplemented from Q3CanvasItem::rtti().
Returns 6 (Q3CanvasItem::Rtti_Ellipse).
See also Q3CanvasItem::rtti().
void Q3CanvasEllipse::setAngles ( int start, int length )
Sets the angles for the ellipse. The start angle is start and the extent of the segment is length (the angle length) from the start. The angles are specified in 16ths of a degree. By default the ellipse will start at 0 and have an angle length of 360 * 16 (a complete ellipse).
See also angleStart() and angleLength().
void Q3CanvasEllipse::setSize ( int width, int height )
Sets the width and height of the ellipse.
int Q3CanvasEllipse::width () const
Returns the width of the ellipse.