QML PropertyAnimation ElementThe PropertyAnimation element animates changes in property values. More... Inherits Animation Inherited by ColorAnimation, NumberAnimation, RotationAnimation, and Vector3dAnimation. This element was introduced in Qt 4.7. Properties
Detailed DescriptionPropertyAnimation provides a way to animate changes to a property's value. It can be used to define animations in a number of ways:
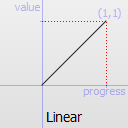
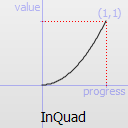
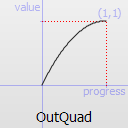
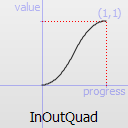
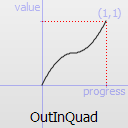
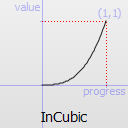
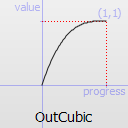
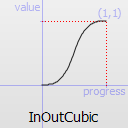
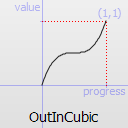
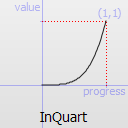
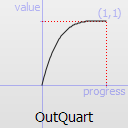
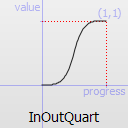
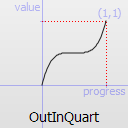
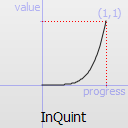
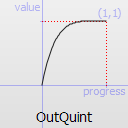
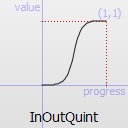
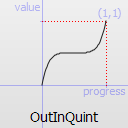
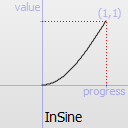
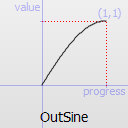
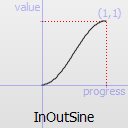
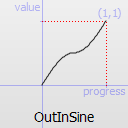
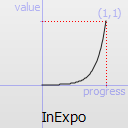
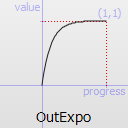
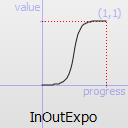
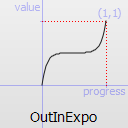
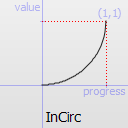
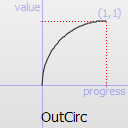
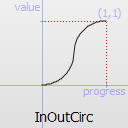
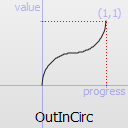
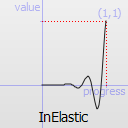
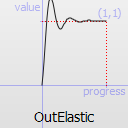
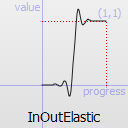
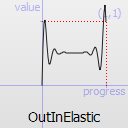
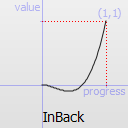
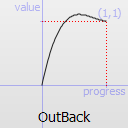
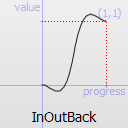
Depending on how the animation is used, the set of properties normally used will be different. For more information see the individual property documentation, as well as the QML Animation and Transitions introduction. Note that PropertyAnimation inherits the abstract Animation element. This includes additional properties and methods for controlling the animation. See also QML Animation and Transitions and Animation basics example. Property DocumentationThis property holds the duration of the animation, in milliseconds. The default value is 250. To specify an easing curve you need to specify at least the type. For some curves you can also specify amplitude, period and/or overshoot (more details provided after the table). The default easing curve is Easing.Linear. PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 } Available types are:
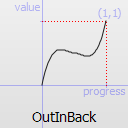
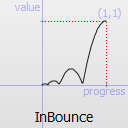
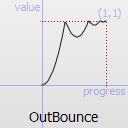
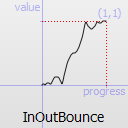
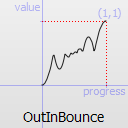
easing.amplitude is only applicable for bounce and elastic curves (curves of type Easing.InBounce, Easing.OutBounce, Easing.InOutBounce, Easing.OutInBounce, Easing.InElastic, Easing.OutElastic, Easing.InOutElastic or Easing.OutInElastic). easing.overshoot is only applicable if easing.type is: Easing.InBack, Easing.OutBack, Easing.InOutBack or Easing.OutInBack. easing.period is only applicable if easing.type is: Easing.InElastic, Easing.OutElastic, Easing.InOutElastic or Easing.OutInElastic. See the easing example for a demonstration of the different easing settings. This property holds the items not to be affected by this animation. See also PropertyAnimation::targets. This property holds the starting value for the animation. If the PropertyAnimation is defined within a Transition or Behavior, this value defaults to the value defined in the starting state of the Transition, or the current value of the property at the moment the Behavior is triggered. See also QML Animation and Transitions. These properties are used as a set to determine which properties should be animated. The singular and plural forms are functionally identical, e.g. NumberAnimation { target: theItem; property: "x"; to: 500 } has the same meaning as NumberAnimation { targets: theItem; properties: "x"; to: 500 } The singular forms are slightly optimized, so if you do have only a single target/property to animate you should try to use them. The targets property allows multiple targets to be set. For example, this animates the x property of both itemA and itemB: NumberAnimation { targets: [itemA, itemB]; properties: "x"; to: 500 } In many cases these properties do not need to be explicitly specified, as they can be inferred from the animation framework:
As seen in the above example, properties is specified as a comma-separated string of property names to animate. See also exclude and QML Animation and Transitions. This property holds the end value for the animation. If the PropertyAnimation is defined within a Transition or Behavior, this value defaults to the value defined in the end state of the Transition, or the value of the property change that triggered the Behavior. See also QML Animation and Transitions. |