FAQ Qt

FAQ QtConsultez toutes les FAQ
Nombre d'auteurs : 26, nombre de questions : 298, dernière mise à jour : 15 juin 2021
 Sommaire→Modules→Qt GUI et Qt Widgets→Généralités→Assistants
Sommaire→Modules→Qt GUI et Qt Widgets→Généralités→Assistants- Quelles sont les techniques pour créer un assistant ?
- Comment créer un assistant ?
- Comment créer une page d'un assistant ?
- Comment traduire un assistant ?
- Comment choisir le style d'un assistant ?
- Comment personnaliser un assistant ?
- Comment modifier un bouton ou insérer un bouton personnalisé dans un assistant ?
Un assistant est une suite de fenêtres.
Il s'agit d'une suite de fenêtres, contenant des formulaires, dont les données sont analysées immédiatement ou conservées en vue d'un traitement ultérieur.
Les données peuvent être conservées dans un nouveau type d'objet, avec uniquement des accesseurs et des variables membres privées. Quand l'utilisateur validera un formulaire, les setters seront utilisés pour écrire les données du formulaire. Quand vous devrez personnaliser un formulaire, vous utiliserez les getters pour récupérer les données qui vous intéressent.
Pour passer d'une fenêtre à l'autre, deux solutions sont possibles :
- créer une nouvelle fenêtre et détruire l'ancienne ;
- cacher les éléments de la fenêtre et afficher ceux qui sont utiles à votre nouveau formulaire.
Il existe quelques différences pour l'utilisateur entre ces deux solutions :
- quand vous utilisez la première, lors du changement de fenêtres, elle va disparaître et une nouvelle apparaîtra, à la fin de la barre des tâches ;
- si vous détruisez vos fenêtres ou vos widgets, cela prendra du temps, mais aussi, et surtout, cela évitera de prendre trop de mémoire ;
- le choix de la solution peut avoir un impact non négligeable sur la longueur du code à implémenter.
Premièrement, vous créerez, probablement, un objet qui va s'occuper de la gestion des fenêtres et des widgets. Celui-ci disposera
alors de slots qui vont vous permettre de passer d'une fenêtre à l'autre. Ces slots seront connectés aux signaux des widgets "Suivant"
et "Précédent" des fenêtres.
Si vous utilisez la première solution, les slots ne feront que détruire une fenêtre, et en construire une autre.
Si vous utilisez la seconde, les slots devront cacher tous les anciens widgets, construire et afficher tous les nouveaux.
Deuxièmement, dans cet objet de gestion de l'assistant, vous stockerez des pointeurs vers vos fenêtres (première solution), ou vers tous les widgets qui vont être utilisés (deuxième solution).
Qt gère lui-même tout cela de manière interne, grâce à la famille de classes QWizard.
La classe QWizard permet de créer des assistants. Cette classe ne contient elle-même que la logique de l'assistant : toutes les pages sont des QWizardPage, que vous liez avec un ou plusieurs QWizard.
Voici une utilisation très basique de cette classe, avec trois pages qui se suivent dans l'ordre d'enregistrement auprès du QWizard.
Notez que nous aurions pu créer des classes héritant de QWizardPage, et en proposer une instance à QWizard, au lieu de créer des fonctions qui s'occupent de les instancier. Cette dernière technique permet de simplifier le code, tandis que l'héritage permet de personnaliser encore plus les pages.
QWizardPage *createIntroPage()
{
QWizardPage *page = new QWizardPage;
page->setTitle("Introduction");
QLabel *label = new QLabel("Cet assistant va vous aider à enregistrer votre copie du logiciel.");
label->setWordWrap(true);
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(label);
page->setLayout(layout);
return page;
}
// Ces deux fonctions ont un contenu analogue à celui de createIntroPage()
QWizardPage *createRegistrationPage();
QWizardPage *createConclusionPage();
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWizard wizard;
wizard.addPage(createIntroPage());
wizard.addPage(createRegistrationPage());
wizard.addPage(createConclusionPage());
wizard.setWindowTitle("Assistant simple");
wizard.show();
return app.exec();
}La classe QWizardPage représente une page d'un assistant QWizard.
Une page est constituée, comme toute fenêtre, de widgets. Ces widgets peuvent être rassemblés en layouts : par exemple, des boîtes (QBoxLayout : QHBoxLayout, QVBoxLayout), des formulaires ( QFormLayout), des grilles (QGridLayout)...
Vous devez associer tous les widgets de la page en layouts, que vous pouvez ajouter simplement grâce à la méthode setLayout().
Cette classe hérite de QWidget : vous pouvez donc utiliser l'ensemble des méthodes de cette classe pour personnaliser votre page.
Si vous devez personnaliser encore plus votre page, vous pouvez hériter de QWizardPage, et redéfinir ses méthodes pour obtenir le résultat souhaité.
QWizardPage *page = new QWizardPage;
page->setTitle("Introduction");
QLabel *label = new QLabel("Cet assistant va vous aider à enregistrer votre copie du logiciel.");
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(label);
page->setLayout(layout);Vous pouvez traduire des QWizard comme n'importe quel widget.
Pour cela, il vous faut installer un QTranslator dans votre QApplication, et lui préciser le fichier dans lequel se situent les traductions. Cette méthode est applicable pour toutes les applications.
N'oubliez pas de protéger chaque chaîne à traduire avec tr() !
QApplication app(argc, argv);
QString translatorFileName = QLatin1String("qt_");
translatorFileName += QLocale::system().name();
QTranslator *translator = new QTranslator(&app);
if (translator->load(translatorFileName, QLibraryInfo::location(QLibraryInfo::TranslationsPath)))
app.installTranslator(translator);
QWizard wizard;
wizard.addPage(new QWizardPage());
wizard.setWindowTitle(tr("Titre"));
wizard.show();
return app.exec();Les assistants QWizard sont des widgets comme tous les widgets de Qt, ils peuvent se plier aux exigences d'un style.
La méthode setWizardStyle() vous permettra de choisir entre ces quatre styles, s'ils ont été compilés en même temps que Qt :
- ClassicStyle (comme Win9X) ;
- ModernStyle (comme Windows XP) ;
- AeroStyle (comme Windows Vista et Seven, quand Aero est activé ; sinon, Qt bascule vers ModernStyle) ;
- MacStyle (comme MacOS X).
Ces styles sont définis dans une énumération, WizardStyle, que voici.
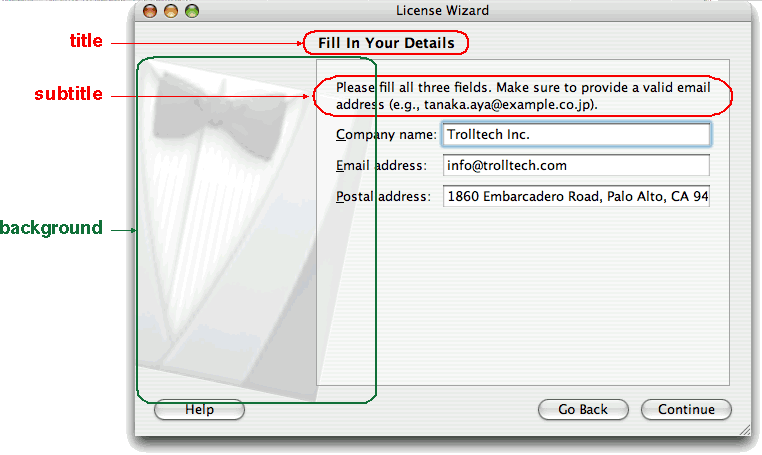
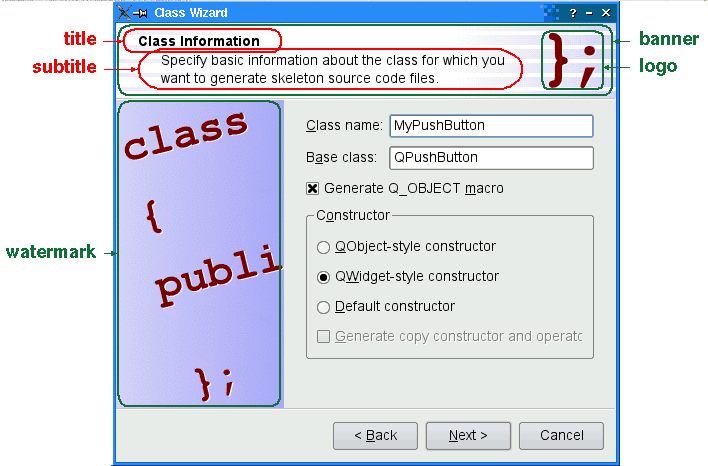
WizardStyle { ClassicStyle, ModernStyle, MacStyle, AeroStyle }Avant de se lancer dans la personnalisation d'un assistant, il faut déjà savoir à quoi correspond chaque item.
title se modifie avec la méthode setTitle().
wizard()->setTitle( QString() );subTitle se modifie avec la méthode setSubTitle().
wizard()->setSubTitle( QString() );Vous pouvez aussi décider de ne pas afficher le sous-titre.
wizard()->setOption(QWizard::IgnoreSubTitles, true);Les autres éléments modifiables sont des images. Ces images peuvent être finement modifiées, c'est-à-dire que cette méthode est aussi disponible sur les QWizardPage. La méthode à utiliser est setPixmap().
Elle prend deux paramètres : le premier, l'image à modifier ; le second, le QPixmap qui va être utilisé.
WizardPixmap { WatermarkPixmap, LogoPixmap, BannerPixmap, BackgroundPixmap }wizard()->setPixmap (QWizard::WatermarkPixmap, QPixmap() );La méthode setButton() permet de définir un bouton pour un rôle précis. Le bouton doit être un QAbstractButton ou un de ses dérivés ; le rôle est défini dans l'énumération WizardButton, que voici.
WizardButton
{
BackButton,
NextButton,
CommitButton,
FinishButton,
CancelButton,
HelpButton,
CustomButton1,
CustomButton2,
CustomButton3,
Stretch
}Vous pouvez personnaliser tous les boutons et même ajouter trois boutons entièrement personnalisés.
Pour modifier un bouton, vous pouvez utiliser la méthode setButton(). Pour modifier son texte, setButtonText(). Pour modifier son layout, setButtonLayout().
Chacune de ces fonctions prend, en premier paramètre, le rôle du bouton que vous voulez modifier.
wizard()->setButton(QWizard::CustomButton1, new QButton("Bouton");Quand vous spécifiez un bouton personnalisé, il n'est affiché que si vous demandez à Qt de l'afficher. Pour cela, vous devez utiliser la méthode setOption().
wizard()->setOption(QWizard::HaveCustomButton1, true);Le signal customButtonClicked() est émis lorsqu'un bouton personnalisé est enfoncé. Son paramètre est le rôle du bouton enfoncé